A Complete Guide to React State Management
While working with the React framework, one of the most difficult tasks is handling the state of the application. To create effective and sophisticated user experiences, you may need to hire ReactJS developers India who would establish state management procedure that is both straightforward and extensible.
With React hooks, programmers may access and exchange the state of one component with another. Nevertheless, the intricacy becomes excessive for React hooks to manage state when working with multiple components. In these situations, developers must make use of React’s state management libraries.
But how do you pick the finest React state management library? The answer lies in this article. Let’s go further into the best state libraries out there and the best way to go about making your choice.
1. More About ReactJs States
Before we dig deep into React state management, let’s explore the fundamentals of ReactJS states.
The different states that React components can be in are as follows:
Local State
You can control each component’s local state independently using its setState() function. Often, developers use this type of state for data that is only relevant to a specific component.
Global State
The global state controls all of the software’s shared data and is accessible to multiple parts of the application. The state of the store is what components use to retrieve it from an unified location, like a Redux store.
Fetch State
Use this state to control information that has been retrieved from a server or API. The Fetch state can store states such as whether the information has been imported, whether there was an error during the loading process, or whether the data is still being added.
UI State
Takes care of the information that determines how the UI appears to the user. Some states of the user interface are the visibility of a page or popup, the chosen tab, and the scroll position.
Server-side Caching State
Used for caching data and storing state on the server to improve speed. You can save data that does not change regularly, such as item or registration information, in the server’s cache state to lessen the amount of requests sent to the server.
Mutable State
You can change mutable state, which is information typically stored in a class component’s state or using the useState() hook in functional components. The changeable state might be anything from a text or a number to a collection or an object. As soon as the state changes, React will re-render the element and any dependent children.
Complex State
Information extrapolated from other sources and usually immutable is described as being derived. A complex state is computed using the component’s props and other state variables rather than being stored in a state. The outcomes of calculations, the modified array after filtering or sorting, and the current frame of a moving picture are all examples. As the complex state is immutable, changes to it do not result in a redraw of the component.
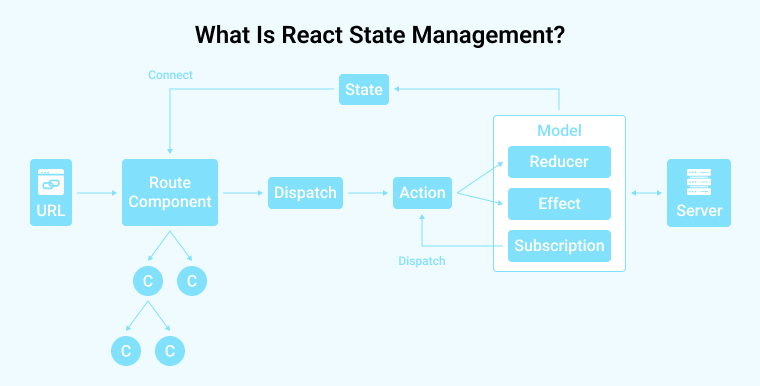
2. What is React State Management?

The aspect of a component that changes in response to the user’s actions is called its “state.” It’s a JavaScript object that stores the component’s current state and functions as its memory. Managing the state of React involves passing information between its many parts.
One or more components’ states may shift depending on how the user interacts with your React web application. Because of the potential impact on the user’s experience, these alterations must be managed carefully.
2.1 Why is React State Management Crucial for Enterprise Apps?
The most important and difficult decision for an entrepreneur is how to develop an enterprise application in a way that allows for easy upkeep, reuse, stellar result, and, most importantly, expansion.
When building an enterprise level application using React.js, a thorough understanding of the fascinating field of React State Management is essential.
Here are the technical reasons why is the React state management crucial for enterprise apps:
Performance
Because of the re-renders, front-end load times may increase for React.js apps. Higher app performance as well as effectiveness are possible with the help of React state management and its ability to optimize state changes.
Maintenance
Modularizing and encapsulating state changes is made possible using React’s state management. So, your codebase is simple to manage and test. Its maintainability also assures that any new members of the development team will be able to pick up the apps and their current states with minimal training.
Reusability
React state management frameworks, such as Redux and MobX, make it easy to share states among every one of the program’s components, which is useful because it is challenging to reuse states across different parts of a React js application.
Scalability
If you don’t have a good plan for handling React states, you’ll run into performance issues and errors as your project grows in size and complexity. Scaling your React js applications will be a breeze thanks to React’s well-thought-out approach to managing state. This is why CTOs and business owners should use React’s state management.
3. What are React State Management Libraries?
With the aid of React state management frameworks, developers may create robust and dynamic React apps by taking advantage of new ways of approaching state management.
React state management libraries are reusable, independent bits of programming that provide common sense approaches to state management. These libraries are simple to learn and refine quickly. There is a plethora of both established and cutting-edge React libraries available to developers.
React state management frameworks take different routes. Libraries range in scope, language support, data, API availability, and more.
Your requirements, the scope of your development plan, and the experience level of your development team will all play a role in determining which component library is the best fit.

4. Top React State Management Libraries
Around 90 different state management libraries can be found in the GitHub repository. But, here we only mentioned those that clearly stand out from the crowd based on a variety of distinguishing features.
You must consider the criteria such as accessibility, efficiency, agility, modifiability, ease of maintenance, reusability, testing, infrastructure, and user base before settling on a library to handle state in your next React app:
To save you time and efforts, we researched the vast range of React state management libraries and settled on seven.
4.1 Redux

Redux is essential to any discussion of React state management libraries. Redux may have taken some hits recently, but it’s still a formidable library that can compete with cutting-edge approaches.
Reducers in redux provide a way to update the state of an application using an action. This function takes the current state and action as arguments and returns a new result state. As a result, a mechanism known as a reducer is executed, which takes in an action object and the current initial state and delivers the new state.
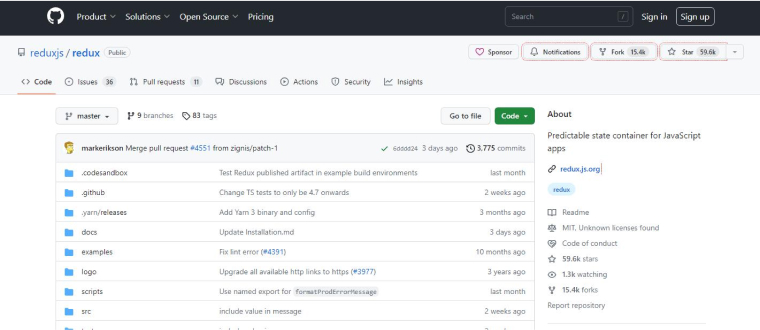
The Redux concept has existed for a while, but the associated boilerplate is its main problem. A large amount of code can soon become unmanageable if actions are written to represent every potential state change, followed by several reducers to process those actions. Apart from this, Redux is also the most popular react state management library on GitHub with 59.6k stars and 15.4k forks.

Redux Toolkit has become the de facto standard implementation of Redux. It makes startup a shop easier, requires less paperwork, and defaults to best practices. Accessories included, it also has tools like Immer for simple state transitions and Redux-Thunk for integrating with asynchronous code.
4.2 Recoil

Recoil, launched in early 2020, is another newcomer to the industry. Recoil is notable for taking a state management technique similar to Facebook’s React. Although it is still in the early stages, this state library has a lot of potential and is rather secure.
Atoms and selectors are the game’s primary building blocks. A single component of a shared state is represented by an unique atom. An element can obtain an atom’s value by subscribing to it. Atoms are like React’s local state, only they may be shared between various parts of the application.
The value of a selection is derived from either atoms or from additional selectors, making it a pure action. Their worth is recalculated when the atoms or selectors to which they are subscribed undergo a shift. Recoil keeps track of which UI components utilize which atoms/selectors, rendering those components again only if the value of an associated atom/selector changes. Recoil’s performance and scalability are greatly improved by this method.
Despite its many strengths, Recoil is still in its infancy and lacks a mature React community and ecosystem. Also, it is exclusive to React js and cannot be utilized outside. Yet its modifiability and ease of maintenance are top-notch, and it’s already connected with React Suspense.
4.3 Hookstate

In comparison to React hooks and other libraries like Redux, Hookstate is a cutting-edge option. The state management library Hookstate has swiftly gained popularity due to its small footprint, high performance, and scalability.
The library is built on standard React hooks and contains almost little boilerplate code, no unnecessary actions, and reducers. It’s a TypeScript-first library that can handle the most demanding React projects. It also has a plugin system that may be used to extend its capabilities and improve the developer’s workflow.
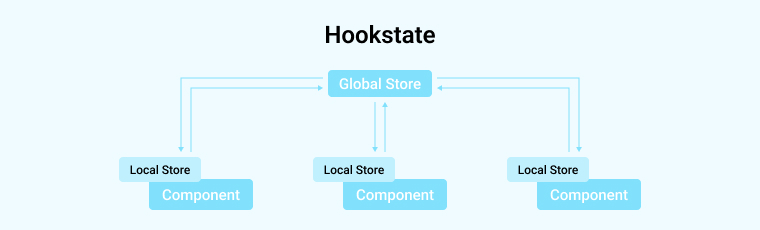
Hookstate is exceptional in that it records rendered and modified states in a single place. It employs ideas like local state and global state that are comparable to React’s built-in approach to managing the state. However, new ideas such as layered state, scoped state, and asynchronous state are also presented. These capabilities enable programmers to display enormous states, access complicated states and employ ‘promises’ to defer operations.

It excels in every ease of use, adaptability, and performance tests. However, there is more work to be done in developing its ecosystem and community, given the library is relatively young.
- It has a low amount of repetitive code and is very user-friendly.
- It has a more condensed ecosystem and may be utilized in situations when just basic state management of React is required.
4.4 Zustand

The global storage system known as Zustand appears to bridge the gap between atomic and flux-based systems. The library’s general simplicity is both an asset and a liability.
React Micro-frontends can benefit from its loose coupling to the React environment, as the stores can exist independently of the components and functional components..
- The use of persist() for durability is simple. Please take note that this relies on the potentially dangerous localStorage by default.
- For those who find Redux more comfortable for their code, Zustand provides a Redux-like, adaptable framework.
- Both Jotai and Zustand were developed by the same people, therefore it’s possible to utilize them side by side in a complicated program.
- It allows for straightforward async store calls.
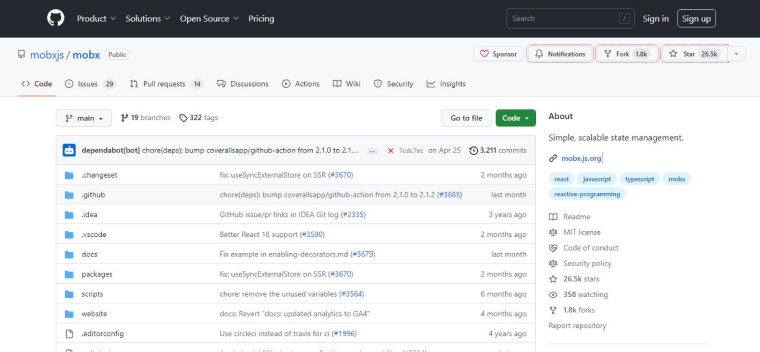
4.5 MobX
Notwithstanding Redux and the native Context API provided by React, MobX is arguably the most widely used state manager. MobX’s solution to state management is very distinct from that of Redux.
In order to keep track of its internal state, it employs the OOP-approved observer/observables structure. MobX generates a model of data that may be seen or used by components. The system keeps tabs on the information each part uses and updates its presentation accordingly.
MobX also boasts atomicity. You may adjust the status without any noticeable consequences by using this feature. Integration of React in MobX is also very easy and convenient; you just have to write two lines of code to integrate it.
import { observer } from "mobx-react-lite" // Or "mobx-react". const MyComponent = observer(props => ReactElement) |
All changes to the state are propagated quickly in the components since it does not need actions or reducers. That’s what gives MobX its dynamic nature. Yet, this results in less verbose and more concise programs. Some programmers may find this disadvantageous because it reduces the amount of oversight they have.
When it comes to readability, speed, and adaptability, MobX has you covered. But, it is also quite flexible and easy to reuse.

As seen in the above image, MobX is a well-established library with a robust ecosystem. It has garnered about 26,000 ratings, 26.5k stars and 1.8k forks on GitHub.
4.6 Rematch

Rematch‘s lightweight, quicker, and simpler features may sway you if you’re still looking. It streamlines the setup, cuts down on repetitive tasks, and manages side effects more effectively.
All the functionality is compressed into a tiny 1.7KiB package. Rematch relies on models for its essential functionality. Models consolidate state, reducers, and effects into a single unit, using Redux’s guiding principles to simplify state management.
Not just that, but also Rematch is developed in TypeScript, is plugin-agnostic, and works with a broad variety of frameworks. If you want, you may make it compatible with web app development frameworks like Vue and Angular. Because of these enhancements, Rematch is not only easy to use, but also fast and flexible.
The learning curve for Rematch is substantially lower than that of competing libraries, and its UI is more fun to use. Developers, notably those beginning a project from fresh, should look at Rematch for most React projects.
4.7 Jotai

Jotai is yet another state management library to think about if you’re interested in atomic state management. Comparable to Recoil, but with significant improvements in bundle size (3.2 kB vs. 21.1 kB), API simplicity, TypeScript integration, documentation, and absence of experimental label.
Jotai, on the other hand, doesn’t use keys unlike Recoil and instead relies on JavaScript’s native WeakMap to keep track of its elements. In Jotai, automatic garbage collection is processed in the JS engine, resulting in more efficient use of memory and higher speed.
In Jotai, due to the extreme minimalism of its fundamental ideas, practically all things are an atom. Jotai has nearly the same functionality as Recoil, with easy connection with React Suspense and other React libraries like Redux and Zustand.
5. Context API for State Management
const MyContext = React.createContext(defaultValue); |
The above code is used to generate a Context object. Once React generates a component that conforms to this Context object, it will get the most recent context value from the provider that is nearest to it in the chain.
If no matching provider is found higher in the chain than the component in concern, the defaultValue() parameter will be utilized. This default value might be useful for testing components without packaging them. Please be aware that consuming components will not automatically utilize defaultValue() if you give undefined as a provider value.
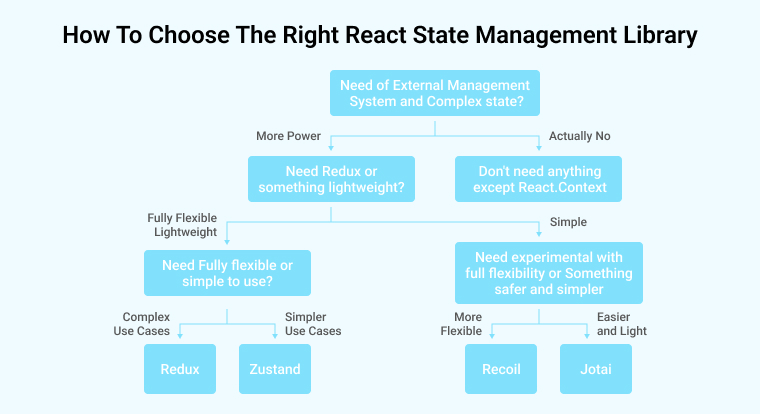
6. How to Choose the Right React State Management Library?
Each project is one-of-a-kind, with its own set of prerequisites, business goals, and solution preferences. All the solutions we’ve looked at thus far are variations on the same subject. Before you pick any state management library, go through the below diagram that will clear all your doubts.

Redux and MobX are industry staples and obvious picks for most web app development efforts. The more you know about Redux, the more useful you’ll find it for managing project states.
Nonetheless, there are instances where alternative choices might be more appropriate. For example, Jotai and Hookstate, which take novel methods to state management, have quickly gained widespread attention.
Regardless of the state management library you end up picking, you should evaluate the proficiency and familiarity of your development team with React. And if you’re looking to hire top-notch ReactJS engineers at a reasonable price, eTatvaSoft can facilitate that relationship.
7. Conclusion
Each React project has a continuous difficulty with state management. Having the appropriate members of your development team and the correct state management library can help you tackle it successfully.
8. FAQs
8.1 In a React application, what is a state?
The rendered result of your component is reflected in a data structure called “state,” which also stores its dynamic data.
8.2 What is state management?
The term “state handling and management” refers to the act of keeping tabs on the app’s input throughout all of its data flows.
8.3 How can I easily handle state changes in a React.js app?
Instead of keeping state in several independent components, I recommend that you construct React components so that the state is handed down from a common parent component. This simplifies application-wide state management.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
When it comes to web application development, one of the most important aspects that the developers need to take care of is to improve the...
 Nov 7, 2023
Nov 7, 2023 



Comments
Leave a message...