How React Storefront Can Help E-commerce Business
It’s becoming increasingly obvious that many traditional retailers have made the transition to online operations. What was once conducted on the sidewalks has found its way online, despite the fact that it was extremely difficult for enterprises to make the switch. Nonetheless, many companies are scrambling to find the best eCommerce platforms to launch their online operations.
Thankfully, there are several React Storefronts in the market that can be completely customized and tailored to your specific requirements with the help of India based Reactjs developers.
1. What is React Storefront?

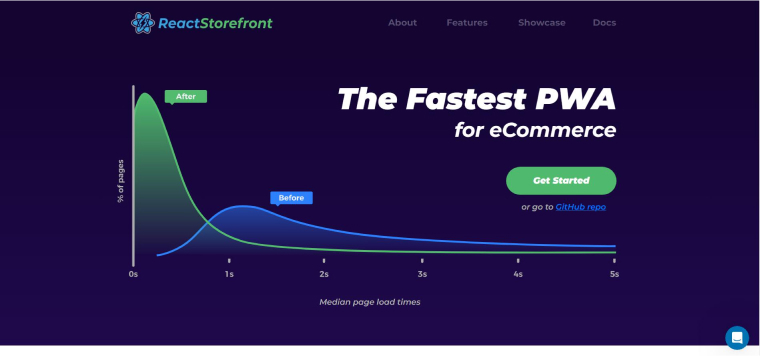
A unique framework based on ReactJS created just for eCommerce is called React Storefront. It includes all the required business-specific React libraries and UI components. By allowing you to securely store your existing URL scheme, React Storefront has shown to be compatible with search engines.
React Storefront provides outstanding assistance to web developers in rapidly constructing dynamic web stores for eCommerce that can process transactions within seconds.
Also, the headless architecture used by React Storefront for eCommerce platform development offers great chances to integrate with any backend technology or platform by means of APIs. Among the supporting backend systems are Magento, Shopify Plus, BIGcommerce, Shopware, Oracle, Elasticpath, etc.
1.1 What Does React Storefront Do?
Here is what React Storefront does going forward:
Implies PWA as the Industry Standard
Every ecommerce product built using React Storefront automatically receives a service worker to handle offline browsing and the caching of static assets and API calls.
Innovative JS Stack
The React Storefront has a cutting-edge JS stack. React Storefront utilizes Server-side rendering, like all Next.js applications. If combined with edge caching, server-side rendering ensures that the program is very search-engine friendly and provides the fastest initial surfing experience for all consumers.
Platform Neutral
React Storefront is quite a platform independent. The storefront framework supports all of the most popular e-commerce front- and back-end technologies. The availability of prebuilt eCommerce platform connections raises the stakes.
Developed with Next.js
React Storefront is also based on Next.js, the undisputed king of the React JS ecosystem. The Next.js directory architecture is followed by React Storefront. The web developers only have to install the React storefront framework and get to business. Users may use the framework in just about any node.js or serverless setup, including Amazon Lambda and Layer0.
Material User Interface
The most popular collection of UI components in the React ecosystem is Material UI. It serves as the foundation for React Storefront’s elements, which include the Home Menu and filters like size, style, shape, color, and more.
Designed for Performance and Scale
By caching and prefetching connected pages long before a customer accesses them, React Storefront provides the fastest buying experience possible. Great experience info from web pages is saved. There would not be any problems for the user to encounter when they return to the previous page by clicking the back button.
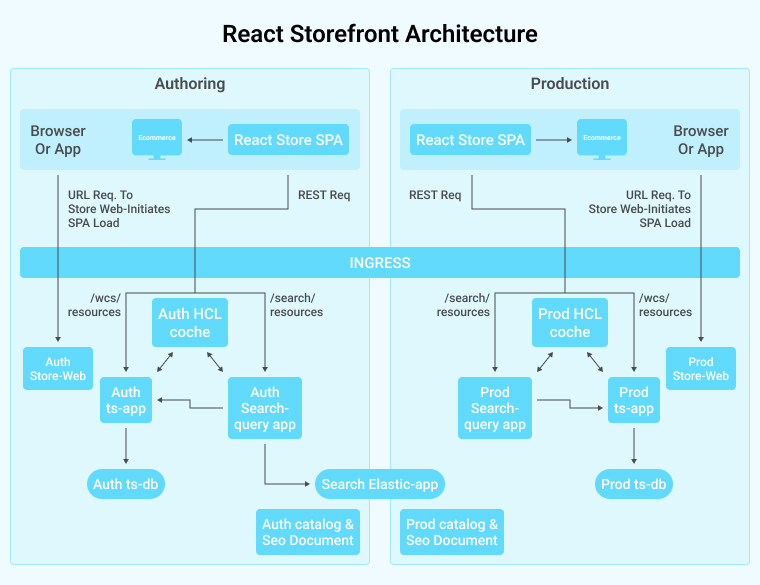
2. React Storefront Architecture

The SPA model structure is followed by the React store’s design. It is a user-oriented, headless ecommerce store that makes use of HCL commerce’s payment activity and search servers. The React eCommerce web app runs as a series of HTML, JavaScript, and other resource files on the server as soon as you publish it into the React Storefront architecture. You can choose to utilize any web server, including the pre-installed React Store web server.
How does it function? All user REST requests are fired from the browser and sent from Ingress to ts-app or search-query-app. Just the section of the web browser that has been altered is renewed and modified for each session.
2.1 React Storefront Features
Customers of React Storefront have access to a wide range of features. The React Storefront has the following significant features.
React Storefront’s Universal Router
Users can now manage caching in addition to specifying server and client URLs using React Storefront’s global router.
Themes
Storefront’s bespoke themes, templates and/or JSS allow you to control and adjust the look and usability of the application modules.
SSR by Default
The initial home page on the server is rendered by React Storefront by the settings. This means improved SEO and quicker page loads for users. Also, no setup is required.
Separating the Code
The total size of the packages can be decreased by segmenting the page’s elements and scripts.
Analytics
Customers may now integrate GTM (Google Tag Manager) and certain third-party metrics with only a few clicks.
React Components
React Storefront, which is based on Material UI, has several modules for standard e-commerce functionalities.
Prefetching
By prefetching and caching links, React Storefront provides users with a seamless response as they browse the page.
Client and Edge Caching
Users can totally control browser caching with the easy directive functionality.
Automatic Service Worker
For static and runtime caching, React Storefront creates an automated service worker.
2.2 Benefits Of Using React Storefront
React Storefront has several characteristics and advantages, and its customers may reap many benefits from using it.
Lightning-fast Speed
The architecture of React Storefront is optimized for lightning-fast performance. It raises the standard by delivering absurdly fast performance through all measurable and perceptible performance optimizations, including:
- Automated AMP generation
- Separating the code
- High percentages of cache hits for dynamic data
- Reusing client data
- Rendering on the Server
- Skeletons
- Predictive prefetching of dynamic data
- Cache optimization
A Different Approach
React Storefront takes a fresh and risky method by emphasizing web developer efficiency. Users can therefore do time-consuming jobs in less time.
For instance,
- Programmers may download and start writing code right away because no setup is necessary.
- PWA and AMP may be produced by coders using the same source code.
- For Chrome Debugger and Visual Studio Code, RSF (React Storefront) accepts double maps.
- Quite the opinionated framework. Finishes the challenging portion of the work for you.
- It has a single code repository.
- Encourages and directs programmers to automatically implement performance best practices.
React Storefront has always been open-source and will continue to be. React Storefront for eCommerce development is a framework that aims to enhance the online shopping experience for users. Nevertheless, anybody may use it because it supports any development.
Designed for Complex Billion Dollar Sites
As previously said, RSF is scalable from $10M to $1B+ revenue sites. Moreover, it is significantly expanding its solutions to a select group of industry-leading B2B eCommerce platforms. React Storefront makes it possible to gradually migrate even the most complex ecommerce sites to Progressive Web Applications.
Easy CMS Integration
The CMS Integration functionality incorporated into React Storefront makes it compatible with any CMS such as Magento and Shopify..
Simple to Modify
React Storefront allows you a great deal of customisation. You may simply modify, customize, or replace the entire React storefront framework to achieve your goals.
3. Popular React Storefronts for E-commerce Development
3.1 Snipcart

This React Storefront is a modular shopify solution for any eCommerce web service. You don’t need to start from scratch to convert an eCommerce website into a web store if you currently have it running on another js framework, like Next.js or Gatsby.
Here are some of Snipcart’s benefits depending on what its customers have said about it:
- Any content management system (CMS) and the Snipcart plugin can be used to create the website.
- Added tools for synchronizing products and stock levels via the Snipcart API.
- Automate the shipping process.
- Manage Snipcart data easily from the CMS.
We will charge you 2% of your total purchase costs. Small and medium-sized organizations should use it since it requires less development work. You may even get in contact with them for custom price plans.
The potential to just plug in and start using is a huge plus. You can add this capability to your eCommerce website with the Gatsby Snipcart plugin, which can be found in the Gatsby plugin library or NPM.
Then, add the Gatsby Snipcart add-on to the package.json and change the config.json with the Snipcart API key.
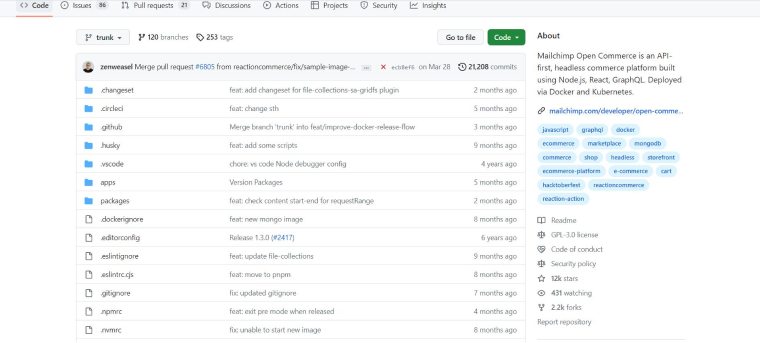
3.2 Reaction Commerce
The real-time transmission of data with Reaction Commerce, which eliminates the need for page reloads and application upgrades is the key to its lightning-fast performance. This is an open-source e-commerce solution with a thriving developer community of over 5,000+. They also provide a subscription tier with premium plans.
By analyzing GitHub’s contributions over the course of a year, we can see that there has been steady progress on the project since 2018, giving us reason to believe it is still being worked on. As you can see in the below image, it has 12k stars and 2.2k forks on GitHub

You can tweak the core of Reaction Commerce to fit your needs, and it was designed with storefronts and admin interfaces in mind. Several stores may also coexist in a single installation thanks to the inclusion of GraphQL API.
The GraphQL-based reaction API can be connected with any client thanks to its headless architecture, allowing you to create your own Interface. Developers can select a client system or development framework of their choice.
3.3 JAMStackE

JAMStackE may be a new entrant in the ecommerce market, but its fresh and innovative design is sure to draw comparisons to established competitors. All because of its architecture, straightforward strategy, and exceptional features.
The tremendous excitement around JAM Stack is one of the best developments currently taking place in the industry. The fact that it provides developers with both insight and convenience is a big part of why JAMStackE is gaining such a following.
Despite its novelty, web app developers encountered no problems. One benefit is that most of the developers are familiar with the JavaScript environment, making it simple for them to work with and customize JAMStack eCommerce.
If you want to build an online shop with ReactJS, look no further than JAMStackE.
3.4 Next.js Commerce

Next.js Commerce is the final React Storefront from this shortlist. It’s a toolkit for creating an online storefront using the React framework. Next.js is a popular choice since it is easy to learn and use.
The early stages of Next.js Storefront development kicked off in late September 2020. It has skyrocketed in prominence among web developers.. The only real drawback of Next.js Commerce is that it is still in beta and hence has fewer features and fewer developers working on it.
One of the key advantages of Next.js Commerce is that it makes it easier for web developers who are already familiar with the Next.js framework to grasp its code and speed up development.
Yet, in most cases, just a few adjustments will be necessary to make it work for you. If you want more complex functionality, you may engage ReactJS experts to assist you in extending the code to include such capabilities.
4. Conclusion
We’ve reached the conclusion of the article, so let’s quickly recap what we’ve covered. To hasten the process, a variety of React storefronts are available.
Whatever option you go with, you can rest assured that it will cut down on development effort and time in some way. Some may even provide all the functionality you need to build an e-commerce platform from the ground up.
While picking a storefront, it’s important to consider the total market value.
5. FAQs
5.1 What is the function of a storefront?
A digital storefront is a custom tool that allows you to utilize pre-built resources to jumpstart your eCommerce website development, just like the conventional storefront of a concrete store, which is designed to attract consumers.
5.2 Is React the best option for creating shopping carts on the web?
Due to its qualities, which include being quick, component-based, adaptable, consumer-oriented, and having a large community, the React Js framework is unquestionably ideal for building eCommerce apps and pluggable shopping cart solutions.
5.3 What is a “Headless Storefront”?
You build a headless storefront application by decoupling the front and backend systems, allowing independent modification and rendering.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
While working with the React framework, one of the most difficult tasks is handling the state of the application. To create effective and sophisticated user...
 Nov 9, 2023
Nov 9, 2023 



Comments
Leave a message...