Flutter vs React Native: Which one to Choose for Your Next Project?
If you are a business, juggling between two popular mobile app development frameworks- Flutter and React Native, then choosing the right framework for your application depends on several factors. It is obvious that poorly designed apps will not be much successful in this modern era of mobile app development. So, with the help of our Flutter and React native developers, we have prepared this blog for those businesses who are unsure which cross-platform framework to choose.
This blog will compare and contrast the major differences and similarities between Flutter and React Native for businesses to understand which cross-platform framework will work best for them.
1. Introduction to Flutter and React Native
Flutter is a creation of Google while React Native is developed by Facebook. These two are the most popular mobile app development frameworks used to build cross-platform apps. Making the best decision sometimes boils down to just a matter of perception. This side-by-side comparison between Flutter and React Native will always be beneficial; hence, you will find it here in this blog.But before that let us see what Flutter and React Native is?
Google-developed open-source mobile app development framework- Flutter allows experienced developers to create high-performance cross-platform mobile apps. It relies on two key native elements: widgets and a hot reload feature.
Furthermore, it uses the Dart programming language to create cross-platform applications, as compared to React Native, which uses Native and JavaScript languages.
React Native, then React Native is an open-source JavaScript framework created by Facebook to help app developers create iOS and Android apps. The fundamental agenda is to develop native apps using JavaScript only. However, you can also use it with other programming languages like Java, PHP, or Swift. The greatest benefit of React Native app over Flutter is the same codebase that it uses to develop apps on multiple platforms.
Before going through the definitions of these two frameworks, let’s see which framework is trending recently. As per Google Trends, the interest over time of Flutter in October 2022 is 90 and of React Native is 72.
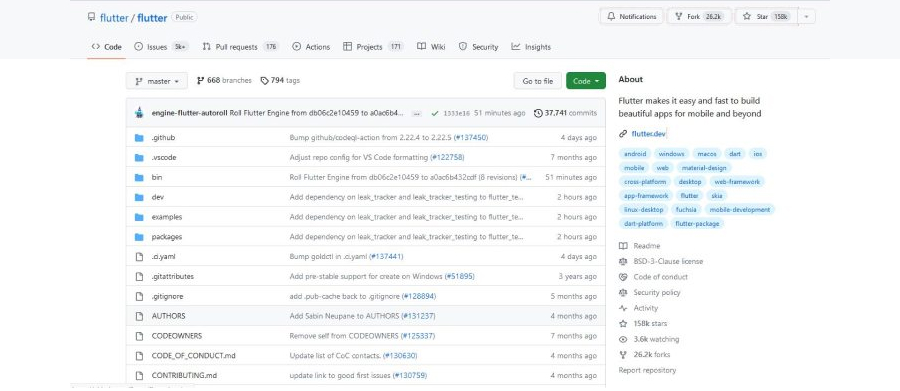
Flutter is a very popular free and open-source mobile user interface framework. It was created by Google in the year 2017. It is used by developers to create a native mobile application with only one codebase. This means that Flutter can be used by developers to create two different applications for Android and iOS by using one codebase and one programming language. This mobile app development framework enables software engineers to develop high-performance cross-platform mobile apps. It uses the Dart programming language to create cross-platform applications, as compared to React Native, which uses Native and JavaScript languages.

As seen in the above image, Flutter holds 3.6k watchings, 158k stars, 26.2k forks, and 1200+ contributors on GitHub.
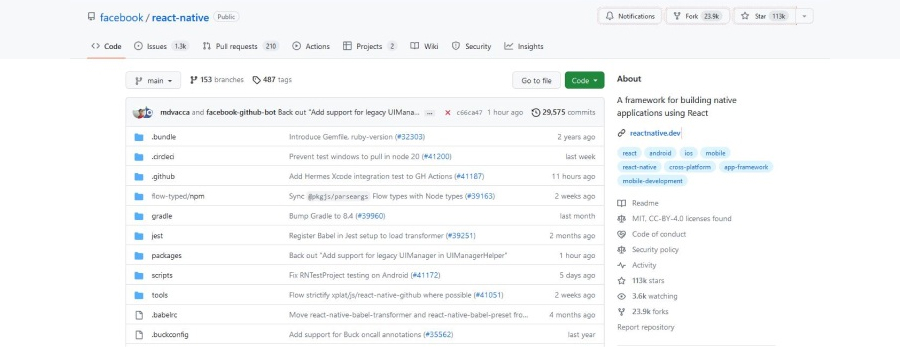
On the other hand, React Native is a widely used JavaScript framework for writing mobile applications for both iOS and Android. It is a framework that is based on React and instead of targeting the web browser, it targets mobile platforms. This means that web app developers can now create mobile apps with a truly native look and feel. Besides this, being a Facebook product, this framework comes with a clear agenda of developing native apps with the use of JavaScript and programming languages like Swift, PHP, and Java.

As seen, React holds 3.6k watchings, 113k stars, 23.9k forks, and 250+ contributors on GitHub.
2. Flutter vs React Native: Key Differences

Both the cross-platform application development technologies, flutter as well as React Native are unique in their own ways. Though what builds a common ground is their services for mobile app development. Flutter and React Native are comparable in many respects, but they are also very distinct in a few crucial ways.
For starters, Flutter’s codebase is written in Dart language, whereas React Native’s is written in JSX, which stands for JavaScript XML. Both programming languages are built on C-style syntax and adhere to object-oriented ideas. Because of this shared ground, Flutter and React Native are fundamentally similar in terms of design, as well as in terms of program code.
Here are some of the major aspects or comparison factors that can make a good difference.
2.1 Performance
Being open-source platforms, both -Flutter and React Native can be used for free. The core component libraries of both these platforms are maintained well, known forthe fact that they were built by Google and Facebook. These apps are written and may be tested virtually using in-built simulators for iOS and Android and even for your phone. Because the SDK is exclusively available on Apple devices, for iOS, we need an Apple system. Windows and Linux users will be disappointed because they have a different SDK. Fortunately, any platform may be used to develop Android apps.
The feature of hot reloading is offered by both frameworks which allow them to make changes and see them immediately. Because you don’t have to stop and start your programs as often, native app development becomes more efficient. The look and feel that you get with React Native and Flutter apps are, for the most part, similar to that of a native app. Flutter’s Dart code has been compiled to C, which is about as near to native as you can go. You can confidently expect that this would result in improved application performance.
Though both of these frameworks have their own benefits when it comes to performance. But between these two mobile app development frameworks, Flutter is known as one of the fastest cross-platform frameworks for creating an app as its development speed is much lower than React Native.
2.2 Dynamic vs. Static Programming
When it comes to the basic programming language, there is a considerable difference between the two cross-platform app development technologies. The nature of JavaScript is that it is dynamic and both these mobile development frameworks offer static as well as the dynamic type of programming. This implies you can adjust the values of numerous data kinds, giving it a lot of flexibility. Dart programming language is dynamic yet static at the same time, offering the best it could.
When you use this type of programming, it enforces the Flutter developers to define and utilize the correct data type in a statically typed language. It is typically thought to be significantly safer than other ways. It is considered to be more likely to encounter fewer errors if you use static. If you use TypeScript, you must know that it is a superset of JavaScript so there are properties of Javascript that will automatically be a part of it. This allows React Native developers to better impose type safety and error checking with JavaScript.
2.3 3rd Party Packages
In some aspects, React Native and Flutter are similar in terms of developer experience. On the React Native’s getting started page, the Facebook team has done an excellent job of laying out information. React Native developers can take a guided tour of the framework on this website. Despite the fact that we couldn’t discover any official React Native user research, it’s important to mention that React Native has been around considerably longer than Flutter. As a result, compared to Flutter, it has a sizable community.
Because developers can utilize all the third-party apps and most of their JavaScript library functions and React packages, the number of packages and plugins for React Native far outnumbers those for Flutter. React Native developers have a few extra options in tools than Flutter developers.
2.4 Choice of Language
The language used has a cascading effect throughout the structure. In addition to developer productivity, language choice has a direct impact on the framework’s performance, which we’ll go into in detail later.
React Native and Flutter hold equal popularity. The transitions of writing codes in React Native are very simple and developers can do it easily. Therefore, it has become a popular choice among developers.
While in Flutter, you may improve the developer experience by optimizing the framework (Flutter) and the language (Dart). Small tweaks to the language go a long way to improving for Flutter app developers. The programming language that Flutter is maintained by Google and the Flutter team. Dart has a c-style syntax quite familiar to developers who have previously worked with JS, C#, or Java.
2.5 Community Support
The community support for both these app development technologies are top-notch.. Furthermore, because the Flutter community platforms are less developed than their more robust React Native counterparts, there is a higher need for highly competent Dart programmers. Besides this, you can see in the below statistics by Stack Overflow that React Native has more professional developers in their community than Flutter.

2.6 Ecosystem Comparison
The tools, framework, and ecosystem that surround any SDK or framework are important selling points. Both frameworks need SDKs to actively contribute to open source.
React Native has a significant advantage in that it allows developers to use most open-source JS frameworks in their apps. As a result, programmers may utilize their favorite package manager to solve concerns about their use case, and easily integrate it into their program.
Flutter, on the other hand, has a thriving open-source community, but it pales in contrast to the vast array of packages available to React Native developers.
2.7 Scalability and Flexibility
JavaScript has been in business since 1995 and the React Native was introduced before any other ecosystem. It is more mature and has more users. Flutter, on the other hand, was first released in 2017. Since React Native has been there for many years compared to Flutter, it has become the most popular mobile app development framework, with a large and active community on social media. Flutter is no less; because if you see stars on GitHub, it is more than what React Native has.
More Resources:
React.js vs React Native: Key Comparison
3. Flutter vs React Native: Comparison Table
| Attribute | Flutter | React Native |
| Existence since | Dec 2018 | Dec 2015 |
| Owning Company | ||
| Programming language | Dart | JavaScript |
| User Interface | Flutter apps work just as well on modern operating systems. They work the same for new and conventional mobile devices or OS. | App components resemble native components in appearance. Because React Native is based on native components, you can rest assured that your app’s components will be updated as soon as the OS UI is updated. |
| Performance | Flutter performs as per the expectation | React Native is also great in performance. |
| Code Sharing | Code Sharing in flutter is extremely simple and since it is compatible with all other devices and operating systems | It is compatible across iOS and Android. But you can use only some share of libraries. You are free to use the same code to build iOS, Android, web, and Windows10 apps. |
| Time to Market | Faster than Native apps | The development process is almost the same as flutter but the optimization needs integration with other platforms |
| Stars and reviews | 137000 Stars on Github | 101000 stars on Github |
| Learning Preference | Flutter comes with a specific learning curve and offers tutorials and documents for beginners, intermediate level developers, and for experts. | When it comes to React, there is no specific learning curve but practicing to work on this technology by having a look at its tutorials can be helpful. |
| Twitter Profiles | Flutter’s Twitter profile holds 206.8k followers, and they used this platform to announce its recent launch of Flutter 3.3. | React’s Twitter profile holds 158.5k followers, and the technology used this platform to announce that its website is now bilingual with Java and Kotlin. |
| Use cases | Adaptable UI, MVP mobile apps, apps with OS-level features, and more are created using this technology. | Quick prototype apps, cross-platform apps, apps with simple UI, and more are created using this technology. |
| Examples | Apps like Alibaba, Tencent, eBay, and Google Ads are using Flutter. | Apps like Instagram, Facebook, Walmart, and Bloomberg are using React Native. |
Similarities
Here are some points that show the similarity between Flutter and React Native frameworks –
- Both these frameworks are free and open-source.
- They have a reliable backup as they are products of giants like Google and Facebook.
- Both are hybrid frameworks.
- Flutter and React Native both offer the best user experience, Hot Reload, and straightforward configuration.
4. Flutter vs React Native: Which One to Choose From the Two?
Through this entire blog, we came to know that both React Native and Flutter are equally pioneering and vital cross-platform app development platforms. This helped in reducing time-to-market. Additionally, they also have third-party libraries and ready-to-use native components to make use of them to develop new-edge apps for projects with more efficiency and speed.
Flutter and React Native, on the other hand, can do more than just speed up app development; they can also lower project expenses. These are some of the main reasons why either of these mobile development frameworks should be considered for your custom projects. Depending on your needs it will provide the quickest time to market. It depends more on the relevancy of your app concept. That, of course, is dependent on the specifics of your project and the skill balance of your team.
As seen above, both Flutter and React Native are the best mobile app development frameworks, and choosing one of these for the next project becomes difficult. But to make it clear to you, we have gone through the differences and similarities of these frameworks in this blog. React Native can be used when the developers want to strive for maximum development speed, need to cover all the platforms from one particular app, want to have one codebase for all the platforms, and need a simplified support process from the community. On the other hand, developers choose Flutter when they want to create an app with a complex design, want to have the fastest time to market the product, and the goal is to create an app for one popular platform only. Seeing these points, you can decide which framework to choose for the type of project you have in your hands.
5. FAQs
1. What makes Flutter and React Native different from each other?
The key difference between the two is the programming language. For Flutter, it uses Dart and for React Native it is JavaScript. Flutter is a google developed platform while React Native is developed by Facebook. They both work for cross-platform development but are quite different in functioning.
2. Which one from Flutter and React is fast in performance?
Dart is a programming language used by Flutter which is quite fast as it processes on a binary code basis. React Native has a layer-by-layer approach.
3. In future will Flutter replace react Native?
Mostly no. Both the platforms- Flutter and Native are unique in their own way. Flutter has its own way of operating since it is developed by googling its ecosystem and supports almost all types of app development environments. JavaScript is a preferred programming language by developers, hence there won’t be any less popularity of React Native.
Choosing a dependable and powerful programming language is the first step in creating a successful web development project. In this fierce competition of PHP vs...
 Jul 4, 2022
Jul 4, 2022 



Comments
Leave a message...