7 Best Vue Projects for Beginners to Learn
In this article, we will discuss examples of the best Open Source VueJS web applications currently available. And focus on the efficacy of the modern, beautiful, and widely-used Vue.js framework.
With the help of this list, you’ll be able to develop your upcoming Vue projects by including some of these effective and free resources or you can also hire Vue developers in India or across the globe to fulfill your project requirements.
1. What is Vue JS?
VueJS is a JavaScript library for building user interfaces and single page applications. Also, because of its ground-up architecture, it may serve as either a library or a progressive framework, based on your needs.
In addition, it has a view-layer-focused core library and a supplementary library ecosystem. Gitlab, Alibaba, Xiaomi, Adobe, Euronews, Nintendo, Grammarly, Codeship, Behance, and many others are just some of the firms that utilize it.
Vue includes the finest parts of other Javascript libraries, like Angular’s directives and two-way data binding, along with React’s virtual DOM implementation and templating syntax. Moreover, it requires less effort to set up. Because of these features, working with Vue.js is simple as compared to other modern web technologies. It appears to be aimed at becoming the preferred JavaScript framework. Using just the top VueJS Admin Template is a must while constructing any Vue project. The greatest interactive web applications start with these admin templates, which include all the necessary UI components and functionality.
Vue.js plugins and tools are proliferating as more and more developers make the jump. Vue’s popularity is well deserved; the framework’s low barrier to entry, functionality-driven design, and excellent documentation make it accessible to both newcomers and experienced programmers looking to transition from rival frameworks like React and Angular.
To get started with VueJS, beginners should learn Vue 3 Tutorials. When it comes to getting experience working on a variety of Vue projects, tutorials are invaluable resources. Use the Top Vue Editors to get work done quickly. You’ll spend far less time editing with these code editors, and your code will be much better for it.
1.1 Benefits of Vue JS
- Vue JS framework is compact
- Vue facilitates a component-based strategy for web applications development
- Detailed and precise Documentation
- Clear and simple App integration
- Easy to incorporate with external API
- Multi language support
- Excellent and highly customizable tools
To develop any Vue project, first get familiar with the top VueJS UI libraries for building user interfaces. To put it simply, VueJS UI Component libraries are a plethora of helpful VueJS widgets. They provide prefabricated parts of code to save you time and effort.
2. How to Learn Vue.js Example Projects / Case Studies?
Here are some things to keep in mind when picking a web app example project to study.
2.1 Pick One Thing to Focus on at a Time
It’s easy to become lost in the sea of open-source projects on GitHub. It is very natural for a newcomer developer.
But if you want to gain in-depth knowledge from such endeavors, you shouldn’t try to absorb all of the data at once. Multitasking isn’t natural for human brains.
You need to whittle them down to one Vue js project that genuinely interests you. As soon as you’ve completed it, you’re free to go on to whatever comes next.
2.2 Reproduce without Copying the Source Code
It’s tempting to believe that all you need to do to learn from an example project is study coding style. Not at all.
Instead of simply copying and pasting the code, you should rebuild it from scratch. It may seem time consuming and inconsequential at first, but as you modify the scripts, you will learn more.
2.3 Discover the Secrets Behind the Codes
Some unfamiliar code may appear throughout the rewriting process. Wonder how those codes operate when this occurs. Simply said, it’s a certain way to learn more.
2.4 Experiment and Include Your Own Flavor
Do some experimenting with the strange lines of code you uncover. Make adjustments, retest, and investigate the cause of any failures.
As your knowledge grows, you should ideally contribute your own codes to GitHub as well. Add it to the existing codes. It might be cosmetic or functional.
You may use it as a portfolio or case studies if you tweak it sufficiently and credit the sample project you utilize.
2.5 Remain Calm and Concentrated
Don’t give up on learning too quickly. Take your time and concentrate. Though the wait will be frustrating, the end result will be well worth it.
3. Vue Project Ideas for Beginners
The stress of having to choose what to study might be overwhelming today. Angular, React.js, and Vue are three of the most potent technologies available today. There are benefits and drawbacks to both of them.
Bear in mind that certain external Vue libraries devoted to the Vue.js framework may be handy while constructing your projects. The Vuex, Vue Router, and Vue Server Renderer are particularly useful ones to learn.
Vuex is a framework and pattern for managing state in Vue.js applications. In order to guarantee the correct modification of the values in the state, it offers a central repository and ruleset. Vue.js’s official router is called Vue Router.
In some situations, the Vue.js package Vue Server Renderer for server-side rendering might be an excellent choice. It’s useful for increasing the application’s speed and ranking in search engines.
If you’re just starting out with vue js, you’ll find some excellent sample project ideas here. You may hone your Vue.js abilities with the aid of the example projects available on GitHub. You may find elementary-level Vue js projects on GitHub to get you started.
After completing these projects, you may learn more about creating VueJS applications by studying the available examples.
Let’s have a look at some of the greatest ideas for your Vue JS project.
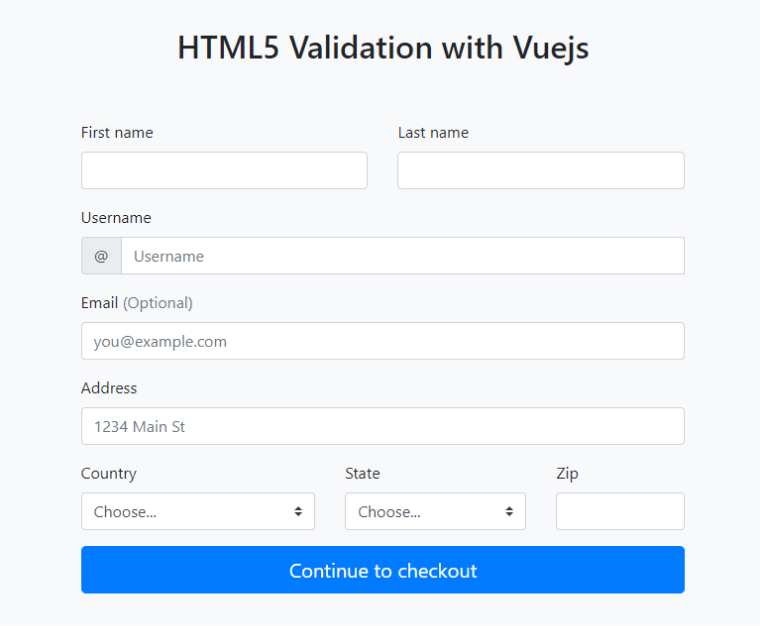
3.1 Checkout Form

The principle of a shopping cart checkout form is top of the list of possible Vue JS Projects. If you’re just getting started, the task won’t be the entire application; instead, it will serve as a component of the ecommerce store’s checkout process.
In this case, a simple landing page with a more complex form to collect user info, delivery address, and payment details would suffice; there’s no need to build up an entire e-commerce app. If you’re looking for a quick way to get started with Vue.js, you can’t go wrong with this starter project.
You may use the existing framework as-is, or expand it into a full-fledged online store if the need arises. The primary benefit of such a project is training in Vue.js skills like form generation and state management. To save information in the state, you could also try integrating it with Vuex. This Vue.js project is perfect for building experience and a resume.
3.2 Price Pronto
With Price Pronto, local companies can easily share their offers and pricing with prospective customers. Create competitive price structures, list the services that are available, seasonal specials, and discounts, and deliver them as PDFs directly from Big Field Digital to boost conversions and shorten sales cycles.
This SaaS offering is helpful since it allows the user to modify the type and number of services supplied to a selected group of leads. They may also add logos and other identifying elements to the file to boost brand recognition. Since this software is compatible with both mobile and desktop computers, the company can now provide promotions on the fly and handle marketing without being tied to a desk.
Vue.js was crucial in making the UI dynamic, which is essential in setting prices. This technology is also responsible for the app’s small file size and user-friendly layout.
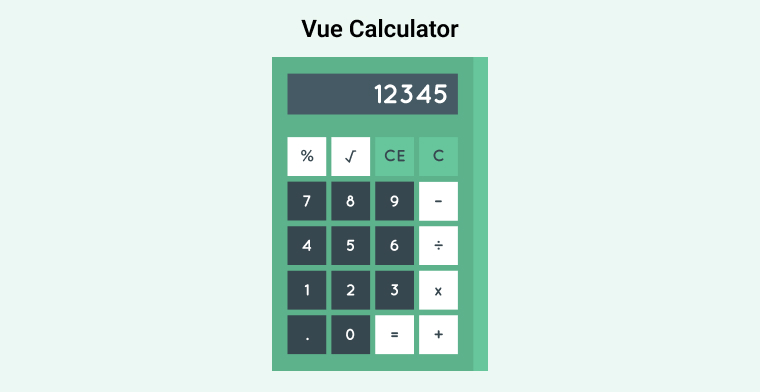
3.3 Vue Calculator

A simple calculator is a great first VueJS project. You need to pick up a Vue-based calculator to get started. Not the fancy one, but a basic calculator would do. among the most helpful tools, and a terrific learning tool for user interface and event interpreting, is the calculator. The goal of this exercise is to build a calculator that can do integer arithmetic operations.
Use your own discretion and creativity in deciding how to style it. To learn the fundamentals and special instances, you may also find it helpful to play around with the calculator app on your smartphone or tablet.
3.4 HoneyMoney
A budgeting and money-management tool would be another ideal project that makes use of Vue.js is HoneyMoney. HoneyMoney has come a long way since it first appeared on the market a decade ago, mostly due to its enhanced user interface.
Using this software, users may get a clearer sense of their income and expenditures. With the help of this tool, users may make budgets, monitor their spending and savings, and improve their financial planning and management abilities in general. Numerous calculators, currency converters, and calendar functions are available.
Envelopes can be monitored together with categories of spending and projected account balances. Thanks to Vue.js, everything is adaptive and designed with the user in mind.
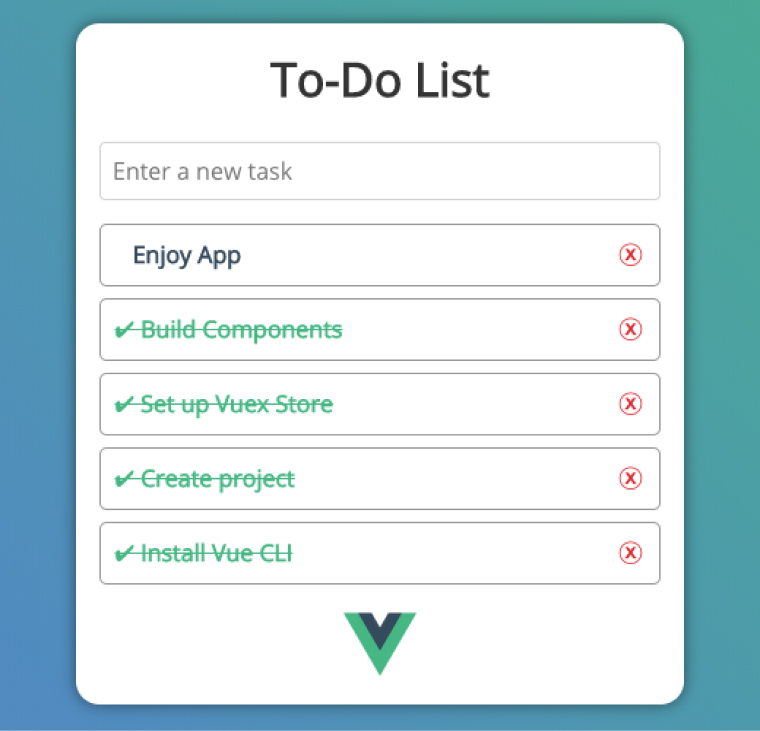
3.5 To-Do App

One of the most popular starter web applications and VueJS project ideas is a to-do list with the help of Vue CLI. When making a task manager, you have room for experimentation. In most cases, our success or failure depends on whether or not we meet a certain deadline for a certain amount of assignments. Across different applications, we can observe one constant that contributes to success, although there are numerous variables. That’s exactly what to-do applications are for.
The following options are available to you:
- User can update the to-do list.
- A check-off list of everything that has been done.
- All open tasks are shown in a list for easy viewing by the user.
- The date of creation is visible to the user.
- The user’s list of tasks will be saved when the tab is closed and retrieved later.
3.6 Bitpanda Pro Trading Platform
We picked Bitpanda Pro, a global financial trading platform, to prove that Vue.js is suitable for developing user interfaces for enterprises of varying scales. The original Bitpanda is aimed mainly at investing and cryptocurrency trading, Bitpanda Pro is a more complex trading and digital assets marketplace for professional traders and organizations.
Bitpanda Pro includes a few noteworthy features for developers. To begin, it’s notable for being one of the few Vue.js websites developed without a CSS framework. Second, a Vue composition API is provided for automated trading on a digital currency exchange. They work with cross-functional development, and Vue.js is among the technologies that make it possible, as stated in their job postings for Vue.js developers. Its stack consists of Pug, Typescript, Vuex, Websockets, and REST in addition to Vue.js.
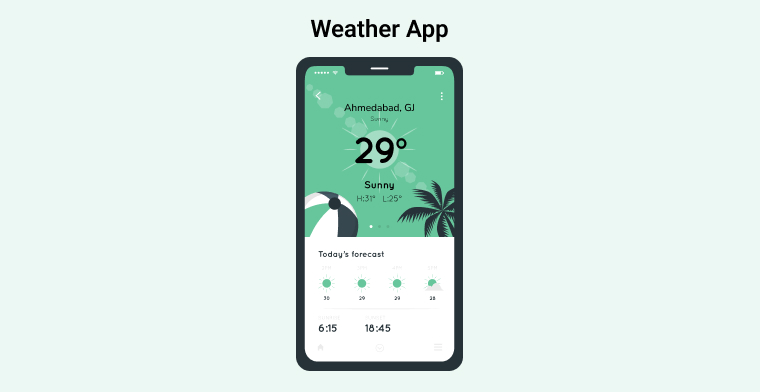
3.7 Weather App

Starting with a project like this is one of the greatest ways to get started with Vue JS. It’s a simple task; the coding shouldn’t take more than a few hours. The goal of such tasks is to have you create a weather app that can show a forecast. Until all the parameters are perfect, you can use false, hard-coded data in this app.
Because it involves both data and design, a weather app is an excellent first project for new developers. The temperature, the time of dawn and sunset, a climate map, etc., are all good places to start.
Plus, once you’ve mastered the fundamentals, you may venture forth and experiment with advanced options. Animated data visualization, weather forecasts, wind speeds, etc. are just a few examples.
4. Conclusion
Here we discussed a few of the potential Vue app project ideas. These applications are great for practice and adding to your resume of programming accomplishments. Start with any of GitHub’s sample code and experiment to learn what works and what doesn’t.
Each project offers ideas and motivation that might get you going quickly. If you’re just starting out, remember that the more you practice, the better you’ll get. Building some of the applications described above should help you get experience with Vue.js and add to your resume.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
A DataTable is a tool based on progressive development, and is indispensable for every company holder or admin template. These are very useful for tabular...
 Nov 17, 2023
Nov 17, 2023 


Comments
Leave a message...