Node js vs React: Which one to Choose for Web App Development?
1. Overview
Among all the other techstacks, JavaScript is one of the few globally accepted scripting languages, and there are several JavaScript frameworks to select from. Node.js and React.js are two of the most successful solutions available but it can be difficult for programmers to determine which is superior.
The fundamental difference between Node.js and React.js is that Node.js is used for back-end purposes and React.js for developing user interfaces.
We have taken help and votes from our NodeJs and React developers from India to craft this post. This post is all about comparison between Node js vs React js on the basis of their popularity, merits, downsides, efficiency, learning curve, ecosystem, and compatibility for overall aspect.
2. Node Js Overview

Node.js is a js framework for developing the backend of web applications.
Node.js is powered by the V8 JavaScript engine of Google Chrome. Node.js is efficient and compact because its approach is event-driven and non-blocking. This framework is utilized by web app developers for providing APIs, delivering HTTP requests, and gaining access control.
Node J’s recent release.
New @nodejs releases:
— Richard Lau (@_richard_lau_) December 13, 2022
– v14.21.2: https://t.co/9vFQDHjeIU
– v16.19.0: https://t.co/b5gswfyHyE
Highlights:
– Update to OpenSSL 1.1.1s (non-security release).
– Updated root certificates.
– Update to time zone database 2022f.
2.1 Key Features of Node Js
- Node is extremely versatile since the server responds in a non-blocking nature.
- Zero Buffering: Javascript code delivers data in massive chunks. This provides web developers the benefit of ‘No buffering’.
- Node.js maintains an open-source ecosystem. This is the primary reason why Nodejs apps have been augmented with countless magnificent modules throughout time.
- Occasion driven input and output: Node.js APIs are non-blocking in nature, indicating the server will not wait for database calls to arrive from an API. Instead, it will transition to a new API.
Nevertheless, NodeJs official channel has also broadcasted that Node.js 18 features will be available with a long term support line.
Node.js 18 has now been promoted to LTS! With this release, many features will be available in a long-term supported release line.
— Node.js (@nodejs) October 25, 2022
Thank you to all of our contributors on this release 💚https://t.co/SERcxkM8Zx
2.2 Pros and Cons of Node JS
Advantages of using NodeJs
- It is released with an in-built package management system.
- Nodejs has tens of dozens of package modules..
- Having a separate CLI to retrieve and download all of the code components you’ll need throughout the web application development is a major time saving.
- It is suitable for usage as a server-side gateway. Consequently, your server side web application will effectively manage several concurrent requests.
- It processes huge data streams.
Disadvantages of Node.js
- Callbacks are nested and have an asynchronous programming approach.
- It cannot handle CPU-intensive tasks adequately, and new APIs are constantly being added, so you must be on the watch for incompatible changes.
- It is solely suitable for server-side web apps.
- It requires you to handle just relational database issues.
3. React JS Overview

ReactJS is an open-source Javascript framework for designing single-page user interfaces. It is used to develop user interfaces for enterprise level interactive web projects. It’s straightforward, quick, and adaptable, also it allows us to construct reusable UI components to make API calls. It serves as the basis for single-page, massive, dynamic web projects, and it is difficult to reuse react modules. Writing React’s virtual DOM (Document Object Model) method is tedious and inaccurate. React component librariess are accountable for producing a short, reusable HTML fragment. By layering elements within other parts, it is possible to design complex applications from simple building blocks.
React js recent release.
3.1 Key React Js Features
- Simple maintenance – This package repurposes system components and resolves any update-related React difficulties.
- Performance – React leverages Virtual DOM, which enhances application durability.
- Stable code – By limiting data flow to the downward direction, React ensures Appcode security and app efficiency.
- Programmer toolkit – React.js gives troubleshooting and design tools to developers, assuring great speed.
- Mobile apps development – By adhering to the same design rules, you can create a rich UI for native iOS and android applications.
3.2 Pros and Cons of React JS
Advantages of using Reactjs

Better Productivity:
React enables you to maintain all application functionalities in their own virtual DOM. All DOM modifications are automatically changed.
Search Engine Optimization Friendly:
You may create lightweight web apps with React JS. It is possible to execute React on the server, and the virtual DOM will be supplied.
Component-based Building:You may simply create portions according to your needs. It enables you to build your own components and combine them with your primary web app. React.js is updated frequently and delivers nicely with slick user interfaces.Current latest version of React js is v18.0 which was released in March 2022.
Disadvantages of React.js

Not easy to learn:
Implementation of the framework into a UI demands a deeper knowledge of the React technology.
Poor documentation:
React technologies are frequently updated and progress quickly. Consequently, there are complaints that the documentation is difficult to utilize.
View part:
The React.js framework solely addresses the app’s user interface. Therefore, web developers must utilize additional technologies to acquire a comprehensive set of tools.
4. Node Js vs React: Comparison Parameters
Before we dig deep into comparison between Node js vs React on the basis of various parameters let’s just quickly check which of the two tech stack are trending on google trends.
Let’s start comparing both the Javascript frameworks,

4.1 Microservices
Microservices architecture is a completely novel method for redefining scalable backends. It is a strategy to develop a single-page application as a suite of tiny services, each operating its own process and interacting through lightweight means, typically an HTTP resource API. The primary objective was to enable various teams to work productively on discrete elements of a web application. This strategy boosts developer efficiency and minimizes time-to-market.
Let’s assess this strategy’s applicability with Node.js and React:
For React
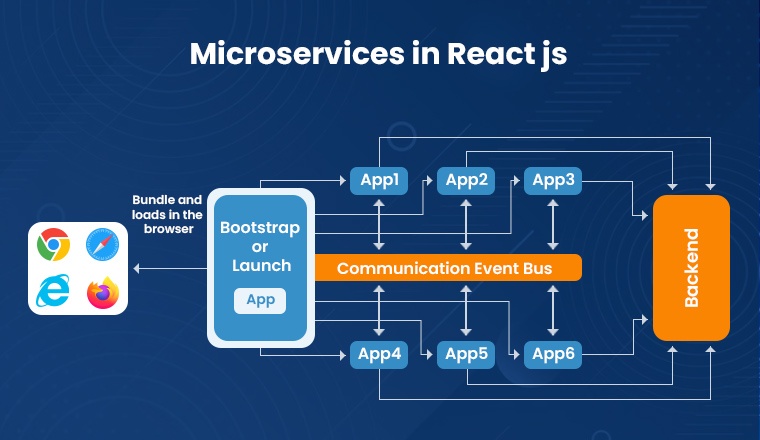
Micro frontends present a method for breaking up a scalable frontend into smaller and more manageable pieces of code. Over time, a separate team of programmers works on these bits of code until they are deployable as loosely connected application suites. Additionally, each team is accountable for a distinct set that primarily delivers distinct material. Micro frontends in React are a more sociable and compact group.
For example, a Reactjs-based eCommerce platform may be segmented into several sets of functionality that can be managed by distinct teams such as the purchasing, frontend, Devops, and backend teams (microservices).In later phases, teams might be split to a greater degree. Below image shows visual representations of Micro frontend architecture in React.

React enables indirect communication between micro frontends, hence minimizing direct connection. React is also a nice option for facilitating the transmission of callbacks and data downstream. This answer clarifies the distinction.
For Node.js
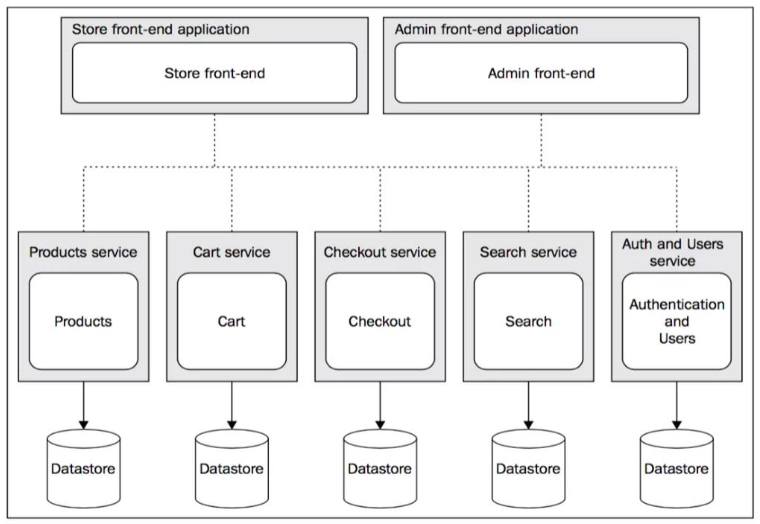
Node is a perfect companion to microservices because both enable businesses to achieve mobility, safety, and greater performance. Utilizing microservices with Node enables the development of simple applications. This potent combo can also drive highly scalable applications and manage hundreds of simultaneous requests without degrading system performance. As you can see in the below every component is working differently and merge with other components of Node js to develop the final end product.

Leveraging microservices in a Node.js based eCommerce application enables various services and allows them to expand independently. The subscription-based eCommerce firm Cadenza switched its NodeJs application from MEAN to microservice architecture. Node.js based microservice design enabled Cadenza to overcome obstacles such as API integration, constant app crashes, and enormous expenditures.
4.2 Learning Curve
You will rapidly realize that in addition to understanding React, you will most likely need to grasp dealing with other technologies, such as navigation and state management frameworks to construct an application.
And because React is only a javascript library, you’ll have to invest some time following best practices for project setup and other tasks.
In addition, React is often upgraded, and it is difficult maintaining up with the modifications, according to the experts.

Nevertheless, there are more than 421k question answers available for React JS at Stackoverflow which can be really helpful when you are stuck anywhere while learning React.
It will just take several days to master Node js if you are already comfortable with JavaScript. The majority of your time will be spent understanding backend development fundamentals such as data analytics and incoming request processing.
Node, on the other hand, includes built-in APIs that enable the creation of DNS, TCP, and HTTP servers among others. Therefore, understanding Node will make you a more flexible javascript programmer. But still if you are stuck anywhere while developing a Node js app then communities like GitHub and Stackoverflow are there to help you out.

As you can see there are more than 445k Q/A available at Stackoverflow’s Node js page.
4.3 Community Support
For your programmer to work productively on a task, the framework must have extensive community support.
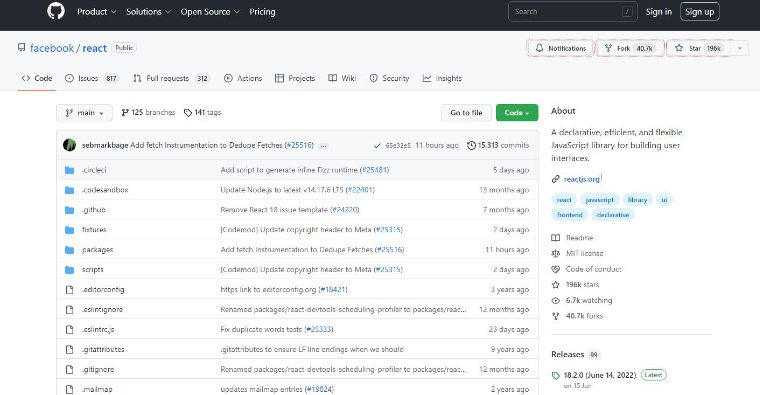
For React.js
React, which was created and is managed by Facebook (now Meta), is supported by a large staff that provides consistent support. Its regular updates allow developers to work rapidly without damaging the program, which is its strongest feature. Thus, developers may be lifelong students. React is used in the development of famous platforms such as Netflix, Airbnb, Uber etc.

When it comes to popularity, React js is growing rapidly, it has 196k stars and 40.7k forks on GitHub with more than 1500+ contributors.
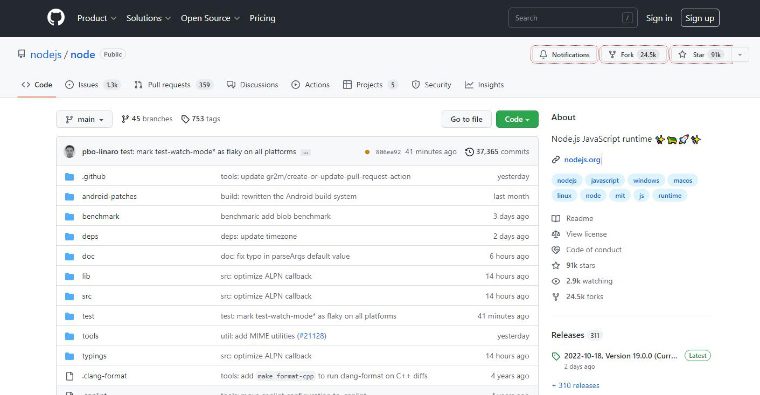
For Node.js
Node.js is open-source, which means that its audience is actively involved in enhancing the language and addressing issues. A huge population means that a large number of developers have access to the greatest tips and advice when they speak within the community.

As you can see in the above image, Node js has 3100+ contributors, 91k stars and 24.5k forks on GitHub.
4.4 App Size and Performance
The app’s capacity and speed have a significant influence on the effectiveness of your web application and have a direct impact on the traffic and service quality. Thus, it affects the client satisfaction of web applications. Let’s examine the performance characteristics of React and Nodejs.
For React.js
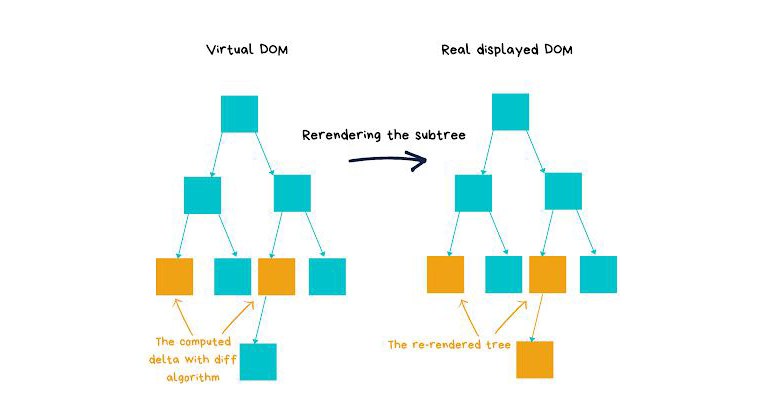
Owing to the Virtual DOM functionality, React can efficiently manage rapid UI modifications. It functions as follows: for each DOM in React, there is a replica of the Virtual DOM. It has the same features as a conventional DOM, but it lacks the ability to directly alter the user interface. In reality, for every UI modification, React updates Virtual DOM and often compares it with the actual DOM. Thus, it determines what modifications must be applied to the standard DOM. After reviewing the modifications, React refreshes the user interface. The below image distinguishes the whole process that we discussed.

However, this entire procedure is so rapid that web developers occasionally encounter UI rendering performance concerns. However, a fix exists for every performance issue with React.
For Node.js
According to the Node.js 2018 survey study, Node.js continues to have a favorable effect on a large number of users due to enhanced efficiency and satisfaction, decreased development expenses, and improved app performance.
Here are a few reasons why its backend is sturdy and efficient:
- Because of the event-loop functionality, it is algorithmic and nonblocking.
- Node.js’s code is scalable, which is particularly advantageous for event-driven apps that modify data in real time.
PayPal is one of the most prominent instances of a company that profited the most in terms of results by employing Nodejs. Here’s the reason why PayPal adopted Node js and how it profited them.

After switching to Node.js, the company’s average response time decreased by 35%, and pages were provided 200 milliseconds quicker. The event-driven design of Node.js is a crucial component that significantly boosts its speed.
5. Node JS vs React: Tabular Comparison
| Difference | Node.Js | React.Js |
| Framework | It is used as a back-end framework. | It is a technology used for UI development. |
| Model View Framework Support | It is compatible with Model View Framework | It is not supported by Model View Framework |
| Development Methodology | It utilizes a C++ developed event-driven, non-blocking architecture with Chrome’s v8 engine. | It builds and optimizes Javascript using Node.js, and creating UI Test scenarios is straightforward. |
| Features | Node.js manages web queries, database operations, and security. | It makes API requests and manipulates browser-based data. |
| Data Monitoring | Browsing data in real-time is processed easily here. | Due to React’s advanced architecture, it is challenging to maintain track of the previous method. |
| Library | The largest network of open source tools for executing JavaScript. | Open source Javascript library that Facebook supports. |
| Utilized Programming Languages | JavaScript was the only computer script utilized. | JSX and JavaScript are the employed languages. |
| Users’ adaptation | Node.Js is simple to master. | The learning curve associated with React.Js is steep. |
| Scalability | Extremely Scalable. | Scalability is a difficulty. |
| Architecture | The structure is rather straightforward. | React Js has an intricate architecture. |
| Microservices | Since it is compact, writing microservices is simple. | React makes it tough to create microservices. |
| Dynamicity | It can effectively handle single processes. | React.Js is distinguished by its ability to manage dynamic events. |
| Support | It is simple to translate Java code to machine code. | Compatible with both Android and iOS. |
| Caching | It caches different components for runtime efficiency. | Reusability of code and DOM are emphasized. |
6. Node js vs React js: Which is Better?
Both Node.js and React.js are cutting-edge solutions utilized by several prosperous enterprises.
Node.JS is your best option if you want to build a complex and robust server-side web app, dynamic web page content or real time data streaming such as any online streaming platform.
React.js is ideal for developing projects with state-changing virtual components, such as reactive inputs, switches etc.
You may simultaneously utilize both frameworks for your web development needs. Netflix is the best example for this use case because it is built using both, Node js for backend and React js for the frontend.
7. Frequently Asked Questions (FAQs)
1. Which technology is superior: Node.js or React.js?
Ans: As previously stated, Node.js and React.js both have their unique use cases. You may even use both for a single task that ultimately leads to a superior outcome. Therefore, drawing such a comparative analysis is unfair.
2. Does React.js need Node.js?
Ans: No, react does not.
3. Is react.js a frontend or backend technology?
Ans: React.js is a front end javascript framework.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
React is now more than simply a UI toolkit; it's an environment of various libraries and frameworks including Redux, Relay, and React Native among others....
 Aug 4, 2022
Aug 4, 2022 



Great article about Node js vs React. I liked the way you differentiated both of the frameworks. Keep sharing some good technical blogs like this. Thanks!
Hey mate, thanks for this amazing blog. I was confused which one I should choose for my next project and after reading your blog I made a clear choice that I have to go with React js. Your blog is a joy to read, and I always look forward to your new posts.