13 Best React Developer Tools
As we all know, React JS is one of the most widely used and popular JavaScript frameworks created by Facebook and began its journey as a JavaScript toolkit. This framework allows software developers to build powerful and proactive web applications. Also, you’ll be surprised to know that there are so manyReact developer tools that have aided in the widespread reliability and adoption of React library.
Web app programmers may use React UI components to create reusable and isolated pieces for various types of web applications. The React dev tools assist developers with debugging react apps, visibility, and performance in addition to web development. React is also used by various popular firms including Tesla, Skype, Facebook, and many more, due to its excellent features and offerings.
In this post, we’re going to list 13 useful React developer tools that will surely help React js developers India to boost their productivity. So without any further ado, let’s get started!
1. What is React DevTools?
React development tool is a browser plugin that can be used by developers when they want to investigate the hierarchy of the React component in the Chrome developer tools.
DevTools are mainly available for standalone apps, Firefox, and Chrome. Besides this, these tools can also be used to extend the capabilities of the Chrome developer for debugging applications based on React.
2. Why use React dev tools?
Generally, while developing ReactJS applications, software engineers prefer ReactJS tools and the main reason behind it is that it makes development hassle-free. Besides, with the help of React development tools, one can deliver the following software development benefits –
- It helps in inspecting the source code of the application when it goes for debugging.
- Designing and implementing user-friendly user interfaces.
- Developers can also use it in creating better and fast-performing codes for React-based applications.
- With React DevTools reducing complexity and development time is possible.
- It offers all the required components required for editing.
3. Best React Developer Tools
1. Reactide

Reactide is known as one of the best React DevTools for software engineers to use as it is the first integrated development environment (IDE) available in the market for creating web applications. Besides this, as it is cross-platform in nature, using this tool, developers can also immediately render the React project in the browser when a single React JSX file is open. This means that Reactide has the capability to offer an integrated Node Server along with a customized browser.
While working with this tool, the developers can easily create state flow visualizations and also eliminate the requirement of switching between browsers and IDE to track the project changes.
Key Features:
- ReactIDE allows you to use hot module reloading for previewing
- Custom browser stimulation
- Easy component visualization
- It has compatible terminals for workflows, commands, etc.
- It is an extensible development platform that has integrated Node server
- Structured and streamlined configuration for better understanding
2. React Sight

The Chrome extension assists well when dealing with react-inspection related endeavors. Much like other chrome developer tools, you are required to install this extension using the blue button. In case, if you are running local file URLs, React Sight is advisable to allow access to file URLs right in the extension settings. All React developers require to do is run down the React application or open any website running react.
Moreover, you will be able to visualize the different root react components that have been created in a tree-like fashion by using React sight. As a result, you will be able to figure out how these are all connected and by hovering over them you will be able to find the current state and props.
Key Features:
- React-Sight is obstructive and lightweight.
- No set up required
- It is compatible to work with all your favorite libraries
- You can hide unnecessary elements using built-in filters
- It allows you to visualize your React applications
3. Scrimba React Bootcamp

This react developer tool can help beginners to get a good introductory knowledge about React. Often known as one of the easiest ways to learn, The Scrimba React BootCamp is something that enables how to code with interactive screencasts. And all this is available for free! A novice React Developer can able to get himself aware about many corresponding react components like Functional, API fetching, forms in React and many other important elements too.
4. React Studio

Are you one of those designers who doesn’t like coding or aim to create React app without any such requirement? React Studio is one such visual design tool enabling professionals to create root React components. On and all, here the app flows based on your designs. Some of its interesting features include built-in drawings tools, mobile viewer, basically a tool that assists you in importing files from the sketch.
5. Storybook

Are you looking for a React developer tools to create, develop, and test your own user interface ? StoryBook offering everything right from a UI development environment to UI component playground, which works wonders in such a situation. However, the only problem here is web developers won’t be able to gain any benefit from the development environment for UI components but that doesn’t mean they won’t be able to test and display them.
All you have to do is try building a static version on your server with a gallery of UI components that all the team members must share because it doesn’t extract or distribute the React components across big projects. Moreover, you can also create brilliant design patterns with Redux and Flux in React.
Key Features:
- You are not required to set up anything when you initially start using Storybook
- It has more enhanced speed
- It is an open-source platform
- Offers various built-in filters that contain deviations
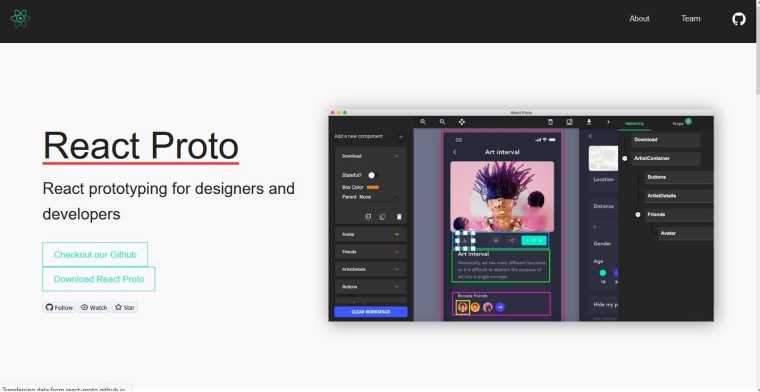
6. React-Proto

As the name itself implies, this React Developer tool can be considered as a prototype for both developers and designers. Being a desktop software, one doesn’t require downloading and installing the software before using it.
The web applications themselves allow you to declare props and their types, what their parent components will be, zoom in/zoom out and export prototypes, view components in a tree, import some background image, define them as stateful or stateless into new or any existing project.
Mac users will be very happy using this particular React development tool in particular.
Lastly, React-proto enables the trending open-source repositories list in the future.
Key Features:
- React-Proto offers quick prototyping.
- Defining the hierarchy of components is possible with this tool.
- It helps in quickly creating, dragging, and resizing components.
7. Immer

This one is a really interesting React developer tool, gone are the days when you had this fear of mutation while modifying nested objects – all thanks to this Javascript library. Further below we would like to elaborate on some of the best features offered by this React devtools.
Key Features:
- Strong typed- Imagine having a state object with a type (it is beneficial).
- Reduced boilerplate code- Most state management tools are required to write a lot of boilerplate code. Immer on the other hand, lets you write less and more concise code.
- Maximize the usage of JS data structures – By using basic JS data structures, it becomes very easy to produce immutable states in Immer.
8. React Belle

Comparing a set of components such as Toggle, ComboBox, Rating, TextInput Button, Card, Select, React Belle is meant to work both on mobile as well as desktop devices. Also, configuring the base styles of all the components and even modifying each one of them is now possible in a hassle-free manner. This is because the styles are highly customizable, making things easier for React developers to work upon.
In addition to all this, An experienced programmer always sees to create React components and app flows, customize components. All you have to do is go into the editing canvas and use advanced property UIs and dynamic previews to receive the best possible outcomes. Like it or not, but you may find a plethora of designers who have no idea of coding but still aim to create React app. For them, React Belle is the right choice.
Key Features:
- It offers you a set of React components such as Button, Toggle, Card, ComboBox, TextInput, Rating, Select, and many more.
- Support virtual document object model
- Every component is optimized to work on both desktop and mobile devices
- It offers extensive code reusability for building mobile applications
9. Atom

Using Atom for React development projects does come with a wide range of benefits. Also, the tool itself assures us to take the project to the next level. Due to the surprise addition of JSX syntax to your project; you will be able to make the most of features like a highlighter, auto-indentation, faster coding, code folding, and many more.
In short, you will be able to play smart by coding with fewer mistakes and making the task more efficient.
Key Features:
- It is an open-source and user-friendly text editor widely used by developers across the globe.
- Atom’s community offers excellent support for any of your favorite formats.
- You can easily create your own style just like you are styling your website and create your own Atom theme.
- It offers a variety of great features and some of them are already activated by default.
10. React Styleguidist

Quickly generating a style guide for your web application is now doable all thanks to this new React dev tool. Most of your job will be taken care of by the generator itself; all you have to do is go in MDX and write README.md of the component. And we assure you, this tool, in particular, works extreme wonders when used to create React App.
11. Rekit

One of the popular style guides of React is Rekit. It is a very useful and comprehensive toolkit that comes with everything that a developer requires while creating React-based applications. With the help of Rekit, React developers can create programs with proper project management solutions such as Rekit Studio. Besides this, as it is a scalable and feature-oriented tool, developers find it the best choice for creating React applications.
Key Features:
- Rekit is a tool that offers one action per file pattern feature.
- It is scalable, maintainable, and testable.
- It comes with feature-oriented architecture.
12. Material UI (MUI)

MUI is a tool that comes with the concept of Material Design by Google. This tool aims at offering the best services to React app developers and enables them to create neat and minimalistic applications. When developers want to have components like a toolbar, dropdown menu, and more in their application, they use this library that comes with a well-documented collection of components. Besides this MUI has a perfect combination of modern and trendy user interface that makes any project interesting.
Key Features:
- This tool offers highly customizable templates that require less coding and fulfill almost every requirement of any project.
- With this library, the developers can get access to fast-loading components.
- It offers components that are responsive in nature which makes web app development an easy task.
- It offers a user-friendly backend for developers who are new to React app development.
- The themes that this style guide offers are easily customizable and unique.
13. React Cosmos

React Cosmos is a popular React development tool that enables developers to create applications by reusing the components. This tool dedicatedly helps in enhancing the React development approaches with the help of the variety of components it offers for both small and big-size applications. It also enables the developers to scan the components of the application and then render them with any composition of state, context, and more. With the help of this tool, the developers can see their applications evolve in real-time.
Key Features:
- React Cosmos offers long-term app designing approaches to developers.
- It comes with a laser focus feature that is beneficial in React development. The component library of this tool is vast.
4. Conclusion
As seen in this blog, React developer tools are very beneficial and can be utilized by software engineers easily while working on a React application. These tools help in simplifying the app development process and also increase the productivity of the React developers. With the help of React DevTools, software engineers can deliver the exact user requirement with perfection and on time. This is why they are highly used in today’s time. But the selection of the right tool depends on the type of project, the requirements of the project, and the resources assigned to the project by the software development company. programmers. You just need to choose the right one from the above list.
This is why here in this blog, we have listed some of the top React developer tools that can be used to increase the React app development capabilities and offer user-friendly applications. One can choose from the above tools or opt for any similar one.
Read More about React
ReactJS for Web Development – Why & Where To Use?
Are you willing to become an Angular Ninja? Well, You are in safe hands! Before we proceed further, a short disclaimer for you - This...
 Aug 21, 2020
Aug 21, 2020 



What a fantastic Post! This is so full of useful information about react developer tools.