Best Vue js Datatables for Building Modern Apps
A Vue js DataTable is a tool based on progressive development, and is indispensable for every company holder or admin template. These are very useful for tabular data representation, dynamic web design, and exploring other methods for creating tables that scale gracefully over a wide range of viewport widths. You can hire Vue developers India for your frontend development requirements.
In this article, let’s look at the Best Vue JS Datatables. But first, we must answer the question, “What is a DataTable?”
1. What Is a Datatable?
When it comes to expressing and interacting with tabular data in a Vue JS project, a datatable component is one of the most straightforward and useful solutions.
In a versatile and powerful manner, users may modify, add, form, sort, paginate, organize, and delete their data.
1.1 Importance Of Datatable
When it comes to admin templates, the Vue js datatable component is the most fundamental component of any organization or industry. Their primary function is to present information in tabular form, making it simple to view, sort, filter, and search. In addition, several methods have been created for constructing tables that scale effectively across multiple viewport widths, and responsive web design has become widely adopted.
The presentation of data tables is just as crucial as the development of an attractive web application. In particular, when it comes to arranging and displaying data. It’s also a great way to demonstrate things like revenue, expansion, and brand recognition.
2. Best Vue js Datatables
The creation of elegant web applications is crucial. The presentation and organization of data in a data table are quite similar. It also helps you demonstrate your company’s success, development, sales figures, and popularity. Let’s see the list of the best Vue JS Datatables for your project so far, and it’s time to get started with them.
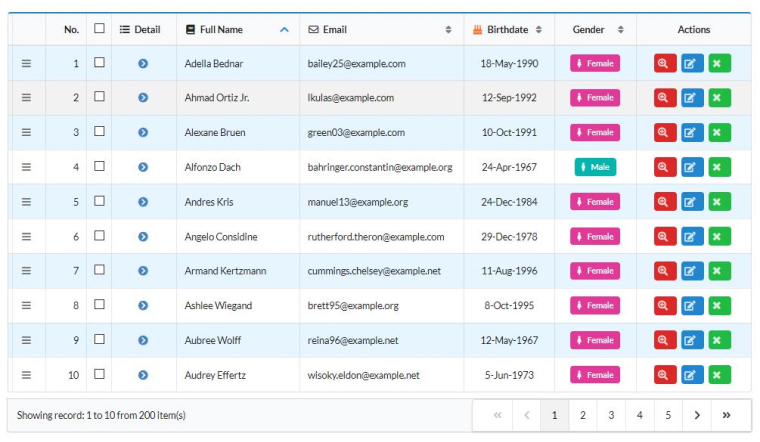
2.1 Vuetable

Vuetable is a data table component for Vue 2.x that may be reused. The Vuetable is a tool for transforming JSON into an HTML table. Furthermore, any CSS framework may be used with the table because it is created in HTML.
Vuetable’s web application capabilities are top-notch and will prove invaluable to you. The most crucial is the Fields definition, which lets you create and change customized fields prior to presenting them.
In the first stage, we define the JSON data structure that will underpin the HTML table’s presentation. The data in the table can then be arranged in any way you choose. Then, you may design the wrapper component that will hold your datatable’s UI/UX in one place, ensuring a unified appearance.
Among Vuetable’s many features are:
- Specify fields to convert the JSON data structure to a readable format.
- Single-sort or Multi-sort, depending on what your API allows.
- Format the field display data to look exactly as you want it to.
- Processing pre-existing data sets or data obtained via an API endpoint.
- Use scoped slots and field components to do in-depth field customization.
- Pagination advanced features like Swapable and Extensible are built in, or you may create your own if you choose.
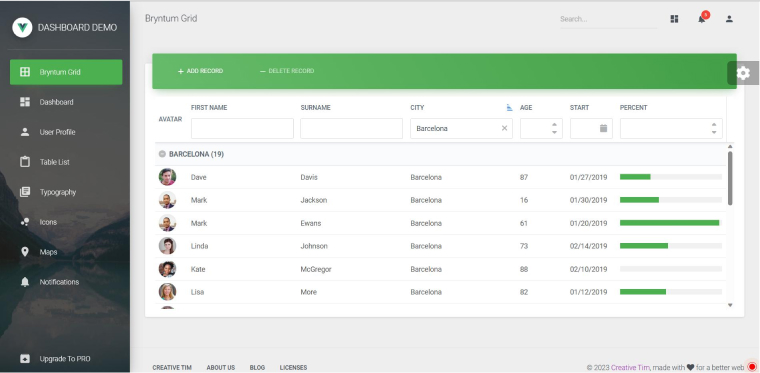
2.2 Bryntum Grid

ryntum’s grid module is a robust enterprise-ready product. They include standard capabilities such as organizing, separating, inline editing, paging, etc., as well as more advanced features such as rearranging rows using a drag-and-drop interface, locking certain columns, and context menus to hide or display data sections of the table.
They’ve put in a lot of time and effort to ensure the best possible performance, and it shows in the smoothness and speed with which the game loads and scrolls.
It is a JS-only grid, but it has a Vue wrapper and several helpful demonstrations to assist you in incorporating it into your Vue JS projects.
The Bryntum Grid has several notable characteristics, including:
- Splitter that can be dragged and locked columns.
- Support for cell editing and individualized cell rendering.
- Easy-to-use filters, a comprehensive search, and a speedy index.
- Turning on Read Only Mode and Using the Keyboard.
- You may choose to export to PDF, PNG, or Excel.
- Column filtering as well as can be resized and rearranged by dragging and dropping.
- Combine Rows and Headers.
- Access to formatting options for cell data and layout.
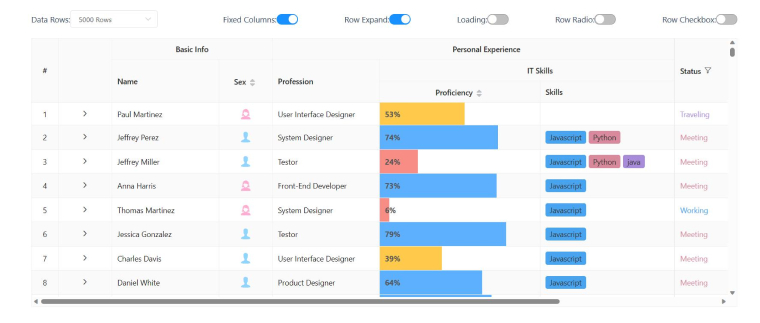
2.3 Vue Easytable

With its virtual scroll capability and open-source nature, Vue JS Easytable has earned a spot among the best Vue datatables. It has advanced features like filtering, auto-row expansion and row selection, fixed and grouped headers, and more that make it easy to construct dynamic grids. On top of that, it supports both bright and dark themes. To date, it has been built using Vue 2.
These are the main functions of Vue Easytable:
- Loading component
- Base components
- Contextmenu component
- Pagination component
- Locale component
- Icon component
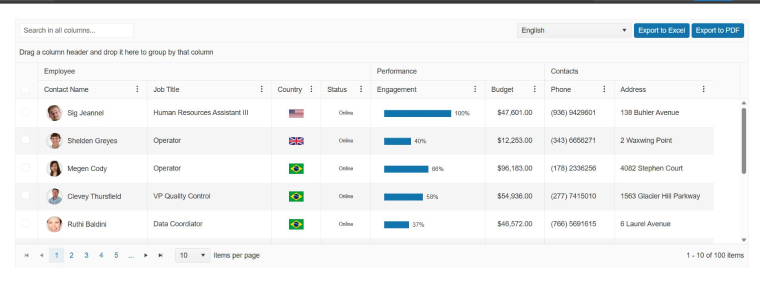
2.4 KendoVue UI Grid

Kendo Vue UI Grid, a component that was rewritten from the ground up in Vue and has graphs, forms, and others. In addition to superior responsiveness, KendoVue UI Grid also provides a flexible depiction of grid cells. Capabilities like drag-and-drop column reordering, several scroll modes (including virtual scrolling), and localization are available alongside the standard CRUD operations, filtering, grouping, paging, and other capabilities.
KendoVue Grid’s capabilities include:
- Data Handling
- Data Refining, modifying, grouping, paging, row selection, and ranking.
- Export options like Excel export and PDF export.
- Unique Layouts
- Cell Norms
- Format for a header.
- The Detail Row Layout.
- In-depth outline format.
2.5 vue-good-table

The next popular Vue datatable is Vue-good table, which is a collection of reliable data tables built using Vue.js. Filtering by column, panning, sorting, grouping, and other configuration options are all available. It’s intuitive and quick to use, and it comes with a variety of modern features and options including a server-powered extra table and several layouts and color schemes.
Vue-Good Tables also include the following features:
- Advanced search and filtering options, as well as fully modifiable aesthetics and skins.
- Filtering by column and page numbers.
- Checkbox table, grouped rows table, and a server-driven table.
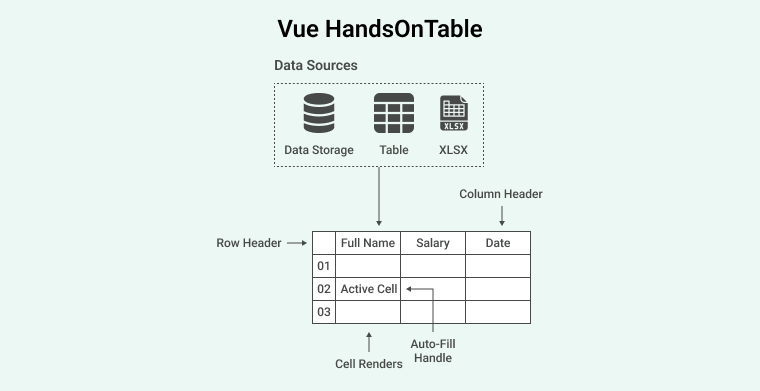
2.6 Vue Handsontable

Wrappers for Vue 2 and Vue 3 are available for use with the Handsontable JavaScript component. This grid element most closely resembles the user experience of Microsoft Excel or Google spreadsheet look. Your users will be accustomed to the format after a short while of using it to change information.
It works with any data source and has extensive options for creating personalized displays, such as the ability to freeze and resize rows and access advanced menu options. Aside from commercial usage, it’s free for testing and personal use.
Vue Handsontable’s features consist of the following:
- Column filter
- Cell types
- Column groups
- Formula calculations
- Row parent-child
- Column summary
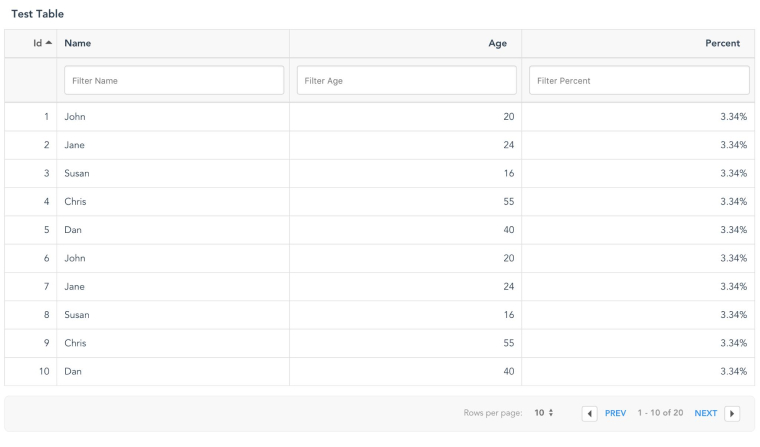
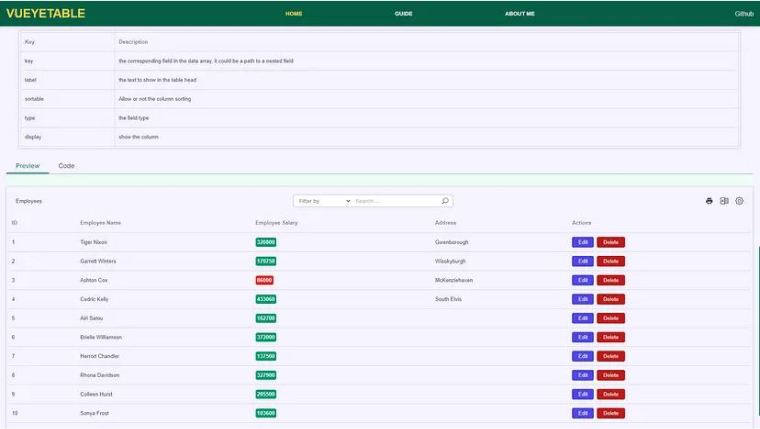
2.7 Vueye-Table

Vueye data table is a responsive data table component based on Vue.js. It lets you paginate your data (server or client side), filter per field, sort or hide columns, and also supports custom cell rendering.”
Here are its prime features:
- Sort columns
- Show data per page
- CRUD Actions
- Cells Custom rendering
- Filter Data by fields
- Customize the columns display
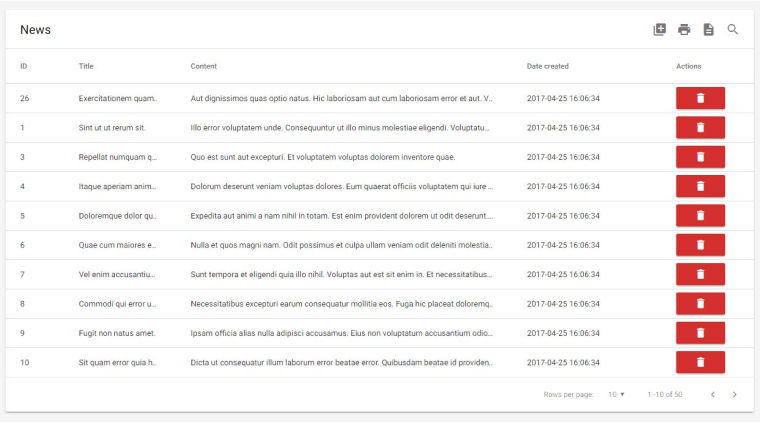
2.8 vue-materialize-datatable

It is a unique Materialize CSS Vue JS datatable component. It’s main usage is to display and interact with data in the datatable quickly. Also, it supports all the forms of sorting, searching and exporting data.
Features:
- Excel export
- Sorting, with numerical sorting
- Printing
- Pagination
- Custom topbar buttons
- Fuzzy searching
- Follows the Material Design spec
- Flexible data-from-row extractor
2.9 Syncfusion Data Grid

Syncfusion’s broad UI framework includes a data grid component. It works well in situations where large amounts of data must be handled with no degradation in performance. This website’s tables allow for in-line CRUD operations, data export, and similar capabilities. Syncfusion prioritizes mobile and touch compatibility and WAI-ARIA accessibility.
Data Binding is adaptable since it can work with both local and global data. When JSON is included, Syncfusion becomes the best possible choice for SPAs. Enterprise-level, data-intensive applications will find it an ideal fit. Individuals and smaller businesses have access to Syncfusion’s whole collection.
Syncfusion’s primary features are:
- DataManager supports paste to clipboard, exporting to Excel, PDF, and CSV, and it is capable of binding the grid component to a JSON object array.
- There is support for several tiers of filtering and grouping.
- Display summaries of column data.
- Use a filtering user interface, such as a drop-down menu, checkboxes, a filter bar, or even Excel’s built-in filtering capabilities at the column level.
- Features deep RTL compatibility and native Localization support for the User Interface.
- Grid-based user interface design examples.
- Use Pager Bar to quickly navigate between different tabs.
- Options for modifying the read, write, update, and delete processes.
- The grid’s ability to correctly display column values is dependent on the column definitions used as the data source schema.
- Provides a menu of grid-based operations to choose from. When you right-click a cell, header, or pager, a menu of options will emerge.
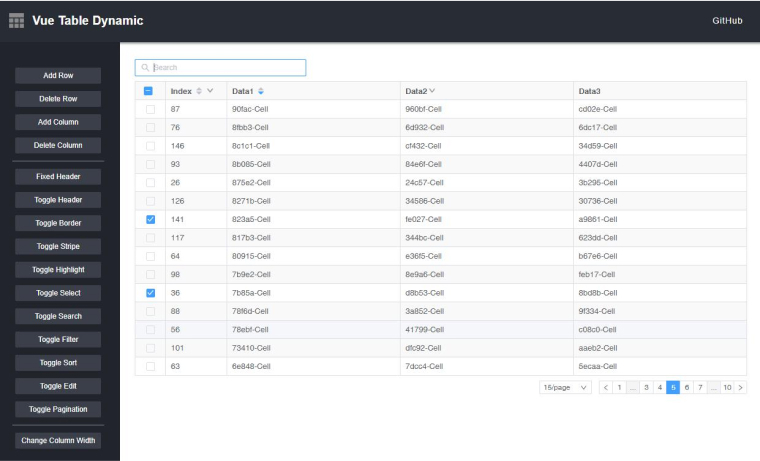
2.10 vue-table-dynamic

A data grid/table component is an interactive table with feature-rich options, including filtration, pagination, organizing, modifying, and more.
Features:
- Multiple Select
- Search
- Sort
- Filter
- Pagination
- Edit
- Border
- Stripe
- Highlight
- Column Width
- Configure Header
- Fixed Header
- Fixed Columns
2.11 ag-Grid

When it comes to Vue js datatable, ag-Grid is a basic and respectable option. It is compatible with a wide variety of JavaScript libraries. It shines in the face of complexity, but it’s not practical for a small project if you need advanced features like drag-and-drop row editing, grouping, and real-time changes. Its focus on speed makes it a great choice for processing large datasets.
You can try it out at no cost, but if you want to use it in a commercial setting, you’ll need to spring for the extended license. It’s easy to interface with different frameworks, and you have a lot of leeway in terms of customizing it.
ag-Grid has characteristics like:
- The grid’s column menu lets you select text, numbers, dates, and custom filters.
- The grid’s columns can be customized via a list of available column definitions. Attributes such as column title, width, and others demonstrate the columns’ functioning.
- Organize columns into Column Groups and choose whether to display or conceal their constituent columns.
- Column headers may be customized down to the pixel by adjusting attributes like Header, Size, and Text Style.
- Use the mouse to drag the column borders up or down, and the grid will automatically expand to fit the new dimensions. In addition, have the auto size columns adjust to the data in them.
- Using a text search similar to that of Gmail, the quick filter screens all columns at once.
2.12 JQWidgets Data Grid

In 2023, jQWidgets Data Grid is among the few comprehensive Vue JS Datatable. This Vue.js data grid component is built to industry standards. In addition to being an excellent option for enterprise-level programming, it provides a set of special capabilities essential for expert UI design.
JQWidgets Data Grif’s functionalities comprise things like:
- To sort the information, choose a column or use the context menu. The API also gives product managers the freedom to add their own unique touches to the comparison and sorting procedures.
- In jQWidgets data grid for Vue, you may set the sort order of text, numbers, and data columns.
- It’s easy to tailor the filtering experience to your needs thanks to the built-in filters, context menus, and operator and condition selections. The grid includes a filter row that the product managers may utilize to narrow down the data.
- It contains a grouping function that displays the grouped information under a designated heading. Both the client and the server can do this action.
- Importantly, the grid’s paging functionality allows you to set the number of rows on each page. You can flip between the pages with the forward and back arrows, or enter a specific page number to go directly there.
3. Conclusion
This concludes our roundup of the top Vue JS Datatables to use in your projects. As we’ve previously discussed, the Vue js datatable plays a crucial role in today’s websites. Because of this, your next Vue.js-based project requires that you pick the best one. In addition, you may utilize the various datatables based on your priorities, since they each offer their own set of capabilities.
You should use datatables in your web applications. As such, choose and utilize them in your Vuejs applications as you see fit. We’re confident that this list will come in handy.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
The Vue Composition API is a game-changer for Vue js development since it allows for a powerful and versatile means of building Vue components. By...
 Nov 16, 2023
Nov 16, 2023 


Comments
Leave a message...