Top React Static Site Generators to Consider
The purpose of using a static site generator is to produce a website with static content. With React Static site generators, you may generate static HTML files that run perfectly on an HTTP server without the need for any further server-side rendering. Whether you’re more comfortable with Golang, Ruby, or JavaScript, you may choose any programming language you prefer to build your project.
The adoption of static site generators is increasing drastically in the past few years. According to Google Trends more and more desktop and mobile based websites are adopting Static Site Generators(SSGs) as the days are passing.
In this article, you’ll find all you need to know about React static site generators, including the best ones.
1. What is a Static Site Generator?
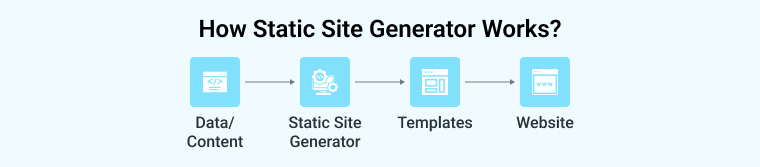
A static site generator is a tool that streamlines the production of simple web applications. To build websites fast and efficiently, without the requirement for a full web application stack, it reads input files like Markdown files, HTML models, or React elements and outputs static HTML files, CSS, and JavaScript files that can be provided straight to visitors.

Using a React static site generator, it’s simple to put up a fully functional website using individual React modules. A static site is a web app that has already been developed consisting of HTML, CSS, and JavaScript files that are provided to the user in their original, unaltered form. Since these documents are static and unaffected by user input, no web server-side processing is necessary.
2. Pros and Cons of React Static Site Generator
Pros of React Static Site Generator:
- The web page is prepared for JAMstack implementation.
- Enhanced Performance.
- The three key factors here are speed, security, and reliability.
- Interactive content management system.
- Cost-effectiveness.
- Modularity and expandability.
Cons of React Static Site Generator:
- The learning curve is rather steep.
- Challenging aspects of file management.
- The duration of construction is prolonged.
3. React Static Site Generator: Use Cases
Developers used to have to manually write every web page in HTML and CSS prior to the arrival of static site generators. Maintaining and updating huge websites with this method was laborious and error-prone.
Developers can save time on big websites by using a React static site generator to produce a single template for usage across several web pages. Savings in both time and money are substantial, and the website’s performance is enhanced as an outcome.
The following are some of the possible applications of React Static Site Generators:
- It can be utilized in the building of user-friendly and easily updated documentation websites.
- One can generate blogs that load quickly, are mobile-friendly, and need minimal effort to manage and host.
- Websites built using this open source framework are static and can thus accommodate high volumes of visitors without running down or crashing, making them ideal for e-commerce development.
4. Best React Static Site Generator to Consider

4.1 Gatsby

Gatsby is widely recognized as a prominent static site generator utilized in conjunction with the React library. The Gatsby framework in question is a freely available and open-source tool that facilitates the web development of high-performance.
The Gatsby framework is built upon the React library and utilizes the GraphQL query language to effectively fetch data from many external sources and incorporate it into your project. For instance, the use of external data sources such as Contentful, WordPress, or the file system enables the retrieval of comprehensive data from those sources through the utilization of GraphQL. In order to ensure convenient and reliable access to the aforementioned data, a straightforward and standardized approach will be implemented.
The Gatsby framework has gained significant recognition for its exceptional performance capabilities. Gatsby enables the development of websites that are optimized for enhanced performance through the utilization of pre-fetched resources for other web pages and selective loading of specific website components based on immediate need. In order to optimize the loading speed of your website and ensure its functionality even in offline scenarios, some measures can be used. With its diverse variety of uses, Gatsby proves to be a reliable option for websites that require the integration of data from several sources.

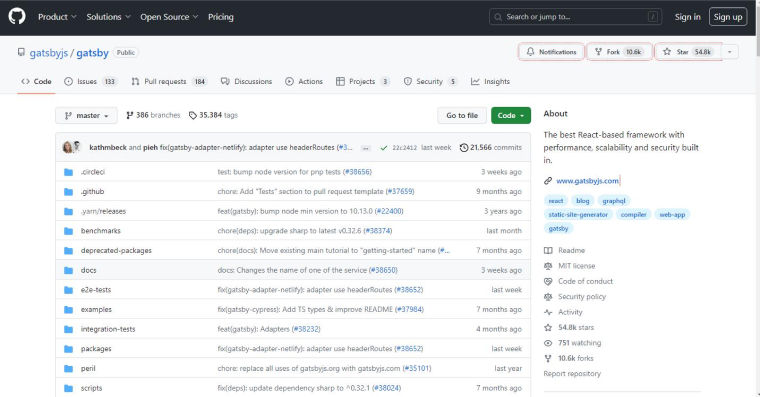
Gatsby is used by many web developers to create React based static site and it has a large community of developers on GitHub. It has 54.8k stars and 10.6k forks, which makes it most popular framework.
Pros and Cons of Gatsby
Pros:
- Rapidly observed performance by visitors.
- Search engine optimization friendly.
- A comprehensive network of partners, facilitated by a diverse array of plugins available in its library.
- Innovative or unconventional GraphQL integration.
- Provision of thorough and extensive documentation.
Cons:
- The implementation of updates and modifications requires a rebuilding process.
- The learning curve associated with GraphQL for developers who lack familiarity with the technology.
- Big apps scaling problems.
4.2 Next.js

Next.js, a React-based framework, has garnered significant popularity among web developers in recent years and is now widely recognized as one of the most popular React static site generators.
Next.js is a robust framework utilized for constructing static websites, encompassing a diverse array of advanced features and advantages. For instance, the framework further allows automatic code splitting and lazy loading, hence enhancing website performance through the reduction of code volume required for loading on individual pages. Next.js is also well known for solving SEO challenges in React websites.
Next.js offers seamless integration with favored React libraries and frameworks, including Redux for efficient React state management of the purchasing cart in an ecommerce website, GraphQL for retrieving product data from an ecommerce API and presenting it on the product description page, and Material UI for the creation of visually appealing and adaptable layouts for your web app. The flexibility and ease of integration of Next.js are two of the main reasons for the framework’s widespread adoption by web developers and businesses.

Next.js has 114k stars and 25.2k forks on GitHub. The versatility of this static site generator enables its application in the creation of several types of static sites, such as exhibition sites, blog entries, landing pages, and other static websites.
Pros and Cons of Next.js
Pros:
- The performance with regard to load times is commendable.
- Time spent loading is reduced with the use of “lazy loading” and automated code splitting.
- There is a significant amount of help available for developers.
- The user-experience is exceptional.
- Reduced time to market.
- Excellence in SEO.
Cons:
- Certain developers perceive it as excessively opinionated.
- There are developers who express dissatisfaction with the routing mechanism employed by Next.js, yet there are also some who strongly advocate for its implementation.
4.3 Docusaurus

Docusaurus is a static site generator that utilizes the React framework, with a primary focus on facilitating the creation of documentation websites. The tool in question is open-source software developed by Meta and actively updated by a dedicated team of developers who collaborate regularly with the React community.
One of the primary benefits of utilizing Docusaurus in conjunction with ReactJS is the ability for developers to leverage the robust capabilities offered by React. This encompasses the capacity to generate reusable React components, which may significantly expedite the process of developing a documentation site.
In general, Docusaurus is a highly commendable option for programmers engaged in constructing documentation sites, since it offers a robust and adaptable solution that is explicitly tailored for this particular objective.

It has 49.2k stars and 7.6k forks on GitHub, which makes it one of the prominent names in the list of React static site generators.
Pros and Cons of Docusaurus
Pros:
- Tech writers and other professionals who develop software product manuals are showing a growing fascination with the ‘docs-as-code’ technique.
- Docusaurus is a software application developed by developers at Meta that is available for free usage.
- Docusaurus is a customizable open-source utility that is constructed using ReactJS.
- The system has the capability to be hosted and operated by the users themselves.
- The software provides support for MDX, which adheres to the Markdown language guidelines, as well as JSX, which is used to produce HTML in ReactJS.
Cons:
- The workflow management is confined.
- The software management incurs significant costs.
- Your safety is entirely in your hands.
- The absence of categories and articles management.
- One of the primary challenges is the absence or insufficiency of analytics, backup, and restore functionality.
- Challenges associated with consumer-oriented websites.
- The search capabilities are restricted in their default configuration.
- The impact on the experience of editors due to disruption.
4.4 Hugo

The static site generator is implemented using the Golang programming language and can be integrated into ReactJS applications. Hugo is a framework that is both free and open-source, with a wide selection of over 300 themes.
One notable advantage of Hugo is its remarkable efficiency in page loading, with an impressive response time of less than one millisecond. This exceptional performance ensures that consumers can access a whole website in a just one-second timeframe.
Hugo provides support for a range of operating systems, including Windows, Linux, FreeBSD, macOS, and several more. Additionally, it facilitates the integration of menus, categories, diverse content kinds, dynamic APIs, and many external plugins in the development of engaging React websites.

The GitHub community demonstrates robustness, as seen by its substantial number of 69.7k stars and 7.4k forks.
Pros and Cons of Hugo
Pros:
- The pre-rendered static HTML of static webpages loads considerably quicker than the pages on an interactive site.
- Databases are not often used in the development of static websites. Since there is no database, there is nothing to hack.
- Sites that use static layouts and have all of their pages pre-rendered are less inclined to crash under heavy load.
- Your website will always be up-to-date and safe without the need to install any plugins or other software.
Cons:
- Static site generators require a developer with intermediate skills who is familiar with the command line and Markup to set up.
- There is no centralized location to manage user accounts, access, and content.
- Despite Hugo’s plugin support, many tasks end up being tedious and time-consuming.
4.5 11ty (Eleventy)

Eleventy distinguishes itself from other static site generators by prioritizing user-friendliness, making it accessible even to individuals without a technical background. The simplicity of Eleventy does not result in a lack of functionality. Eleventy further provides the functionality of custom file extension handlers and the capability to include plugins inside a serverless environment. This tool facilitates the integration of 10 distinct template languages during the construction of webpages, encompassing a diverse range of options such as HTML, Markdown, Javascript, and Mustache. Additionally, this software is offered free of charge, therefore eliminating any barriers to initiation, especially for individuals seeking to develop websites with many languages.

11ty has 15.3k stars and 465 forks on GitHub.
4.6 React Static

React-static is a progressive static site generator that follows a progressive approach and is built upon the React framework and its associated ecosystem. Due to its robustness, efficiency, and rapid performance, it presents itself as a highly favorable choice for the development of your forthcoming React web application.
React-static has been meticulously crafted to prioritize the user/developer experience, provide agility, and optimize execution. React-static aims to streamline the process of developing static websites, preventing it from becoming monotonous or too intricate. The motivation behind its creation sprang from a desire to address the limitations seen in alternative static-site generators for React, such as Next.js and Gatsby. React-static offers improved separation between React templating and a more streamlined approach to carrying information from the source to the route.
React-static offers a comprehensive set of capabilities that encompass querying and prop mapping in a unified location, without the need for dynamic data. This eliminates data colocation difficulties and facilitates a more streamlined pipelining process by effectively handling all data intake operations. React-static offers a functional data flow, which allows for flexibility in terms of data form and sources, as there is no strict dependence on them.
React-static allows for the creation of a highly efficient, search engine optimized, rapid, and progressive web application (PWA)-esque website with ease. One may use it for a static site creation.

React-static is one of the most popular React static site generators with 10.3k stars and 807 forks on GitHub.
Pros and Cons of React Static:
Pros of React Static
- Since the site is transformed into a full-fledged react application, the user’s actions on the site do not trigger a requirement to reload any assets. This allows for very immediate responses.
- Sites created with a static site generator are inherently more secure since they don’t rely on a server.
- React Static works well with any size site, from those with a few pages to those with hundreds.
- React Static is a framework that can transform a traditionally static website into a fully functional React application.
- You can get your data from wherever you choose with React Static. Furthermore, React Static enables real-time data display and modification.
Cons of React Static
- The lack of a graphical user interface (GUI) in React Static might make it more challenging to pick up for some users.
- There is a significant learning curve associated with using React Static.
- While highly helpful, React Static is not an all-inclusive solution for all of your web development requirements. It only works with a small fraction of websites.
- There isn’t a lot of published info on React Static.
4.7 Astro

Astro is a contemporary and adaptable tool for generating static websites. This React static site generator is considered to be among the leading options due to its emphasis on configurability and customization. It offers a diverse selection of themes and integration options, allowing users to tailor their websites to meet a variety of requirements. Astro offers a range of integrations that users may leverage, including MDX, image optimization, and tailwind.
One significant benefit of Astro is its utilization of React’s robust component architecture, enabling web developers to construct intricate user interfaces (UIs) by leveraging their pre-existing familiarity with React syntax.

Astro has 36.9k stars and 1.9k forks on GitHub.
There are other instances in which Astro can be employed, such as:
- Developing static and dynamic websites that need intricate user interfaces (UIs) and dynamic content.
- Developing documentation sites or knowledge bases that require meticulous organization and efficient searchability.
- Designing landing pages or marketing websites that require optimization for enhanced performance and increased conversion rates.
- The development of ecommerce websites or other applications necessitates swift page loading times and interactive user interfaces.
Pros and Cons of Astro
Pros:
- Any programmer may quickly become proficient with Astro. Common web technologies including HTML, CSS, and JavaScript are utilized.
- To ensure that websites produced with Astro load quickly, it employs state-of-the-art web technologies including server-side rendering (SSR), lazy loading, and code splitting.
- Astro includes support for TypeScript by default.
Cons
- Astro is an emerging technology and has a limited community relative to other equivalent technologies.
- Astro’s plugin ecosystem is less than that of more widespread alternatives.
4.8 UmiJS

UmiJS is a React framework designed for business use, offering a range of pre-built tools and modules that facilitate the efficient building of robust applications. It exhibits a compelling utility for front-end development through its integration with a server-side version of routing and content delivery.
UmiJS, being a modern front end framework based on dynamic routing, provides support for conventional routing similar to Next.js, along with other advanced routing functionalities, including on-demand loading at the routing level.
The plugin architecture of UmiJS facilitates the incorporation of diverse function extensions and caters to the business requirements throughout the whole product development process. It offers comprehensive support for functional extensions and business requirements with its inclusive plugin system, which encompasses all stages of the product development process, ranging from source code management to product deployment. This Static site generator has emerged as a widely adaptable solution for enterprise-grade web applications.

UmiJS has 14.6k stars and 2.6k forks on GitHub.
4.9 Cuttlebelle

Cuttlebelle is a static site generator that is built on the React framework, enabling developers to efficiently construct static web pages that are both adaptable and interactive.
Developers are provided with the capability to develop websites utilizing React components. This entails the creation of reusable components that may be employed to construct pages, parts, and even for web development, facilitated by a straightforward drag-and-drop interface.
Cuttlebelle is capable of accommodating a diverse array of content formats, such as Markdown, JSON, and YAML. This feature enables developers to conveniently construct websites with abundant information, ranging from basic landing pages to intricate web apps.

Despite being a very young and less renowned static site generator on GitHub compared to well-established alternatives such as Gatsby or Next.js, Cuttlebelle has garnered a dedicated community of developers who value its unique methodology for constructing static websites.
Pros and Cons of Cuttlebelle
Pros:
- Content on Cuttlebelle can be updated quickly and simply. Without knowing how to code, a layperson can also modify the text.
- The data serialization language used by Cuttlebelle is YAML, which is designed with humans in mind. YAML was chosen as the data-storage format because of how near it is to the English language. It’s not like others where you have to manually add curly brackets.
4.10 Jekyll

Jekyll is a static site generator that is built on the Ruby framework and is well-regarded for its compatibility with React.
Jekyll was developed by Tom Preston-Werner, one of the co-founders of GitHub. The engine that powers GitHub Pages facilitates the creation of publicly accessible web pages for people, businesses, and repositories. These pages can be hosted either on GitHub’s github.io site or on a private domain chosen by the user. Due to its utilization in GitHub Pages, Jekyll has emerged as one of the prevailing React static site generators in contemporary times.
The primary benefit of Jekyll in comparison to alternative React static site generators is its inherent simplicity. Setting up a basic React integration with Jekyll requires no work.
Due to the extensive community surrounding Jekyll, there exists a multitude of tutorials that provide guidance in initiating one’s journey with the platform. Due to its substantial user base, locating assistance during times of adversity will be facilitated.
While Jekyll is not specifically designed for ReactJS, it is worth considering its use as a static site generator for your React application due to its straightforward theme and built-in search engine optimization (SEO) capabilities. In addition, the Jekyll community provides a wide range of plugins that allow for extensive customization. To enhance the regular functionality of Jekyll, users can utilize the extensive range of available plugins.

Jekyll is amongst the popular React based static site generator which is also popular on GitHub with 47.5k starks and 10.2k forks.
Pros and Cons of Jekyll:
Pros:
- Quick loading speed for the created webpage.
- There is no requirement for the setup and maintenance of databases and content management systems (CMS).
- Regular updates are not required.
- There is a significant degree of freedom afforded to programmers, including the optional ability to select their own graphical user interface (GUI) and text editor.
- This approach does not rely on particular formats or supplementary technologies.
Cons
- The default configuration does not include a graphical user interface.
- The compilation process has a prolonged duration.
- There is a limited selection of themes and plugins currently accessible.
- The community in question is of a limited size.
- There is a lack of an image-editing application.
- The execution of server-side scripts, such as those used for forms, is not feasible.
5. How to Choose the Best React Static Site Generators?
Given the plethora of available options, picking the best React static website generator might be a difficult challenge. In order to facilitate a well-informed decision-making process, presented herein are some guidelines pertaining to the selection of an optimal React static website generator.
5.1 Comprehend Your Requirements:
Prior to choosing, it is important to have a comprehensive understanding of the specific needs of your website. For instance, in the event that one requires a website that can be established and managed with ease, it would be advisable to contemplate employing a generator that possesses a user interface that is straightforward and intuitive. Alternatively, for those seeking a website that offers extensive customization and scalability, it may be advisable to explore the utilization of a more sophisticated generator.
5.2 Community Support:
It refers to the provision of assistance, resources, and services to individuals within a particular community. It encompasses many The consideration of community support has significant importance in the selection process of a React static website generator. Select a generator that possesses a vibrant community of developers who are capable of offering assistance and exchanging valuable insights and techniques.
5.3 Examine Flexibility:
It is advisable to select a React static website generator that facilitates the creation of websites according to one’s individual requirements. For instance, certain generators may have a greater inclination towards facilitating the creation of blog posts, whilst others may be more aptly designed for the development of documentation webpages.
5.4 Assess Performance:
The significance of website performance is of utmost importance in the contemporary era of rapidly evolving digital technology. Hence, it is advisable to go for a React static website generator that yields websites with efficient loading speeds. Certain generators have the tendency to produce excessive code, which can result in decreased efficiency and longer loading times for web pages. You desire a code generator that is capable of producing code that is optimized for efficiency.
5.5 Conduct an Analysis of Usability:
One would want to avoid investing excessive time in deciphering the operational intricacies of a complex generator. Hence, it is advisable to go for a React static website generator that offers user-friendly functionality and comprehensive documentation. Additionally, it is possible to search for generators that offer pre-designed templates and themes, which may greatly simplify the setup procedure.
6. Wrapping Up
In conclusion, the list mentioned above presents the most notable React static site generators. Static site generators play a crucial role in facilitating the development of visually appealing and unique websites. Consequently, it constitutes a significant facet of web design. React has emerged as the primary preference for Static Site Generators and has established a dominant position within the market. Nevertheless, it is important to note that each of the SSGs mentioned in this context possesses a unique array of advantageous characteristics. After compiling a comprehensive list of goals, it is advisable to select an alternative from the available choices that align with your specific requirements.
7. FAQs
7.1 Is React a Good Choice for a Static Website?
React, while not a static site generator itself, is an excellent choice for creating static websites when combined with a static site generator like Gatsby. This integration leverages React’s component-based architecture to build fast, SEO-friendly, and highly interactive static pages.
7.2 Which is a Good Open-Source React Static Site Generator?
React Static can be seen as a favorable choice for a site generator because of its lightweight nature, rapid performance, and the availability of an ecosystem built around React. The development process is enhanced by the provision of simplicity and agility.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
The correlation between a website's ranking and the quantity of traffic it receives is beneficial, indicating that higher rankings are associated with more traffic. Consequently,...
 Jan 3, 2024
Jan 3, 2024 



Comments
Leave a message...