Top List of Local Databases for React Native App Development
Are you planning to develop a high-performing app?
You’ve come to the right place!
With the increasing usage of mobile applications, it turns out that mobile app development companies are often found under pressure to deliver an incredible user experience rather than the stereotypical one. Thus, React Native App Development comes to the rescue! Time to build an intimidating cross-platform application featuring a strong React Native database.
Today, we are going to cater to some names that are worthy of your attention when looking for React Native databases for the year 2020 and more.
Familiarizing with React Native Development
Q. What Programming Language is being used in React Native?
Answer: JavaScript
Q. Is it preferable for iOS or Android app development?
Answer: Both
Q. React and React Native aren’t the same, right?
Answer: Yes, mainly used in the rendering of UI components, React or ReactJS is a JavaScript library. Whereas React Native on the other hand is a framework used to build cross-platform. In both cases, everything, i.e. the syntax and workflow remain the same, the only difference lies in the components.
Backed by a Tech Giant(Facebook) and featuring huge community support, React Native has succeeded in developing a soft corner among programmers. The final product is available for both top platforms (iOS and Android), all you have to do is code once.
The Problem: Cross-platform has always been a difficult thing to do with no way of things getting easier. No matter how hard you try there was always a trade-off required whether it is about the performance or user experience. This had to be stopped at any cost.
What makes React Native more Preferable?
- Code Sharing – All platforms support code-sharing. This means whether your mobile app is written in React Native or NativeScript, code can be shared up to 90%. The only difference is React Native developers are able to emphasize on styling components (according to different platforms separately) giving it an enhanced look and feel.
- User Interface – Unlike Swift, the technology leverages the power of JavaScript. This means one doesn’t need to code native apps right from the scratch.
- Performance – You will come across several rumors stating that NativeScript, Swift, Flutter offer better performance in comparison to React Native development. Well, in reality, these technologies might be faster but they aren’t as effective as thought. Imagine why corporations like Uber Eats, Tesla, Airbnb, Facebook, Chop, Skype, Instagram, Walmart, and Bloomberg have chosen React Native above everything else?
Types of Situations –
- A need to build native mobile apps in both Android and iOS featuring high performance
- To build native interfaces which eventually leads to native performances
- Say Good-bye to all the instead of third party plugins and Utilize hardware functionalities for each platform
Look no further than a reputable React Native Development Company in India.

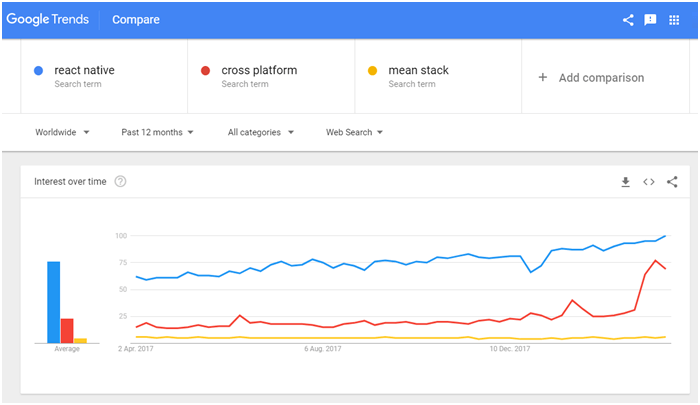
According to Google Trends, without the shadow of a doubt React Native is trending the most. Since the transformation of the digital era, more and more businesses and enterprises are found willing to enter the online realm with a bang. And with the inception of the technology, things seemed to be more convenient.
Figuring Out The Best Local Database for React Native App Development
Due to its ever-growing popularity, there’s a lot of curiosity found among developers regarding the choosing right local data storage option so that everything works in place. In the end, you come up with a high performing application that can work both ways online as well as offline.
Down below we would like to emphasize on certain factors to take into account for your project when selecting React Native Databases.
Dealing with data complexity
Have you ever given a thought on what could be the default option for almost all client-side and server-side scripting languages? Key-value storage. Technically speaking doesn’t matter whether it’s done by the programmer or internally by the library what matters the most is both key and value must be in sync.
It may quite interest you to know that serialization has the potential to put serious dents on the performance of your application. On and all, make sure to select a database that provides complex data types as it will help you store objects and full documents instead of that key-value pairs.
Maintaining LOC – Line of Codes
Our team of React developers suggest using a modern database as your last choice especially if you are working on a simple CRUD operation by taking more than 20 lines of codes to write. An advanced DB won’t just make things complex for you but also affect the performance immensely.
The worst nightmare would be, all this could lead to an increase in the overall React Native application development cost. Also, has this ever occurred to you that processing such a magnificent amount of code lines would reduce the speed of the application?
If simply put, if the database carries any chance of lowering down user experience or release speed then don’t use it even though it accompanies advanced functionality.
Managing memory effectively
If there is a situation when data fails to be managed in a proper way, what happens next is your dream crashes. If simply put, the chances of your application getting crashed increases. However, whether you are a techie or a non-techie, most of us tend to clear cache within regular time intervals so that the application runs effectively as soon as it gets enough memory available. Similarly, make sure to choose a database that eases your memory management process.
Data conflicts & Concurrency
One of the major reasons for data conflicts is the moment when amateur programmers start introducing more collaborative features in the existing app.
So what our team of React Native developers suggest is think about databases offering their conflict-handling policy. You can find this easily on their website.
Check how the database handles conflicts and synchronization. Do consider all the trade-offs they make and is there any potential effect on your app.
Synchronizing offline data
When developing an application with low complexity, try choosing a simple database which does not offer multiple-user collaboration.
If you wish to create unbeatable applications such as Trello, you require a React native app development company like eTatvaSoft which has well-experienced of achieving a perfect synchronization irrespective of the fact that the network conditions are strong or patchy.
The Best React Native Databases for App Development
Firebase

Data-synchronization and offline data modifying are two aspects which shouldn’t be neglected at any cost. Firebase is our top contender when looking for a database for a React Native app development. Mainly being capable enough to fulfil the MVC requirements, It also highly supports a real-time NoSQL database.
Another crucial benefit of this database is with minimum requirements to set up, it is a cross-platform API.
Firebase is available for completely free with up to 1GB of storage, check out the Firebase official website.
PouchDB

What if the React Native Developers exploit the technology in a convenient manner possible? This is what happens with the open-source Javascript database. By storing all the data in JSON format, this one creates wonders. A single JavaScript APK to develop, read, update, raise and delete queries. Its benefits include:
- Performing queries over the network is a big “NO”.
- Compatible with MySQL, CouchDB, PostgreSQL, and MongoDB.
- Data can be synced with any supported server
- Applications developed can be run both online and offline
MongoDB

Are you looking for a scalable solution for your upcoming React Native mobile app? MongoDB is the absolute choice to make. With the main objective to store objects in JSON documents and used to build huge and complicated applications, the react native database features with dynamic schemas.
SQLite DataBase

Another most popular and used database for React Native development is SQLite. Being small, fast and highly reliable when integrated, the database is mainly built for mobile devices.
Everything, all the data stored here is in the plain text format. A unique key for the description can be encrypted for every data and metadatabase file. And since it is a public domain, it is available for free (yay!).
- Comprehends with every SQL standard
- Offline persistent
- All the data can be saved in the cross-platform database file.
Vasern

Being open-source, Vasern is a fast, lightweight and open-source database used while conducting React Native Development.
Developed using Goland, focuses on consistency and performance, enabling developers to write schemas, Create, Update, Query, and Delete records, Developer friendly end-to-end database syncing, quick operations can be conducted are some of the crucial benefits of using the local React Native database.
WatermelonDB

Mainly built on SQLite, our next option is a high-performance reactive database named WatermelonDB. Why the name is on the list is because this database has the capability of scaling a great many(millions and billions) records with no misfortune in speed or accuracy.
Of course, you might happen to create applications that require complex programming and integrations. That’s the time when Vasern comes to the picture! It works well with React Native leading to some attention-grabbing performances.
Realm

Are you looking for a local database used offline? Realm is the name to take into account that cannot be used for offline purposes but also for developing real-time mobile applications. Built without an object-relational mapping, this one has proven equally beneficial.
Have you ever wondered why most React Native developers highly appreciate the database? It’s because it is object-oriented instead of a relational database leading to high-performance cross-platform mobile applications with large amounts of data.
For more information, visit Realm’s official website.
That’s a Wrap!
All the aforementioned names are the leading local databases used to build robust, scalable mobile apps by most of the leading React Development companies in India. Each one is of a kind so choosing the best totally depends on what type of project you are about to conduct.
Still, confused? Feel free to connect with our team of React Native developers who ensure to strengthen the backbone of your app for long-term success.
More Blog Post on React Native:
Render Native iOS view components in React Native
How to develop Custom Component In React Native?
React.js vs React Native: Key Differences
Call it exciting, in-demand and a high-paying career - Front-end Development is here to stay! Now imagine yourself walking across the street and you find...
 Oct 28, 2020
Oct 28, 2020 



I have never heard of realm and Vasern (seems interesting)! Each one is of a kind, SQLite — easy, lightweight, no need to include any libraries whereas Firebase syncs to a remote server automatically. Thank You for enlightening me with these insights. I will keep looking forward to it time and again!
I have gone through the whole blog, looks quite insightful. I have personally used some of the local databases mentioned in the blog.