A Definitive Guide to ReactJS Fundamentals
One of the most popular JavaScript libraries is called React. The newbies might wonder what they can create using React. React is a JavaScript package used for developing user interfaces; it is expressive, fast, and customizable. The term “user interface” refers to the visible portion of a program or browser (UI).
Here we’ll go through some of the basics of react. So, before you hire ReactJS developers from India, give a read to this guide of ReactJS fundamentals and React examples.
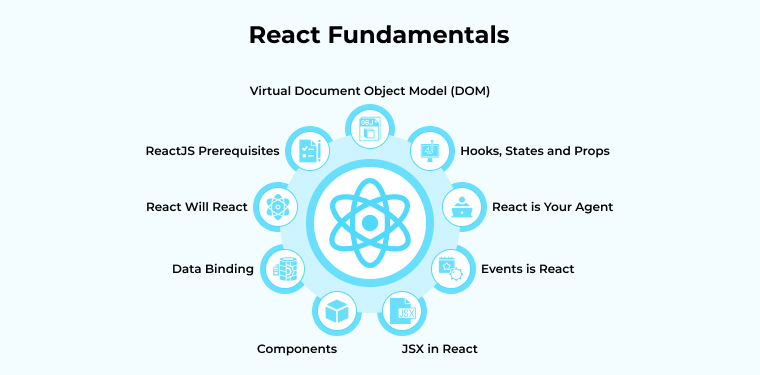
1. ReactJS Fundamentals

1.1 Virtual Document Object Model (DOM)
React’s Virtual DOM is a slimmed-down alternative to the heavyweight Real DOM. The performance difference between a virtual DOM and the real DOM is huge. Instead of updating the whole DOM when an object’s state changes, Virtual DOM updates only the specific object in question.
The Document Object Model (DOM) interprets an XML or HTML file as a tree structure, with each node being an object that represents some aspect of the file.
React web applications automatically update VDOM if an object’s state changes. It then contrasts its current state to its prior state, and only the items that have changed are updated in the actual DOM. This makes things much quicker than they would be with any other React alternative front-end solutions, which must update all objects in the web app whenever even a single item changes.
1.2 Components
In React, components operate as the fundamental units. Each component operates autonomously and generates its own user interface. The navigation bar, the header, and even the page container can all be rendered as separate components. In essence, components will accept props, or data passed in from the outside, and return React nodes. Components may be broken down into two categories: function component and class component.
The main distinction is that you may utilize hooks with function components. Functional components are a common preference since they are found to be more DRY. In order to illustrate points, we shall use functional building blocks as examples. However, familiarity with both is necessary due to the prevalence of class components in existing programs.
Reusable and adaptable components are used. An individual component can be used as a building block for another. The App component acts as the root of the component tree, or the parent, and any subcomponents that are handed into it are known as the children. Components can have several kinds of connections, including that of kid, parent, and grandparent.
1.3 JSX in React
Using JavaScript, one can create HTML components. However, it is a major bother to accomplish. Using React.js simplifies things. JSX can create HTML components. In order to build React components, developers employ JSX, which is essentially an extended syntax of standard JavaScript. Syntax in JSX is quite similar to HTML syntax. You use react DOM to render your JSX code. The JSX is converted to React via a compiler before being shown in the browser. JSX is far more robust than the JavaScript template string.
- During the process of becoming “normal” JavaScript, optimizations are made.
- Having this resource makes it simpler for you to develop standard operating procedures.
- React employs “components” for this purpose instead of “separate files” for markup and code.
1.4 Hooks, States and Props
Hooks
React components make use of a unique form of function known as “hooks.” A few of these may be utilized to supply a functional component with stateful features like useState. Similar to how useEffect may be used to control side effects, another is also an option. The term “use” introduces every single hook’s purpose. You can only utilize hook functions in React’s functional components. They can be used for many educational purposes.
State
A component’s state is an object that stores data that may evolve over time. A state is a mutable, observable data storage object. The only place you’ll find state is in a class-based subsystem. As the event handler, you have the ability to alter the current state.
Props
The term “props” is used in React to refer to the data that may be sent to a Component (stands for properties). A prop is a variable or object that can have global scope. Much like declaring attributes for an HTML element, passing props to a component is as simple as writing out the component’s name and the attribute. Both class-based and functional components can make use of props.
1.5 Data Binding
By only allowing one-way data binding, Reactjs ensures that all operations are both lightweight and easily modularized. Due to the one-way nature of data in a React app, it is standard practice to create nested levels of child components within their parent ones.
1.6 ReactJS Prerequisites
There are a few ideas below with which you should be at least somewhat familiar:
- Features, objects, arrays, and classes are all examples of basic coding principles.
- Familiarity with HTML and JavaScript is helpful.
Having established background knowledge is necessary before beginning work on React, you can now examine current market tendencies.
1.7 Events is React
There are two major departures from the DOM API’s approach to event handling in React components:
Instead of utilizing lowercase letters, camelCase is used for all data items in React components (events included). Spell it out: onClick.
As the event handler, you must use a real reference to a JavaScript function instead of a string. The correct syntax is onClick=handleClick, not onClick=handleClick.
To improve the responsiveness of event processing, React creates a new object that surrounds the DOM event object. Nonetheless, all functions on the DOM event object are still accessible within an event handler. With every handle call, React sends along the encapsulated event object. For instance, you may perform the following to stop a form from submitting automatically.
class Form extends React.Component {
handleSubmit = (event) => {
event.preventDefault();
console.log(‘Form submitted’);
};
render() {
return (
<form onSubmit={this.handleSubmit}>
<button type=”submit”>Submit</button>
</form>
);
}
}
// Use it
ReactDOM.render(<Form />, mountNode);
1.8 React will React
The name “React” comes from the concept that it responds to state shifts, but it does so not in real time but according to a predetermined timetable. It was facetiously suggested that perhaps React ought to have been called Schedule.
Yet, what we see with our own eyes is that when the property of any material changes, React responds by updating the DOM in the browser accordingly.
Consider the input to the render operation to be:
- The benefits inherited from its parents.
- The secret, internal state that can be modified at any moment.
- The result of the render function might shift depending on the parameters passed into it.
When React notices that a render is unusual from one it has already seen, it quickly and accurately translates that variation into DOM actions that are carried out in the DOM.
1.9 React is Your Agent
React is the intermediary between the browser and ourselves. Consider the current time, which is shown above. Rather of us having to go to the browser and calling DOM API operations to locate and modify the p#timestamp component each second, React handled all of the communication with the browser on your place by just updating a variable on the state of the element. This is the real draw of React.
2. Is React Worth Learning?
Over the course of many years, React has become the most widely used front end web framework in the world of technology. Most businesses prefer using React because of how simple it is to work with.
React developers have a high salary when compared to the salaries of other IT professionals. The rising demand for React in the corporate sector has created a global demand for exceptionally talented employees.
Indeed reports that the typical compensation range for React developers in the United States is $55,000 to $110,000 per year. The popularity of React has grown consistently over time as new capabilities have been added, as seen by the graph provided by Google Trends.
3. Final Thoughts
When used by programmers, ReactJS speeds up the production of web projects with robust user interfaces. There are benefits and drawbacks to using React, however, it is believed many of the complaints about ReactJS stem from people’s resistance to constant change. Growth in an ever-changing world is to be expected and celebrated. One of the main benefits of using React is that it allows for quick development.
The rate of technological progress is exponential. ReactJS won’t be able to keep up with the speed of future technological advancements. This new direction in technology is quite intriguing.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
While there are no obvious signs of React falling behind in terms of popularity, the emergence of its alternatives, namely Vue and Backbone, has led...
 May 5, 2023
May 5, 2023 



Thank you for sharing a good piece of blog. I am an avid reader of your technical blogs and really like your art of writing content. Keep posting!
As a Newcomer in the web development industry, this blog is very helpful to me. I stumbled upon this while searching basics of React JS and I find it very insightful. You have done an incredible job in giving every detail related to the fundamentals of Reactjs. Nice work! Keep sharing informative blogs.