Angular Development Best Practices to follow
Are you willing to become an Angular Ninja? Well, You are in safe hands! Before we proceed further, a short disclaimer for you – This article has no intention of setting rules or having the absolute truth but only to give some useful tips and lessons learned when developing Angular applications.
Web development space has seen \ the most exciting time after the evolution of Angular. With the dawn of the new versions, the Angular Development landscape has changed the way we’re developing our web applications. But with the evolution in development methods we must not keep aside the best practices that are used to develop an application. We have tried to put a detailed guide on Angular development best practices if used in an efficient way can help you to develop a robust application.
What is Angular?
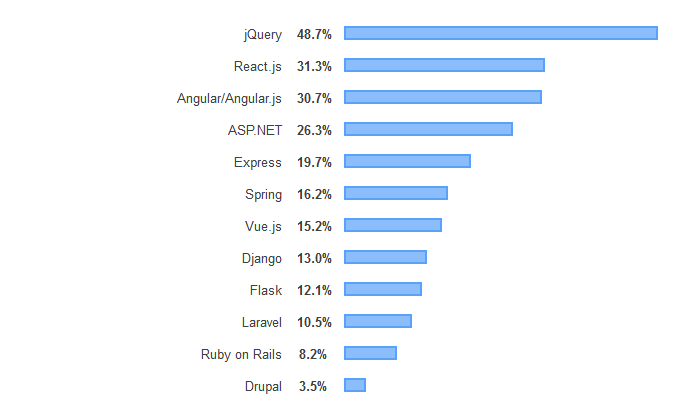
Angular is a popular open-source JavaScript framework created by google mainly used to develop single-page web applications with HTML, TypeScript.When compared to the older version, the new improved Angular seems to be much more efficient, especially the fact that the core functionality is now moved to different modules. Apart from being fast and smooth, Angular allows you to create a scaffolding of your project. Typically known as the Superheroic JavaScript MVW framework is adopted by tech giants like Samsung, Delta Air Lines, BMW, and Forbes, Angular is the third-most popular web framework capturing 30.7% percent of the total.

Version 10.0.0 is here!
With the release of Angular 10 on the 24th June 2020 but with the beta version this time. The newest version of the Google-developed, typescript based framework enables developers to create some rich, single-page applications easily. The simple tools enable Angular Developers to make things work seamlessly in tandem making the development process way easier. So what exactly does the Angular version 10 have to offer – Let’s find out!
Language Service
With the emergence of a new version all this &, <, etc., seems to have been removed from HTML entities. Typecheck files enabled by the Language service compiler that creates ScriptInfos in the project.
There is another possibility of safeguarding the in-house core functionality auto-completion to hold a questionable value and a performance cost.
New Default Browser Configuration
With an objective to outdo all the older and less used browsers,several browser configurations for new projects have been updated. Once you disable ES5, the side effects are automatically built by default for new and upcoming projects. To enable ES5 builds all you are required to do is add the browsers in the .browserslist RC file. This will also showcase appropriate differences in loading for browsers.
Angular Compatibility Compiler(ngcc)
With the help of this feature, dependent libraries will be automatically updated by CLI while developing an application in IVY.
Technically speaking, with several dependencies installed featuring apparently very few numbers of entry points enable Angular Developers to catalyze the process in places that are imported into the application.
Performance Improvements
By reducing the size of the entry point, great performance is achieved and this brings us to another interesting aspect of Angular 10. Also, within the entry point manifest caching of dependencies is executed and is read. Previously all this required being computed each time. Earlier, there was a time when there was no need for any kind of processing when it comes to an entry point. In order to update the dependencies ngcc will parse the files at the entry points. Yes, all these creating large_node modules took an ample amount of time. What previously was done is now only done if needed in TargetedEntryPointFinder.
Compiler Update
In this version of Angular 10, to wrap the actual ngtc compiler, the compiler interface can be easily added. With the Compiler update, Metadata now consists of elements like Language Service, information about dependents and ng-content selectors.
Best Practices Worth Considering in the Angular Development
eTatvasoft is one of the leading Angular development companieswhich has made sure to hire developers who aren’t just well-versed but highly experienced in performing various best practices for a scalable framework like Angular. Further below we would like to illustrate some of the best Angular practices which have been tried and tested and which we remain strictly adhered to as they have worked wonders for our team. Let’s Begin!
Using Angular CLI for Structured Folder
When it comes to ensuring optimum accessibility, Angular Command-Line Interface (CLI) is one of the most used elements. In simple words, there has been a misconception that Command-Line is just used to create an application. In fact, it can be even used to test, scaffold, and deploy it seamlessly.
If you are planning to create an appropriate workspace folder to generate a structure for the application. Earlier, professionals often used to get tired or exhausted by using JavaScript but not anymore as we can customize the application development environment. Apart from this, you no longer require dealing with the complexity of JavaScript all it takes is just one command to build the app structure.
Moreover, this interface leads to locating multiple modules in one place. When using Angular CLI, while still adding n numbers of modules and features – the interesting aspect here is it can be created as an initial-level structure.
By adding a bunch of new files, components, services, running end to end tests – Angular experts can easily get rid of the scattered way of programming the app.
On and all, the finest benefit of using Angular CLI is without any setback in your development environment, you can add new Angular developers to the team at any point.
Use of Angular Coding Styles
Common coding styles have become a little passe but by following standard coding style we have realized the fact that it makes our fellow mates extremely happy. This must be supposed to be done with every programming language we use. So speaking in regards to an ideal for an Angular Application Development, make sure it complies well with the standard coding format and your project must comprise a clean coding style that must be simple, understandable, and easily adaptable by other experts in your space.
So what exactly must be considered here?
- The code must not exceed from 400 lines limit, per file
- And per function, the code must not exceed from 75 lines
- Make sure to declare it with ‘const’ (when the values of the variables are intact)
- To share feature area for all slider component, use Custom Prefix
- Angular Developers should always ensure to leave a line between imports and modules such as third party and application imports and third-party module and custom module.
Angular in-app Navigation(Routing)
Routing is mainly used to tackle the navigation from one view to another. The single-page applications allow the user to show or hide the portions of the display.
So what we do here is create modular routes, organizing route guards and lazy loading routes with preload.
const routs: Routes =[
{
path:'products'
loadChildren"() => import('./products/products.module').then(m => m.ProductsModule)
}
];
Maintain Proper Folder Structure
This best practice is extremely important when developing an Angular application as here you get to create a folder structure but try creating it in such a way that it is easily able to adapt all the new changes done during the development procedure. For example :
— app
|– modules
|– home
|– [+] components
|– [+] pages
|– home-routing.module.ts
|– home.module.ts
|– core
|– [+] authentication
|– [+] footer
|– [+] guards
|– [+] http
|– [+] interceptors
|– [+] mocks
|– [+] services
|– [+] header
|– core.module.ts
|– ensureModuleLoadedOnceGuard.ts
|– logger.service.ts
|
|– shared
|– [+] components
|– [+] directives
|– [+] pipes
|– [+] models
|
|– [+] configs
|– assets
|– scss
|– [+] partials
|– _base.scss
|– styles.scss
Isolate API hacks
Do you think all APIs are invincible? Nope, not at all! In order to fix the bugs in APIs, new logics developed by the Angular experts. Now many of you have this question of what needs to be done other than having hacks in components where they are required? Simple, all you have to do is isolate them in one place.
So now you know what to do but have you ever wondered why? What’s the logic behind all such doings? By doing this you will be able to keep the hacks closer to the API where Network requests are being made. By doing this, the least amount of your code will be dealing with the un-hacked code. Also, it is one such place where all the hacks live (not spread across the codebase) and easier for a programmer to find them while fixing bugs. Custom tags can be used like TODO and tag them with one name like FIX or API_BUG_FIX.
Use Appropriate Operators
There are times when programmers forget to use the appropriate operator for the situation, especially when using flattening operators with your observables. For example:- Try using switchMap when, especially because of the new emission you want to ignore all the previous emissions. Another example is to use mergeMap to concurrently handle all the emissions in case if you wish to handle one emission after the other look for concatMap. Lastly, you can use an operator called exhaustMap for cancelling new emissions.
Use of Smart vs. Dummy Components
Another interesting practice we have figured out in the Angular development company is the separation of smart and dummy components. As the name implies, dummy components are the ones used for presentation purposes only which also means it doesn’t know where the data came from. During such cases, it is always advisable to use a smart component that has the potential to inherit the dummy’s component presentation logic.
Change Detection Optimizations
Whenever you think of scaffolding a brand new Angular application, the change detector might seem fast at first. For example, if you happen to change the value of a property on just a click of the button, the view updates will be seen in real-time without any further delays. Other than that, what else needs to be done?
Use Nglf instead of CSS – In case, if the DOM elements aren’t visible instead of hiding them with CSS try to remove them from the DOM with the help of Nglf.
Complex calculation functions can be shifted to ngDochecklifecycle hook which will result in greater performance.
With the help of the OnPush change detection strategy, you can skip the entire change detection step. This, on the other hand, also skips the entire change detection step on most of your application preventing any unexpected change detection steps especially when they aren’t required at all.
Lazy Loading a feature Module
This Angular development practice focuses on placing the feature module in synchronization as soon as the app starts to show the initial content. As soon as the user triggers navigation, each feature module must be loaded lazily. This will lead to the making of Angular app development faster. Here’s how it can be done.
onst routes: Routes =[
{
path:'scoreboard'
loadChildren:'app/scoreboard/scoreboard.module#ScoreboardModule',
component: CoreComponent
}
];
Conclusion
So, this is it from our end. If you are looking for a reliable Angular development company that offers unmatched solutions, look no further than us. Also, feedback from your end is highly appreciated here.
More Angular Blogs:
Angular vs React – Difference with Developer and Development Perspective
9 reasons why Angular is the first choice for front end developers?
If someone says to me JavaScript is the most popular and widely used client-side programming language, hands down! There is no debate about it and...
 Aug 13, 2020
Aug 13, 2020 



Hey, Thanks for putting these angular best practices altogether. It looks worth the read. I would personally like to recommend your blog to one of my publications. Thanks a ton!
To be honest, I expected more from this blog but It didn't live up to my expectations. You did mention some common Angular best practices. There are more best practices that you can add to this blog. I hope you update this blog in the future. Thanks!
I am really happy to say it’s an interesting post to read. I learn new information from your article, you are doing a great job. Keep posting.
Collective good information. It is really helpful and was a good read with a lot of useful practices for Angular developers.