Best Angular Component Libraries You Must Try
1. Top Angular Component Libraries You Must Try

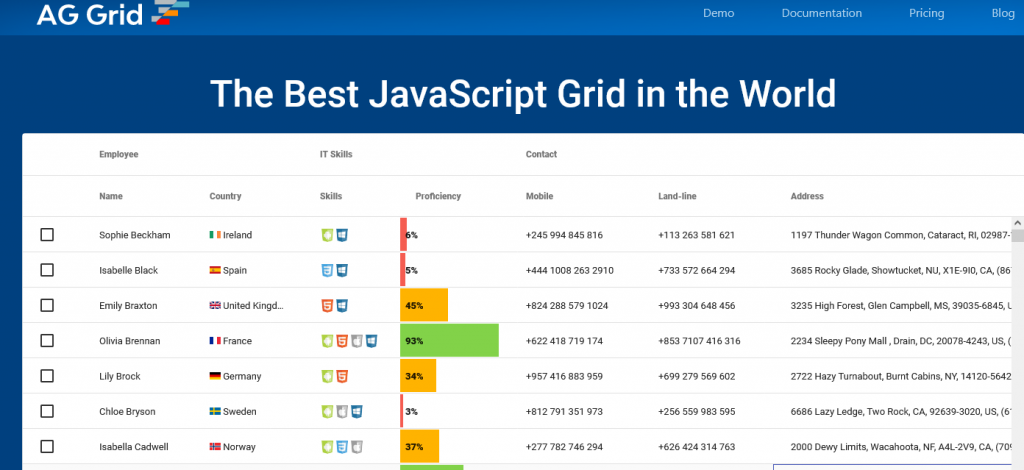
1. ag-Grid

Developed in Angular, the feature-laden data grid can be incorporated with any versions such as 2,4,5,6,7. This means enterprises are bound to receive features that they expect within their existing platform. Ag-grid comes with more than 63 crore features exclusive for enterprises making it possible for Angular Development companies in India and around the globe to come up with ready impressions.
Fully-featured data grid, intuitive API, capable to work with large data sets, well-maintained stuff, deep documentation, ease of communication, and integrations are some of the most interesting features offered by the Angular Component Libraries.
2. Teradata Covalent UI Platform

The next one in line is Teradata, a UI component library built on Angular & Angular-Material which comes up with solutions after combining proven design language and a comprehensive web framework. Overall, it gives a quick start to build a modern web application and Angular developers need reassurance as the library itself excels in maintaining consistency across all the enterprise products.
Right from Angular-material to building, deploying, and testing apps with Angular Command-line Interface (CLI), simplified user interface layouts, stepper, file upload, expansion panels, and more custom web components, 750+ material design icons, style guide with brand standards, color palette, and tips, design patterns for consistent reusable web components such as cards, forms, etc., Testing Tools for both unit tests and end-to-end tests, Quickstart app to get started right away, Teradata Covalent UI platform offers it all.
3. Angular Material

Featuring a wide range of styled-components and functionalities like drag&drop which can be easily added to an app.
Being super simple as a package, the integration of angular material can be done using Angular schematics which will automatically update all the relevant parts of your project.
Check the navigation bar, side navigation, and toolbar menu, data table format, control forms such as autocomplete, checkbox, date picker, form field, radio button, creating popups like dialog, snack bar, tooltip, Layout Components as in Card, Grid List, Divider, Expansion Panel, Tabs, List, Stepper, Buttons, Chips, Icon, Progress Bar, Progress Spinner are some of the best features offered by the angular material library in particular.
4. Clarity

The open-source design system is VMware-designed where Angular developers end up drawing together angular components, UX guidelines, and an HTML/CSS framework.
Tree view, Wizards, Alerts, grid, progress bars, radio buttons, login page, password, signposts, toggle switches, are some of its intriguing aspects. Moreover, the Angular Component Library offers a set of data-bound, performant elements with the tech itself.
5. Onsen UI

Starting from its extraordinary aspects such as lists, forms, tabs, side menu, stack navigation, and automatic styling, Onsen UI is one such library that assists many Angular developers to create HTML 5 hybrid and mobile and web applications most beautifully and efficiently.
Depending on the platform you choose, this one with automatic styling supports material design in regards to both iOS and Android.
6. Ng-bootstrap
One of the most important aspects in carrying out any project on Angular web development is to start implementing it with the most popular angular library. Mainly built from the top down using TypeScript, today it has specified bootstrap’s CSS as its only other dependency instead of jQuery. Carousel, modal, popover, tooltip, date-picker, typeahead are some of its crucial attributes worth considering.
As soon as you implement most of the JavaScript components, you won’t need to look any further as it acts as a full-fledged solution when using Bootstrap components with Angular. Also, it doesn’t mean you cannot add more components further as active development.
7. Dragula
Drag and drop tools, libraries, and frameworks are on the rage! Initially, they used to fall under the prototyping and web design layout category, today the functionality has surpassed all the traditional design of a website. These kinds of websites are built to give users access to rearrange the layout of their user interface.
Why does this library stand out among the rest? Because other than being used for a design layout, the Angular UI components library is also used for actual content. In simple words, Angular experts can go as far as creating quiz related apps or keyword search related web applications.
Now, what are these you may ask? Well, these apps are the ones that require a user to align a particular set of data and all this needs to be done in the correct order. Also, it may quite interest you to know that Dragula supports callbacks. And if you are looking to create a content curation of a content review site; look no further than this one.
8. Nebular
This open source Angular UI component library is the one which focuses on the brand’s beautiful design and adaptability. Featured with 4 stunning visual themes, support for custom CSS properties mode, and powering the theme engine with runtime theme switching, this one is a real gem to consider.
Some of the interesting Nebular components to take into account include layout, infinite list, sidebar, menu, card, flip card, stepper, accordion, context menu, dialog, toastr, tooltip, window, global search, user, alert, icon, list, tabs, actions, input, button, checkbox, toggle, radio, select, datepicker, popover, Spinner, Progress Bar, Badge, and so more.
9. BLK Design System Angular
It is open-source, free, and features a wide range of components such as 70 handcrafted elements, 4 customized plugins, 3 example pages, and can assist numerous Angular development companies to create amazing websites.
One of the most interesting aspects here is that all these components can be easily modified by using SASS files allowing programmers to take variations in regards to color. Moreover, this Angular component library ensures development procedures as a seamless and smooth venture.
10. NGX Charts
Are you planning to include a control panel in your existing web application? Well, we can recommend one of the easiest, fastest ways to use angular ui components for your creation – NGX charts is the right Angular component libraries to think of.
Available with two color themes, one light, and one dark; the added control panel surely results in high performance and app scalability for all screen sizes in variant devices. Accordion, alerts, carousel, collapse, datepicker, pagination, typeahead are some of the best aspects of NGX charts.
11. Kendo UI for Angular

This angular ui components library assists you in taking Angular development to the next level. It is a professional grade Angular UI component library which has got some interesting features like flexible themes, installation process is easy and Native angular UI.
12. Angular Fire 2
Starting with its extraordinary features such as real-time data synchronization, logging users in, and real-time monitoring authentication state, automatically offline data storing, useful and understandable documentation, a lot of tutorials, great community, supporting Angular technologies, such as AoT building, Universal, etc.
For web mobile app development, Firebase ends up offering a wide range of services and tools. Being NGRX friendly and having an actions-based API, this is an observable-based solution for interaction with the platform.
2. Let’s Discuss More About Angular
The leading open source front-end framework is mainly used for creating dynamic, modern, web apps, and single-page applications (SPA). Now you must be wondering what makes Angular application development so amazing?
Well, the reasons are many starting from templating to two-way binding, Ajax handling and RESTful API handling, modularization, Dependency Injection, and the list goes on! Above all one doesn’t need to rely on third-party libraries.
Its benefits include :
1. Re-Usability
In today’s fast-paced world where applications are being developed like never before. One by one, you will find a plethora of them for one particular service. And maybe that’s the reason why Angular Developers are asked to buckle up the procedures with the help of new tools and methodologies.
Angular has many business benefits like it’s platform which comprises component-based structure and this indeed makes it highly reusable and enables programmers to build the user Interfaces with moving parts. If you are looking for a smooth and seamless development journey, you can be assured with the development.
2. Simplified Unit-Testing
Independency is in their nature and maybe that’s the reason why components make the unit-testing way easier.
3. Improved Readability
Consistency is the key, especially when writing the code. All the new Angular developers in India must take this into account on the ongoing project that they should write code in such a way that it is read as a piece of cake. Improved readability also leads to additional productivity.
4. Easy Maintenance
One of the most interesting aspects is decoupled components which can be replaced with better implementations. Simply put, efficient code maintenance, support, and regular updates are possible here.
Now to have a fruitful experience while working with an application, Angular development companies often use the Angular UI components libraries to build their applications. Further below let’s get acquainted with some of the best ones You Must Try in 2021-22. But before that let’s have a look at the need of using such ui components libraries.
3. Why Use Component Libraries with Comprehensive UI for Angular?
1. Lightweight and User Friendly
One of the most interesting aspects is that the entire library is user-friendly and is created lightweight and modular right from the scratch. Have you ever thought of reducing footprints? Well, it is a doable job; all you require is a specific bunch of components and features that are required by your application.
2. Modular Architecture
Every component in Angular has been built in a way similar to modules. For instance the selective referencing. This is done for Angular developers to be selective enough about which component and feature to use in their current application.
3. Built for High Performance
In today’s competitive era, delivering a good user experience is extremely important.With supersonic JavaScript Framework building, a robust and high performing application can be developed with brilliant UI components.
4. Responsive and Touch-Friendly
Responsiveness is one of the most crucial aspects for any website design and angular app development and with the Angular UI libraries you can achieve more complex responsive design.
5. Code on GitHub
Amateur Angular developers often have this nightmare of getting stuck while coding or have no idea what to do and what not to. This is the moment when GitHub can be very useful where you can find code scripts and many other parts
4. Conclusion
So this is it! All the aforementioned libraries are extremely popular angular ui components and are ready to be explored by you for your upcoming project on Angular development. Keep watching the space for more information regarding the same.
Over a couple of years, technologies have been mushrooming like never before; starting from upgrading the way of website development procedures across the globe to...
 Sep 11, 2020
Sep 11, 2020 



Wonderful article! Very nicely drafted and really helpful resources regarding the Angular component libraries. Thank you for sharing such a great resource that will eventually help our programmer's community. Keep sharing!
Worth Reading this amazing blog! Being an Angular developer I can say these above-mentioned component libraries give more power to angular development. Kudos!
I happen to stumble upon your post and I must say it is quite insightful to learn about Angular Component Libraries. Thank you for sharing this wonderful post. Keep sharing this type of content that helps web developers community.
Amazing article, Really appriciated the way you mentioned about angular component librabries in detail. Your blog is really helpful for angular community. Thanks.
Hi, Really great list. Being an Angular developer, this would be best resource to learn in depth about angular component libraries. I really like the way you mentioned about Comprehensive UI components for Angular. Cheers!
Enjoyed reading the article. It explains everything in detail. Thank you for sharing.
Great article, Lots of great things happening to the web industry.