Top 8 React Alternatives for Frontend Development
1. Introduction
While there are no obvious signs of React falling behind in terms of popularity, the emergence of its alternatives, namely Vue and Backbone, has led to the issues with React coming under the spotlight. ReactJS fundamentals are good but its documentation is poor, and the development pace can be overwhelming for certain groups.
Let’s first check why we need an alternative to ReactJs before diving into React alternatives.
2. Why do You Need Alternatives to React Js?

This is the million-dollar issue on the minds of many greenhorns, who have discovered the many advantages of React JS and don’t want to give it up abruptly.
To be sure, programmers are asking for reliable alternatives to React JS. In this article, we’ll examine why React js developers in India and around the world are looking for lightweight replacements for ReactJS.
1. Keeping Track of a Growing React JS Library May be a Hassle
The vastness of the React.js examples and libraries is well known to be a burden for its developers. It’s true that you can’t afford to put so much money into a structure that requires a huge amount of storage space.
2. React Does not Have an MVC Structure
Neither the Model nor the Controller are responsible for the view’s functionality. Thus, you seek out a React framework focused on views.
3. Steep Learning Curve
React has a steep learning curve, so developers will be required to devote significant time and energy to mastering it.
4. It’s not Easy for Newcomers to Grasp
The JSX React documentation has proven to be challenging to understand for many React.js programmers. When learning this framework, newcomers are never at rest.
To sum up, understanding React requires significant time and effort from programmers due to the steepness of its learning curve. Since this is the case, many React.js programmers struggle with understanding the JSX React documentation. Novices will never feel at ease in this setting.
In the next part, we will examine each React alternatives and decide which one is most suited to our anticipated development needs.
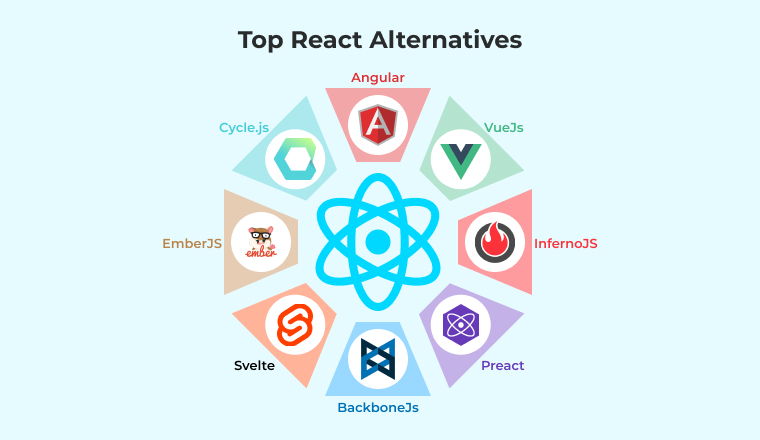
3. Top React Alternatives

3.1 Angular js

When it came to creating dynamic single-page web, desktop, and mobile apps, Angular JS was among the most widely used JavaScript framework on the market.
When used with the Model-View-Controller (MVC) and MVVM architecture, it has proven crucial in the creation, organization, and simplification of JavaScript programs.
Angular’s ability to load all web pages from the server and change the old code instantly made it a popular choice for creating applications and website-based SPAs with user interaction.
Features of Angular
- TypeScript adds a set of types to JavaScript, allowing developers to create more readable code. All TypeScript code is compiled into platform-independent, cross-browser JavaScript.
- Angular is tested with the Jasmine framework. When using the Jasmine framework, you can take advantage of its many features to create various types of test scenarios.
- With data binding, it’s possible to change elements of a website from within the browser.
Why Choose Angular instead of ReactJS?
1. Programming language
ReactJS is a JavaScript-based framework, and Angular is a TypeScript-based framework.
Open-source and completely object-oriented, TypeScript is a popular choice for developers. It’s a JavaScript superset with strong typing that compiles down to standard JavaScript.
- In contrast to JavaScript, which only flags mistakes at runtime, TypeScript flags them from compilation time throughout development.
- Static typing is supported in TypeScript, but not in JavaScript.
- TypeScript is compatible with any platform that supports JavaScript.
- By establishing a module, it provides a namespace feature.
2. Dependency injection
Declaring a dependence in a class’s constructor is the most typical method of injection.
- In Angular, several types of stores can have their own independent life cycles thanks to dependency injection’s support.
- In React, due to the fact that React’s components maintain their own global state, dependency injection is not completely supported.
Is Angular better than React?
This is a very common question among the developers but the answer of this question is dependent on their project requirements and other aspects.
If you’re building an enterprise-level program with advanced features like those found in dynamic, mono, and native web apps, Angular is the preferable choice than React. Angular is a complete framework, thus its packages may be used to build features like dependency injection, component-based navigation, data validation and binding, and even project creation. To do this in React, supplementary libraries or modules must be downloaded and put in place.
Besides that, Angular already has tangible design elements built in. Obtaining the Material-UI Library and Dependencies is a must for using them in React. And besides, React is not limited to just single-page applications; it can be used for the development of any kind of software.
3.2 Vue js

VueJS is rapidly becoming a viable competitor to React, especially for creating single-page applications and user interfaces.
The open-source JavaScript framework is among the most adaptable, user-friendly, and rapid options for programmers today.
Vue offers improved speed and is simpler to understand and deploy than React because of its adaptable integration technique and reduced library size.
Features of Vue Js
- VueJS has a binding component termed v-bind for data binding. Giving entries to HTML attributes, modifying their appearance, and adding or removing classes are all simplified by the data binding features.
- Each component operates on its own and has its own view and data logic.
- VueJS provides a number of methods for implementing the transition between DOM states when HTML components are added, modified, or deleted.
Why Choose VueJS instead of ReactJS?
1. Performance
The virtual document object model (DOM) used by React is completely independent of the browser. The HTML pages are rendered mechanically by the framework. Vue’s structure is similar to that of React, and it similarly makes use of virtual DOM. Because of this, there is little difference between Vue and React when it comes to performance and execution quality.
Vue, on the other hand, is quicker when it comes to developing and updating individual components. Whenever you make a modification to a component in React, you must re-optimize it. Each part, then, has to be labeled with its own set of instructions.
You don’t have to manually associate each changed component with a unique identifier since Vue keeps track of it for you. Vue js’s efficiency and quickness benefit naturally from the absence of further optimization and complex instructions.
2. Application size
Vue.js’s superior speed and efficiency come from its reduced library size. The fact that many more features may be used with the base installation of Vue is another point in its favor. This implies that all the necessary plugins may be found in just 80 KB, eliminating the need to download and install several third-party libraries.
On the opposing hand, React needs supplemental downloads to function properly. As you’ll need to add new features on a regular basis, the final size will be far larger than 100 KB.
3.3 Inferno JS

In 2017, the Inferno library was launched by the React team as an experiment to see if it might enhance the speed, battery life, and user experience (UX) of mobile apps. Inferno has great speed, efficiency, and isomorphic rendering capabilities, making it ideal for building fantastic user interfaces for both clients and servers.
Inferno is a somewhat synthesized, virtual DOM-focused framework. This framework is widely acknowledged as the de facto standard to create fantastic user interfaces and widgets in JavaScript, and it is freely available to everyone. The Inferno Compatibility package provides a solution by bridging the gap between Inferno and React.

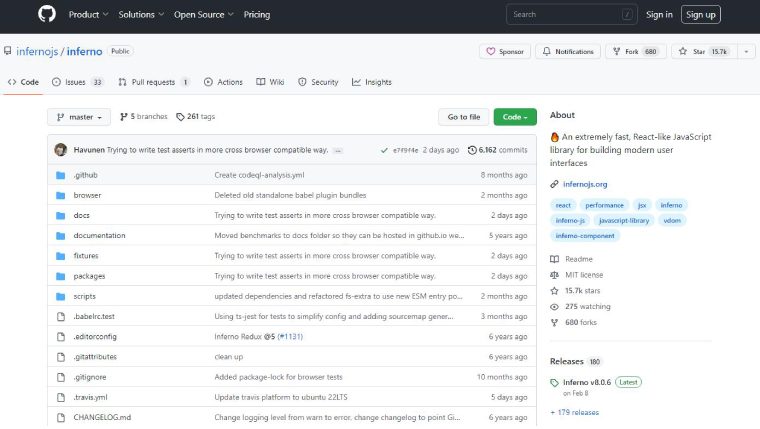
The Inferno environment is perfect for developing cutting-edge UIs. The project has received over 15,000 votes of approval and 680 forks on Github. It’s isomorphic between clients and servers and has built-in functionality for animation. As one of the smallest JavaScript libraries (only 9k), Inferno JS is blazing fast. It has been under continuous improvement since its 2016 debut.
In addition to prominent state management frameworks like Redux, MobX, and Cerebral JS, it also supports Hyperscript, JSX, and the Vanilla createElement method.
Features of Inferno JS
- Its lightning-fast performance is a result of its virtual DOM architecture and optimization methods, which allow it to consistently beat competing frameworks.
- Developers who are comfortable with the React API will have no trouble learning InfernoJS.
- It is very compact, which means faster download and app execution times.
Why Choose Inferno JS instead of ReactJS
1. Speed – Unlike React, Inferno’s event mechanism is not entirely synthetic. Inferno’s event system is somewhat synthetic, as it chooses to transfer just a subset of events like “onClick”.
2. lifecycle events – Lifecycle events for functional elements are available in Inferno. Those who choose smaller, faster-loading components over ES2015 classes can celebrate a huge victory.
3. Other differences from react –
- Unfortunately, the Inferno app does not work with React Mobile. When creating Inferno, it focused solely on the DOM and the browser/server environment.
- You may use the ‘createRef’ or ref’ callback API instead of the old string references in Inferno.
- Instead of [backgroundColor: blue], the CSS property names [background-color: blue] are used to design Inferno. The inferno-compat package enables support for camelCase styles.

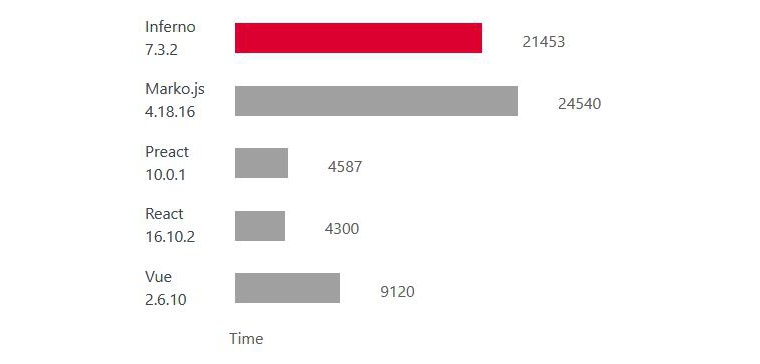
We can clearly see from the above graph that Inferno has the greatest ability when it comes to color picker than any other react alternatives.
3.4 Preact

Using the MIT open-source license, Jason Miller released Preact to the public. Preact is a minimal JavaScript framework that may be used as a substitute for the React library for creating mobile and web applications, as well as progressive web apps PWA.
Preact wasn’t designed to take the place of React or any other similar framework. It follows the same ECMAscript API and uses the same ECMA standard, but with fewer resources than React. Nevertheless, with the compatibility layer, Preact may be used with most of the reusable React components. You have the freedom to choose one of these react libraries to use for the duration of your project, or to swap back and forth between them as needed.
Due to its functionality and user-friendliness, React.js has maintained its position as the industry leader. You can still do the same using Preact, but with much faster speed and performance.
Features of Preact
- Execute expeditiously and effectively.
- Compact and light just about 3.5 kilobytes in size.
- The use of memory to its full potential.
Why Choose Preact instead of ReactJS?
It is not the goal of Preact to replicate the functionality of React. Many distinctions exist. Preact-compat, a thin overlay atop Preact that aims to ensure 100% compatibility with React, can eliminate many of these minor incompatibilities. To keep its size and scope manageable, Preact does not attempt to incorporate all of React’s features.
Version Compatibility
Preact and preact-compat are evaluated based on their ability to work with the most recent and prior major versions of React. Preact’s core may be updated to include newly-announced React capabilities provided doing so is consistent with the Project Objectives.
Inclusion:
- ES6 Class Components: Classes provide for a granular level of definition when defining mutable parts.
- Higher-Order Components: Element that wraps other elements and returns them via render().
- Stateless Pure Functional Components: Processes that take props as input and produce JSX/VDOM as output.
- Contexts: With Preact 3.0, they added support for the old context API. It is proposed that the new API be supported in PR #963.
- Refs: With version 4.0, Preact provided the ability to use function references. Preact-compat allows for string references. The displayed elements and their child components can be referred to using refs.
- Virtual DOM Diffing: It goes without saying that Preact’s diff is lightning quick and incredibly efficient.
Addition:
Preact enhances the original React with a few useful features:
- The render() function already has access to this.props and this.state.
- You may still look them up by yourself if you need to. Simply said, this is tidier, especially during deconstruction.
- In addition to setTimeout(1), requestAnimationFrame may be used to debounce and aggregate DOM update batches.
- Class can be used interchangeably with CSS classes. Although class is favored over classname, it is still accepted.
- Reusing components and elements.
Differences:
There are some significant differences between Preact and React:
- If the third argument to render() is the root node to replace, then it replaces the node instead of appending it. In a future release, this may shift significantly, with the software maybe checking the root node automatically to determine if a replacement render is necessary.
- Neither the contextType nor the childContextType are implemented by components. All entries from getChildContext() are given to children.
3.5 Backbone Js

Backbone.js is a JavaScript framework based on the MVP (model-view-presenter) paradigm and includes a RESTful, JSON-based interface. It was created by the same person, Jeremy Ashkenas, who also created CoffeeScript and Underscore.js. Backbone.js is an alternative to React.js for building single-page web applications that require several pages to remain in sync with one another.
When looking for a lightweight, JavaScript-based framework with support for models, developers often go toward Backbone.js. The framework has been downloaded over 27,000 times and has 28k stars and 5.6k forks on GitHub.

There are few better alternatives to ReactJS than this one. In particular, its support for value-binding, custom events, and other features makes it an ideal framework for developing large-scale JavaScript applications. There are a number of optional extras that Backbone suggests its users look into. Multi-attribute Rich API collections and declarative event handling perspectives are two examples. The best thing is that a RESTful JSON interface makes it possible to incorporate all of these features into your project.
Features of Backbone JS
- Makes it simple to construct programs and their user interfaces using JavaScript commands.
- Combining model, view, and controller, gives a wide range of building components.
- Rolls out automated HTML updates to your app.
- Offers a library that is both free and open source.
- Permits the development of web or mobile apps on the client side to be coordinated and regulated.
- Its library offers a well-structured, organized environment in which to create an app.
Why Choose Backbone JS instead of ReactJS?
- It enables extensive linking and routing.
- Backbone JS employs a template engine.
- It is released under the MIT License.
- This alternative of React reduces file size by 59KB without using any dependencies.
- The boilerplate project is well-liked.
- It has a consistent public API.
- It is compatible with multiple template engines.
3.6 Svelte

Svelte is a well-liked open-source and free compiler for making UIs. It bypasses the need for a framework script by moving its functionality to the compilation phase, resulting in cybernetically enhanced web applications.
Svelte instantaneous DOM changes set it apart from competing libraries, allowing for increased responsiveness, scalability, and performance without requiring any work to be done in the browser.
Features of Svelte
- Svelte transfers the responsibility of DOM management from runtime to compile time. The absence of a virtual DOM in this system leads to reduced bundle sizes and improved runtime performance.
- Svelte effectively transfers a substantial workload to the build phase by transforming the declarative code, expressed in Svelte syntax, into meticulously optimized imperative code during the compilation process.
- Svelte offers inherent assistance for seamless and efficient animations, hence streamlining the procedure of incorporating motion into user interface components.
Why Choose Svelte instead of ReactJS?
React has a significantly larger code size because it needs considerable libraries to execute on the server, such as react-dom. Svelte does not have any additional dependencies other than the core library, which makes it simpler and consequently speedier.
Svelte is the best option if you want to create a straightforward web application or a software that requires development rapidly with few resources and is usually used on a small scale. Due to the smaller file sizes and speedier load periods, many developers prefer Svelte over React js.
7.7 Ember JS

Ember JS, a framework for developing web apps, was created by Yehuda Katz in 2011. Client-side rendering, URL support, a template system, and other exciting features are all part of this MVC framework, formerly known as SproutCore. Ember’s architecture supports both client-side and server-side rendering.
It is a great alternative to React JS and one of the most widely used frameworks. With Ember’s built-in handlebars templates, you can get more done with less effort. This template updates itself automatically to reflect any new or revised data. Basically, the goal of Ember is to increase a developer’s efficiency. This is because it makes use of every common idiom. It’s easy to use with APIs and speeds up the development process.
Ember’s out-of-the-box setup, supportive interfaces, and adjustable assets make it a potent front-end framework for large-scale applications.
Features of Ember JS
- Ember.js is a framework utilized in the development of JavaScript web applications that are characterized by their reusability and maintainability.
- The development methodology of Ember.js is centered around the utilization of HTML and CSS.
- Ember.js offers the Ember Inspector tool as a means of troubleshooting Ember apps.
- Ember.js employs templates to facilitate the automated updating of the model in response to changes in application content.
Why Choose Ember JS instead of ReactJS?
Many developers do not qualify React as a true framework as they are the libraries used for rendering sometimes, and they have a vast system of other tools and library resources that collectively comprise a framework.
However, when talking about Ember, it incorporates many of the necessary and unique components. Ember includes a build system, a router, and a data layer by default. This is very convenient because you can launch an Ember application with a single CLI command.
3.8 Cycle.js

JavaScript framework Cycle.js is responsive and efficient. It provides functional programming, in which functions are guaranteed to have just inputs and outputs and no bugs or unintended consequences.
With Cycle.js, you can create well-defined asynchronous code. An application programming interface is built within the framework. On top of that, Cycle.js has streams, drivers, and functions.
All Cycle.js applications have the same core features: main (), driver, and run ().
Features of Cycle.js
- Because of its modular and reactive characteristics, it is well-suited to applications that can benefit from managing asynchronous activities and complicated data flows.
- By offering a unified framework for handling application logic and state, Cycle.js strives to improve the developer experience.
- Cycle.js emphasizes the production of reusable and composable elements, enabling developers to design sophisticated UIs by merging smaller, independent components.
Why Choose Cycle.js instead of ReactJS?
When your app grows in size, React has some limitations. Cycle.js, on the other hand, is intended to manage complex codebases by dividing the project into distinct elements that can be tested independently and without side effects. There is no Redux and no secondary effects; only a data stream exists.
React has problems managing secondary effects. There is no uniform method to manage consequences in React applications. This is unnecessary for Cycle.js. The driver will transmit the data to your true function, where you can modify it and submit it back to the driver to render or perform another action.
The creators of React assert that React employs functional programming, but this is not the case. There is a great deal of OOP, classes, and this keyword usage that can cause issues if not used correctly. Cycle.js is designed around the functional programming model. All things are functions independent of any external circumstance.
4. Which is the Right React.js Substitute for You?
The first is a miniature library, whereas the second is a Model-View-Controller-style framework. One is dedicated to web development, the other to single-page web applications. There are benefits to using any of the available alternatives to React.js; it all depends on the specifics of your prospective projects.
- Compared to the JavaScript library React.js, AngularJS is a superb framework.
- React.js is the ideal companion for your existing web project if you intend to grow it.
- If you wish to improve or move your web application for better performance and quicker transmission, Vue.js is the way to go.
- If you already have a React.js project and wish to improve its features and capabilities, you may utilize Preact to do so. This means your software will run more smoothly and efficiently.
5. FAQs
What can we use instead of ReactJS?
Ans: There are many useful React alternatives for front-end development such as Angular and Vuejs.
What is the biggest problem with React?
Ans: React components can potentially over-render if their component tree is too extensive. React’s rendering and DOM update times increase with the depth of the component tree. However, to prevent this, you can utilize lazy loading and other performance-enhancing strategies to divide your elements into smaller segments.
What are the pros & cons of React?
Ref: Pros: Speed, Flexibility, Performance
Cons: Learning curve, Documentation, View Part

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
In light of the fast-paced advancement of the front-end development ecosystem, it might be challenging for company owners to settle on a single web app...
 May 4, 2023
May 4, 2023 



As per my expertise and knowledge, When choosing a React alternative, it is important to consider your specific needs and requirements. If you are looking for a full-stack framework, Angular is a good choice. If you are looking for a lightweight framework, Vue or Svelte are good choices. If you are looking for a framework that is known for its performance, Preact or Backbone are good choices.
I am a regular reader of your technical blogs and I admire your content writing skills. Thank you for providing such an informative topic. I look forward to reading more of your work!
Indeed, it is excellent content and a valuable blog. Thank you for putting together this list of the popular ReactJS alternatives! Your contribution to the ReactJS developers' community will surely be helpful. Keep up the great work. Thank you for sharing this!
I have a few suggestions. Your blog is overall okay but there are a few ReactJS alternatives that you forgot to add such as Aurelia, NativeScript, Polymer, and Vanilla JS. I hope you can add these alternatives as well. Thanks!