React.js vs React Native: Key Differences
Over these years React js and React Native have been pretty much in vogue, especially since these are some of the leading front-end frameworks. After all, they have been making an unusual mark across the app development industry. It takes two to tango- can we choose both React js and React Native or is it compulsory to make a choice between the two? So before you even begin to hire ReactJS developers in India, simply read away this blog on React.JS vs React Native!
Reactjs and React Native have been around for many years now and have developed into a very intriguing technological revolution. Since React-native can be used on Android & iOS and allows for the creation of cross-platform mobile apps, a few developers adapted the cross-platform mobile framework to allow for the development and web applications, which is extremely impressive.
While React-Native is comparable to ReactJS in some ways, there are certain distinctions to be aware of before embarking on your first application development process. In this blog, I’m going to shed some light on the major React native and React js differences that web developers usually feel between both Reactjs and React-native!
Time to proceed further with React vs React Native difference.
1. Introducing Reactjs and React Native
As we said before, Reactjs and React Native are some of the most intimidating and extraordinary technologies preferred across the globe for creating modern and scalable mobile apps and web apps. Now did you know that both of these Javascript frameworks had an interesting story back then?
Since its inception in 2011, can you recall the time when Facebook ads were expanding? All of a sudden, their team of programmers realized the fact that one of the major reasons for their application to slow down was the constant flow of updates. In fact, app developers most of the time were compelled to change the entire app due to cascading content and continuous flow of updates. Not only this, but after a while, the web app development team began to expand which eventually gave rise to unwanted problems.
So was the model wrong? Absolutely not! It was the user interface Jordan Walke then came up with FaxJS by using XHP (an HTML component library for PHP). And let me tell you this was just the first prototype of React js.
In 2011, the Reactjs library came into the limelight. Now can you suggest for what purpose? To enhance facebook’s timeline. And not just for Facebook, React js was also used by Instagram. After this, it seems that for both Reactjs and React Native, there was no turning back.

So without further ado, let us explore what exactly is React js and React Native on an individual basis.
1. React js
If you are looking for a javascript component library, React js is the absolute choice for you. The web platform is mainly used to create front-ends for both websites and applications. What makes React.js a cut above other frameworks is that here front-end web developers can make the most of reusable web UI components and integrate them well. By doing this, the UI development time automatically gets reduced and in the end, you receive a fully-function responsive web page or an application. Let’s see how popular Reactjs is becoming in google trends.
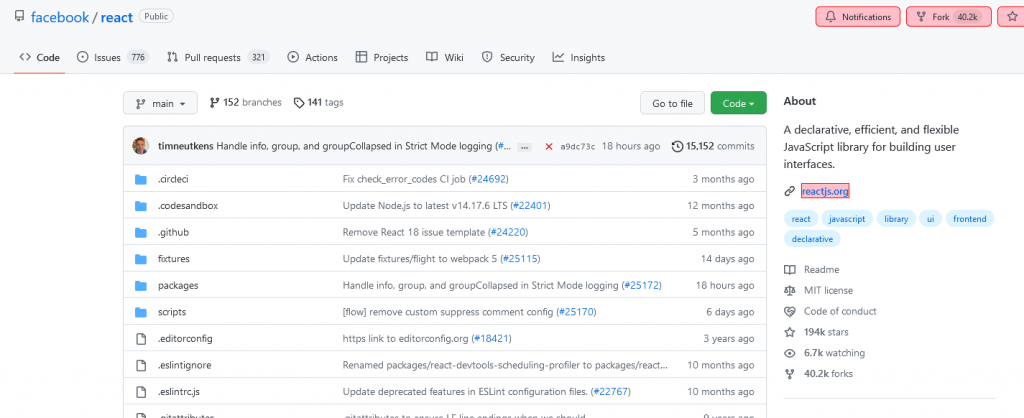
More or less, React js not just has a robust ecosystem but also has the potential to offer a collection of astounding native UI components which can be reused for developing interactive user interface elements of web apps. Reactjs has 177k stars and 35.7k forks on GitHub.

Creating clean codes which can be easily managed under the structure rules of React js is possible. It is also effortless in regard to testing. All you require to do is choose a reliable team of developers who possess appropriate skills which make the developer’s life easier.
When must you consider using React js web development?
- If you want to develop a SPA (single page application)
- If you want to create social media sites
- Even popular websites like New York Times, Netflix, and SalesForce choose to use the technology
Benefits of using React Js
- Effective – Unlike other technologies, React js makes code reuse pretty easy.. As a result, the entire app development process becomes way easier from the developer’s perspective. In addition, developers can control user activities.
- Virtual DOMs – Document Object Model or DOM. Now, what is DOM? Well, it is used for rendering the output and managing HTML code within the DOM tree. Earlier, When a developer made some changes in the HTML code, the DOM tree was supposed to be rendered again and again. Lots and lots of unnecessary power and time were consumed, later what happened was React DOM came to our rescue. It uses the Virtual DOM. React js creates a copy of the DOM, so as soon as a change is made in the virtual DOM, things get automatically updated in the actual DOM without the need to render it again and again. This not just led to quicker rebuilding, but also resulted in faster, better performance.
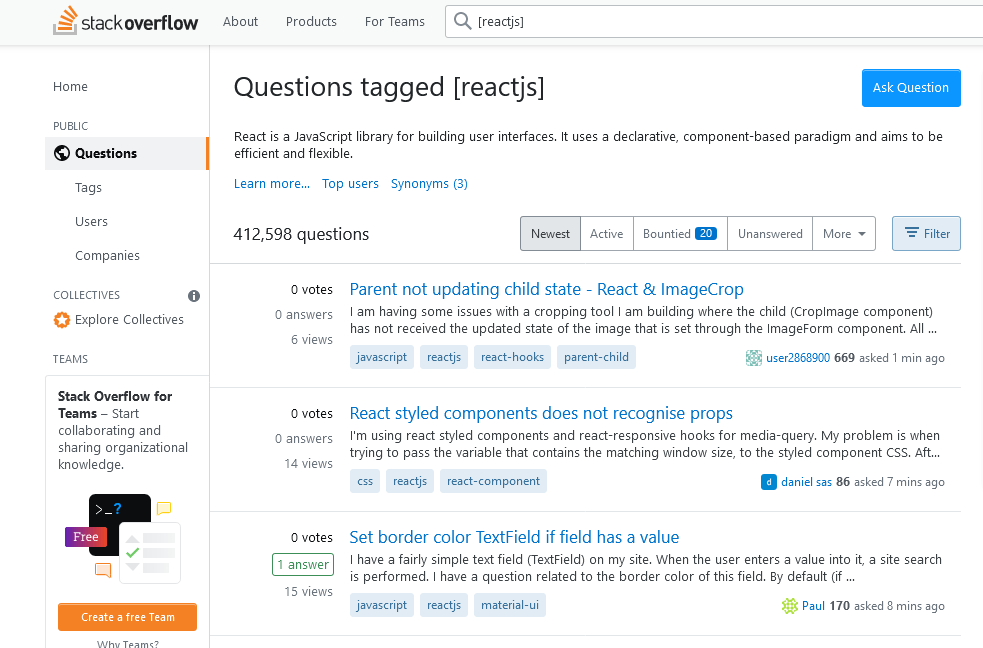
- Large community – With 10 million npm downloads yet, React js has a massive fan following especially front-end developers. With the high-end access to the large GitHub community, addressing problems has become pretty much easy. Plus, you always remain updated. Infact, at Stackoverflow you will find more than 400K questions related to ReactJs.

Limitations of React.js
- With high pace, newbies or Developers with no experience might face issues when adapting the tech.
- The complexities of React js cannot be ignored
- A sudden increase in cost is possible
Further Reading on:
React vs Node.js: Which One to Choose for Web App Development?
2. React Native
With the release of the new version of React Native 0.70., we can definitely declare that, unlike other programming languages, React Native is a unique framework.
React Native 0.70 is out! 🎉 It features Hermes as the default JS engine, simplifications and updated docs for the New Architecture, and more!
— React Native (@reactnative) September 6, 2022
We go over the new release in this blog post:https://t.co/ggIIBPiZg1
Facebook released this paradigm as an open-source initiative with the goal of bettering the quality of all applications, not just its own mobile ones.
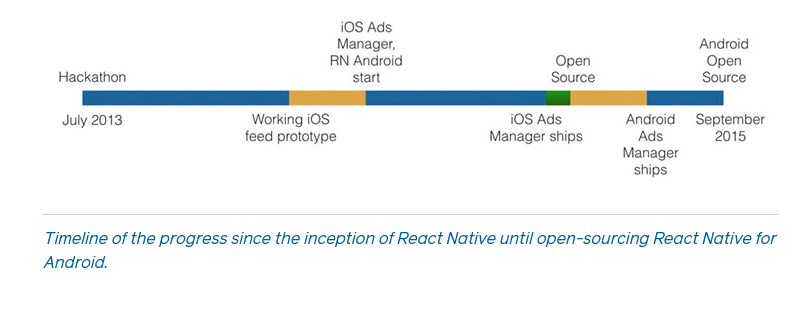
The image below very well depicts the journey of React Native in the market since its inception until 2015 for Android open-sourcing.

As of now, React Native has a plethora of capabilities and modular building blocks. React Native is built upon ReactJS, albeit it employs distinct libraries. By using React Native, programmers are able to bring the power of ReactJS to mobile devices running Windows, Android, and iOS. There are already more than 25,000 apps in the app stores that were built with React Native since its debut in 2015. Here’s the React.js Conference 2015 Keynote – Introducing React Native.
Both Reactjs and React Native are developed by Facebook engineers. Their ultimate objective was to allow web developers to write code just once and reuse it again and again for creating mobile apps irrespective of app development platforms whether it’s Android or iOS.
In fact, Facebook’s mobile application uses React Native. Some common React Native apps featuring both web and mobile apps include – UberEats, Walmart, Wix, Pinaster, and Bloomberg. It may quite interest you to know that recently Microsoft has shown some interest in this technology. And since these apps are based on React Native, they can be developed for different platforms such as iOS, Android, and Web. React Native has 98.9k stars and 21.4k fork on GitHub.

Benefits of React Native
- The React Native framework is based on JavaScript. This means their developers have open access to a plethora of libraries.
- Everyone knows that native apps cannot be integrated with mobile app development. But what you may not know is that with React Native it is quite a possibility.
- “Learn once, write everywhere”
- With huge community support, React Native is compatible with Windows and macOS. So writing both effective web and mobile applications is possible.
- The native app development time as well as the price automatically gets reduced.
Limitations of React Native
- Since there are no rules here, as a result, the chances of unwanted clashes and chaos increase.
- If the developer doesn’t possess profound knowledge regarding React Native applications, the overall outcome can get hampered.
- React Native has limited native libraries.
2. Reactjs vs React Native: Head-to-Head Comparison
| React JS | React Native |
| React js was initially released in 2013 for developing web applications. | React Native was released in 2015 for developing mobile applications. |
| React js is platform-independent, so it can be executed on all platforms. | React Native is not platform independent, which requires more time and effort for its execution on different platforms |
| For navigation – Reactjs uses React-router. | In React native – an in-built navigator library can be used for navigation |
| It uses a JavaScript library and CSS for animations. | It has built-in animation libraries. |
| React provides more security than React Native. | React Native is less secure in comparison to React js. |
| It uses virtual DOM to render browsers’ code. | It uses Native API to render browser code for mobile applications. |
3. React.js vs React Native: In-depth Comparison

Whereas React-Native is a framework, ReactJS is a javascript library that you may use to create your own website. When you begin a new ReactJS project, you will almost certainly select a bundler such as Webpack and attempt to determine which bundling native modules your project requires. React-Native includes everything you need and most likely nothing more. When you start a new project, you’ll note how simple it is to assemble: it’s lightning quick and requires only one command line to run in the terminal. You may instantly begin developing your first native application utilizing ES6, some ES7 capabilities, and even a few polyfills.
To execute your Native code, you’ll need to install Xcode (for iOS, Mac only) or Android Studio (for Android). You may choose to run it on a simulator/emulator of the platform you choose to utilize or on your own computer and other devices.
1. Security
ReactJS, as opposed to React Native, is noted for its superior level of security. However, due to its mobile nature, React Native’s security may be lacking.
2. Animations and Gestures
With React-Native, you’ll need to master a brand-new technique for animating the various code components of your app using Javascript. The recommended method for animating a component is to utilize React-Animated Native’s API. It’s comparable to the well-known Javascript library Velocity.js. It enables the creation of several forms of animations, either timed or dependent on the velocity linked with a motion and may be used in conjunction with various types of Easing. Take a look at animation example of React native.
In general, you may create virtually any type of animation on the web. Additionally, React-Native includes LayoutAnimation, which is a really clever and easy transition method that now works solely on iOS, as Android does not support it properly.
To interact with user motions, React-Native offers a PanResponder that is analogous to the JavaScript touch events web API. Getting it up and going might be frustrating, but you’ll soon discover that it’s not quite as complex as it appears.
Take a look at an example from a React Native developer @ykhateeb93, who is doing card animation from PanResponder component.
Cards animation using PanResponder and Animated Api
— Yazan (@ykhateeb93) October 8, 2019
github link : https://t.co/LejGU1uqaN#javascript #ReactNative #React #animated pic.twitter.com/lfhwt1O5cu
To enable the touch handler on a View (or Text or Image) in your component, the PanResponder must be added to this View. From there, the PanResponder exposes a variety of methods for catching various touch events, including onPanResponderGrant (touchstart), onPanResponderMove (touchmove), and onPanResponderRelease (touchrelease) (touchend).
These routines provide access to the native event and gesture state, which contain information such as the total number of touches and their positions, as well as the cumulative distance, velocity, and touch source.
Wherein, React also offers intuitive animation libraries such as Remotion, Framer Motion, React Motion and more. With remotion you can create both animation and videos, while Framer Motion offers a variety of tools to facilitate complex animation based on physics. In nutshell, React offers adjustable settings, its motion API is capable of producing animations on its own as well as it supports server-side rendering.
Take a look at an example of Remotion component done by @marcusstenbeck
Here’s a preview of some Remotion transition components I’ll be sharing with y’all on https://t.co/4tU5AFwKe2
— Marcus Stenbeck (@marcusstenbeck) October 8, 2021
What do you think? pic.twitter.com/y7jmfxKinc
3. Native App Components
Additionally, the reusable code components of Reactjs vs. React Native vary. ReactJS serves as a base for the web’s DOM, whereas React Native serves as a derivative. In other terms, the native components vary. While the flow may appear identical, there are important functional distinctions.
4. Developer Tools
When you create a new native project, you receive a few native developer tools pre-installed from React, which is quite fantastic in my opinion. Hot Reloading is offered and is ideal for making minor changes to your app’s designs. For modifications that have a significant influence on the app’s logic, developers typically prefer to utilize Live Reload, which completely reloads your app whenever you make a change in the platform-specific code.
The joy of dealing with React-Native is that it supports the majority of developer tools that are available for ReactJS. Chrome Dev Tools work well for inspecting network requests (albeit you must add a little trick to view them), displaying console logs, and pausing the process on debugger statements. Additionally, you may check the state of your Redux store using the excellent Redux DevTools. One thing that developers miss the most is the ability to inspect the DOM in the same way that you would on the web; the native Inspector is far from adequate.
4. Reactjs vs React Native – Which is the Best Option to Consider For Mobile Apps?
Till now one thing is pretty much clear for you, React is for web applications, while React Native is for cross-platform mobile development. So comparing these two is pretty much a thing happening around in the tech space. Without further ado, let us figure out the key differences between React Native and Reactjs.
First, React js can be used irrespective of the platform while React Native fails here. Platform independence is not its thing. Executing React Native on every platform takes a hell lot of effort.
Second, React js is written in Javascript, and React Native is written in JavaScript, Java, C++, Objective-C, Objective-C++, and Python.
Third, Reactjs, eventually, is a JavaScript library. React Native is an entire framework. One creates high-performing UI layers whereas the other build cross-platform apps.
Fourth, As per security standards, React js provides higher levels of security in comparison to React Native.
In all, when it’s about React.js vs React Native. We can use React to develop dynamic, incredibly performant front-end responsive user interfaces whereas React Native offers cross-platform app creation.
5. In a Nutshell
Both React js and React Native offer a wide range of benefits and are great in terms of use. So that’s all for now! If you have any doubts or queries, feel free to mention that in the comment section below.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
Every business that wants to go digital prefers this technology for its web app. And this popularity has increased the demand for ReactJS developers. So,...
 Mar 31, 2022
Mar 31, 2022 



Your blog has helped me learn so much about React js and React Native. I'm so grateful for your expertise and willingness to share your knowledge. Keep sharing this kinda amazing blogs. Thanks!
Thank you for providing the detailed comparison between two of the most confusing tech stacks. After going through your blog, one can easily understand the concept of React and React Native.
Thank you so much for sharing this amazing piece of blog. I really like the way you demonstrated both of the tech stacks with their benefits and limitations. After reading this, one can easily choose which which one is best suitable for their project.
thanks a ton! I did receive relevant information after reading this post that I was looking for, thanks for sharing such a nice article. Keep posting this type of informative content.
After working with both technologies, I can definitely say that React is getting more popular in today's era due to its low code capabilities, whilst React Native is a more straightforward Application development framework. You did a good job of differentiating both of these. Thanks!
In my opinion, It is unfair to compare Reactjs and React Native because you can't compare Banana with Oranges. Reactjs is specifically designed for developing Web Apps with React Native you can develop cross-platform mobile apps. Your blog is good for understanding briefly about both frameworks. Thanks!
Most of the newbie developers have one common confusion that is they thought to react js and react native both are similar but you have given a clear view of how both are different and what are the main functions of both the frameworks. I do recommend your blog in my social signals. Cheers!