Quick Look at Ionic App Development
Ionic is an open source project, licensed under MIT and powered by a huge worldwide community. To build cross-platform, robust and responsive, mobile and web applications, we have developers for PhoneGap, Xamarin, React Native, and Ionic developers. With the help of Cordova and AngularJS ionic provide a way to build a native application and web applications. So, you can have a common language and framework by which a hybrid application can be built.
Recently, it also provides support to Progressive Web Application, which are web-based applications but behave alike native applications.
To install Ionic and Cordova globally on your machine run below command.
$ npm install -g ionic cordova |
Let’s create a new ionic application using the ionic command-line interface. Go to the directory where you want to store the source code of the application, then run below command to create a blank ionic application.
$ ionic start yourappname blank |
Here,
- start will update the command-line interface to create a new application.
- yourappname is the directory name or application name of the project.
- blank will be the starter template of the application.
Ionic has few more templates as mentioned below:
- Tabs: a simple 3 tab layout (Default)
- Side Menu: a layout with a swipe menu on the side
- Blank: a bare starter with a single page
- Super: starter project with over 14 ready to use page designs
- Tutorial: a guided starter project
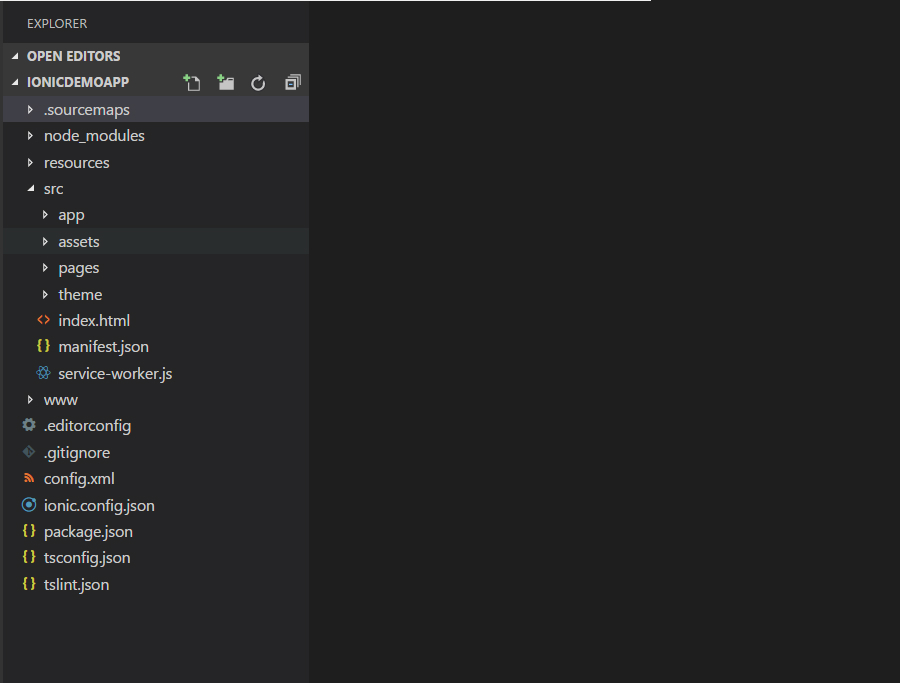
After this, Open the project directory in Text Editor. When you open the project in the text editor, you can see a file structure like below:

Focus on the src directory to proceed for any changes.
app/app.component.ts: An application component is created here, where other sub-components are loaded as child components. Even, constructor of it can be used to do configurations in the application, if required.
import { Component } from '@angular/core'; import { Platform } from 'ionic-angular'; import { StatusBar } from '@ionic-native/status-bar'; import { SplashScreen } from '@ionic-native/splash-screen'; import { HomePage } from '../pages/home/home'; @Component({ templateUrl: 'app.html' }) export class MyApp { rootPage:any = HomePage; constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) { platform.ready().then(() => { statusBar.styleDefault(); splashScreen.hide(); }); } } |
app/app.html: This is basically the HTML file that is loaded by the application component. It is defined in the @Component block in the app/app.component.ts file.
<ion-nav [root]="rootPage"></ion-nav> |
app/app.module.ts: This is root module that tells Angular how to assemble the application. This is where the application module is defined. The application module can also import other modules.
import { BrowserModule } from '@angular/platform-browser'; import { ErrorHandler, NgModule } from '@angular/core'; import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular'; import { SplashScreen } from '@ionic-native/splash-screen'; import { StatusBar } from '@ionic-native/status-bar'; import { MyApp } from './app.component'; import { HomePage } from '../pages/home/home'; @NgModule({ declarations: [ MyApp, HomePage ], imports: [ BrowserModule, IonicModule.forRoot(MyApp) ], bootstrap: [IonicApp], entryComponents: [ MyApp, HomePage ], providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler} ] }) export class AppModule {} |
Here,
- @NgModule — It takes a metadata object that tells Angular how to compile and launch the application.
- Imports — The BrowserModule prerequisites for every application to run in a browser.
- Declarations — The component of application.
- Bootstrap — A root component that decides which component to run first.
app/app.scss: Every module can have their individual and specific registered scss file. It also cascades down to all sub-modules, even though it is registered to the application module. scss file is considered as a global scss as it possesses all modules.
app/main.ts: main.ts is the entry point of the application, compiles the application with just-in-time and bootstrap’s the application. Angular can be bootstrapped in multiple environments all we need is to import a module specific to the environment, in which Angular looks for which module would run first.
// The browser platform with a compiler import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; // The app module import { AppModule } from './app.module'; // Compile and launch the module platformBrowserDynamic().bootstrapModule(AppModule); |
Now to start your ionic application, go to the root of the project and then run the command below:
$ ionic serve |
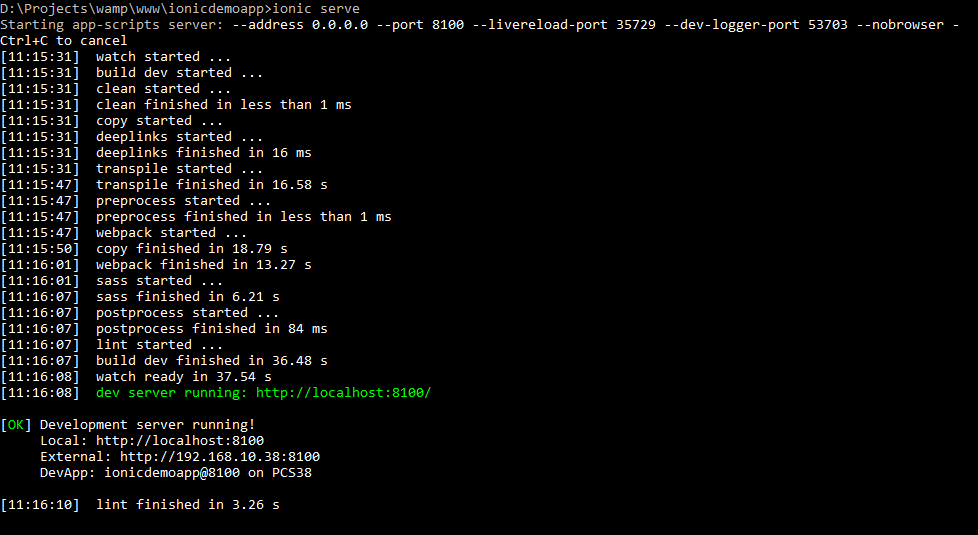
When you execute above command you will find below screen in your command prompt.

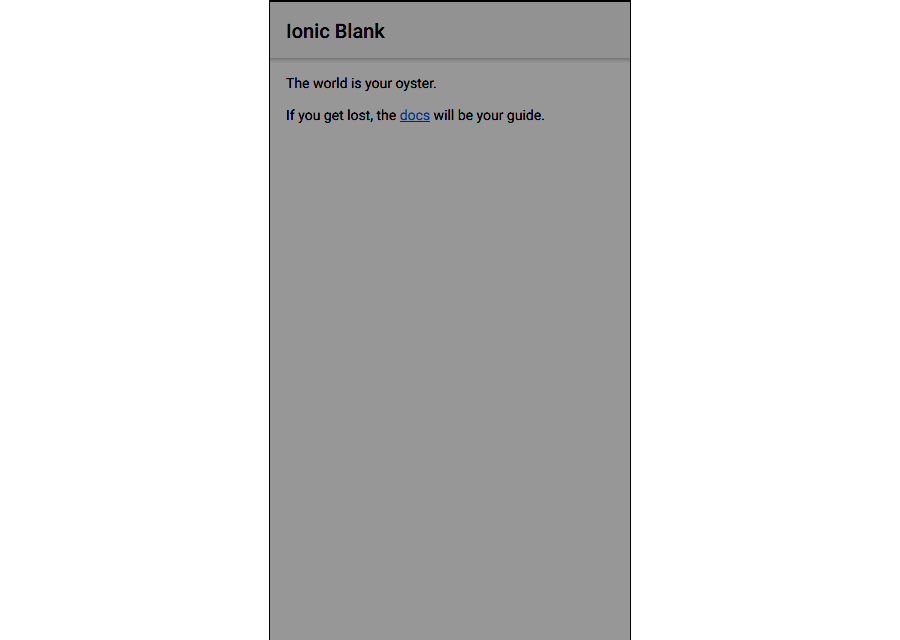
And when you see the browser with the link http://localhost:8100/ you will find below the screen as Landing/Home Page.

Ionic framework let ionic app developers create hybrid mobile apps by using Web technologies like CSS, HTML5, and JavaScript. So, developers experienced in above mentioned technologies can easily develop self-contained ionic apps very similar to Android and iOS apps collectively in one framework.
Beyond it, the powerful command-line interface of Ionic let ionic programmers start their project with a simple command and still, they can add Cordova plugins and additional front-end packages, along with Push Notification, Splash screens, app icons and native binaries.
Introduced by Facebook, two new technologies in the market – ReactJS and React Native for web development and mobile application development have provided ease to...
 Dec 26, 2017
Dec 26, 2017 



Comments
Leave a message...