Angular vs React: The Complete Comprehensive Comparison
Choosing the appropriate Javascript framework may be somewhat perplexing. This is especially true when you have a plethora of possibilities that are really resourceful and capable of meeting the project’s criteria. However, selecting the best js framework for the correct collection of different projects necessitates an understanding of numerous crucial factors. We’ve addressed some of the most critical topics in this essay by comparing two of the most popular web frameworks: Angular vs React fairly.
1. A Quick Conclusion Between Angular vs React – What to Choose?
All front-end frameworks have a love-hate relationship with mostly all the web developers. It’s rather amusing, or rather ludicrous, since many times when they are getting started with a new js framework, they get stuck in the middle of developing a simple web app. For several weeks.
At some point, even the simplest of features appears to be a major challenge. It progresses to the point that you finally lose trust in the structure you’ve selected. The conflict is genuine!
Selecting between two frontend development systems for projects, such as Angular vs React, is debatable. We use the term “discussion” to avoid creating misunderstandings. Having said that, a significant portion of our clients want our recommendation for the finest frontend development framework.
While we cannot define finest, we can certainly examine which is superior in specific circumstances. This article will explore two of the most popular frontend web frameworks. So, which is better, Angular or React? Let us investigate.
Also a short disclaimer for you – Do not expect any kind of a winning answer stating which one is the best because taking sides is not what we do and neither are those hundreds and thousands of web pages featuring the same title.
Tell you what! The answer to justify which framework is more or less suitable depends on a lot of factors. The following blog post acts as a deep comparison on top contenders for web development. Also, with the help of this article you might get a clear idea about whether to choose a reliable Angular development company or a ReactJS development company for your web or mobile app development project.
In the next 15 minutes, you will be concluding on what differentiates Angular from React even though they both tend to solve similar front-end problems.
2. A Brief Overview
React is 3 years older than Angular and uses Javascript, while Angular uses Typescript. Angular and React are supported by Google and Facebook, respectively. Check out more aspects in the following table:
| Aspects | Angular | ReactJS |
| Release Year | 2016 | 2013 |
| Supported By | ||
| Programming Language | TypeScript | JavaScript |
| DOM | Real DOM | Virtual DOM |
| Data Binding | Bidirectional (Two-way) | Unidirectional (One-way) |
| Rendering | Client/Server-Side | Client/Server-Side |
| Architecture | Component-Based | Component-Based |
| Learning Curve | Steep | Moderate |
3. What Is Angular?

With the help of HTML and TypeScript, Angular is an application design framework and development platform which is used to build high-end single-page client applications for enterprises irrespective of their size. Some of its intimidating built-in features include routing & navigation where an Angular developer can change what the user sees by showcasing or hiding different portions or communicating with back-end services using HTTP, animations and the list goes on.
Creating dynamic, modern web apps is possible because the open-source front-end framework was developed by Google. And trust me with its compelling bunch of new features such as templating, two-way data binding, modularization, REStful API handling, dependency injection and AJAX handling, etc. The best part is yet to come. Gone are the days when angular developers were compelled to use third-party plugins to build dynamic web apps with Angular framework. In addition, Some potential Angular benefits stated below:
Functionalities – Angular Developers do not require to look anywhere else, like the one default setup incorporates functionalities which are right out of the box. This includes tools to take care of routing, as a result, it becomes possible to fetch the data you want to present in the angular apps.
Consistency – Being a full-fledged responsive platform, the Angular team developed a CLI tool that can be used to create certain repeatable blocks of javascript code from the command line.
Productivity – Angular developers no longer require to spend their valuable time trying to figure out what a function, utility, or component does. All these benefits result in reducing web development time and cost.
However, this is not it but We believe the aforementioned pointers are enough to understand what could be the consequences of choosing Angular front end development . Now let’s get to know about our second contender ReactJS.
Key Features of Angular
- Support for AJAX, HTTP, and Observables is built-in.
- Significant community support
- Conforming to technological advancements
- Typescript is quite efficient.
- Coding that is more precise and concise with different code editors
- Enhanced support for error handling
- Updates that are seamless when utilising the Angular CLI
- Form Validation
- Local CSS / shadow DOM
- Separation of User Interface and Business Logic

4. What Is React?

ReactJS, then again, is an open-source JavaScript library principally used to fabricate UIs for single-page applications. Other than single-page mobile and web apps, ReactJS improvement innovation is additionally utilized for dealing with the view layer for web or versatile applications and making a lot of reusable UI and other components. Now you must be wondering why JavaScript developers use ReactJS?
Earlier before the inception of React framework, there was a time when developers often used to get stuck while building user interfaces by hand with “vanilla JavaScript” (a technical term for raw JavaScript language) or jQuery. This usually took longer development times. Enters ReactJS development and everything seems to be sorted by now.
When should you seek assistance from a ReactJS development company? The moment you decided to build any social networking site such as Facebook, Instagram, Pinterest, Twitter, or sharing economy platforms such as Airbnb, Lyft, Uber or Yahoo! Netflix such video platforms and media sites, SaaS tools such as SendGrid, Asana, InVisionApp, Zapier). The technology offers a wide range of benefits such as:
Component-based approach – Web apps can be created with the help of building blocks. Implementing a design system and showing it off for a ReactJS developer is now possible – all thanks to the component-based approach.
Flexibility – At whatever point you are intending to pick technology for your item it is consistently fitting to utilize a functional programming language or a structure that is mainstream and generally being utilized. However, this is not it. Choose the one with a huge ecosystem such as ReactJS development as these platforms do have the potential to provide you with some of the most crucial resources like none other.
Backward compatibility – Can you speak A-Z? Of course, that’s an easy choice but can you speak backwards(Z-A)? Tricky right! Working backwards is not easy and the web app development realm is no exception. However, backward compatibility is something that not many languages and frameworks can provide, due to its hefty amount of price.
Facebook is one such tech giant that has invested in maintaining backward compatibility and ReactJS is one of them. Moving swiftly forward, let us focus on certain highlighted comprehensive differences between Angular components and ReactJS components.
Key Features of React
- Allows the usage of third-party state management libraries
- Time-Saving
- Composability and Simplicity
- Facebook provides complete support.
- Improved user experience and lightning-fast speed.
- Accelerated Ongoing Development Process
- Stability of code through one way data binding
- React Components

5. Angular VS React – A Detailed Comparison

Again we would like to emphasize on the fact that being an Angular development company we won’t be telling you which tech stack to choose as we do love ReactJS as well but we ensure to give you enough food for thought for you to choose the technology that suits you and your project to its best.
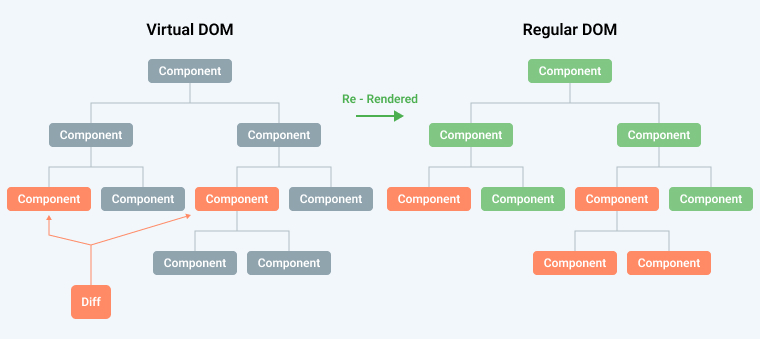
1. Regular DOM vs. Virtual DOM

Like we said before, Angular development uses Regular DOM whereas React uses Virtual DOM. So what, you may ask? The virtual DOM enables ReactJS to become blazingly fast. Yes, do you remember the killer feature, the talk of the ReactJS development town? Yes, it’s the same.
Now, let’s take a situation where you want to update something, let’s say a user’s age but all this is supposed to be done within a block of HTML tags. What virtual DOM implementation does is it differentiates between all the previous and current HTML tags and seeks for the part which needs to be updated instead of changing everything.
Whereas Regular DOM tries updating the whole bunch till it reaches the destination; the user’s age. Does it matter, you must be thinking? Well, it does make a huge impact in a real app especially in regards to the performance as well as the user’s experience.
2. Popularity Growth
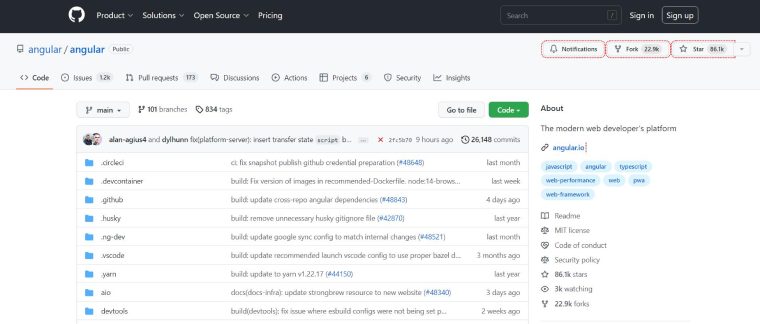
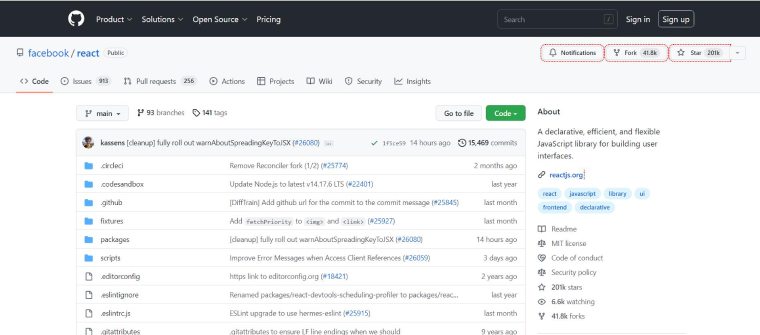
Both Angular js and React js have acquired popularity in developer communities and discussion forums. According to the most popular platform’s statistics, Angular currently has 86.1k stars, whereas Reactjs currently has 201k stars on Github.

However, React library works in conjunction with a full-fledged framework such as Angular. On the flipside, Angular js has consistently outperformed Reactjs in terms of star acquisition. The imminent release of Reactjs explains why it has a higher star count and fewer bugs.

3. UI Components
Angular has a variety of material design components, including layouts, buttons, and pop-ups. This enables a simple and rapid UI setup.
To use the material design components accessible while using React, it is required to install Material-UI Library & Dependencies. These UI tools are community-developed and provide an enormous range of UI components.
4. Scalability
When selecting a tool, keep the project’s potential scope in mind.
As I previously stated, React (compared to Angular) is significantly reliant on third-party technologies, likewise, if you need to expand your application.
Nonetheless, React enables the development of a coherent architecture with server-side rendering. Facebook, WhatsApp, and Instagram all employ React, and each of them is a globally distributed application.
On the other hand, Angular (unlike React) comes pre-loaded with all the essential functionalities that developers may want while growing an existing project through the addition of additional functionality.
5. Development Speed and Productivity
When comparing Reactjs and Angular, Angular provides a superior development experience – thanks to its CLI, which enables quickly creating a workspace and designing functional applications, as well as generating components and services with one-line commands, built-in processes for solving complex problems, and TypeScript’s clean coding feature.
However, when it comes to React, development speed and productivity are harmed by the use of third-party javascript libraries. The developers of React js applications must choose the appropriate architecture and technologies. Additionally, the toolset used to construct React mobile apps differs for each project, meaning that additional time and effort will be required if the project is turned over to new developers for an app update.
This demonstrates that Angular is faster and more productive than React in terms of development.
6. Testing
Testing in a dynamically typed language such as Javascript makes achieving 100% coverage of uint testing objectives challenging. That is why Javascript programming must have a robust set of tests. Angular includes a number of characteristics, including separation of the unit of code, and was developed with testability in mind.
For example, Angular’s built-in functionality, dependency injection, is simpler to pass in component dependencies and also mocks the components.
When developing tests, it is advisable to simulate the components that are not already present in the testing environments. Tests can observe and anticipate the interactions of various components of the function. It is the emulation of data or functionality, and it is highly handy for avoiding data fetching flakiness. Due to the availability of mocking methods, tests in Reactjs are quite predictable.
Reactjs continually performs test suites to run test cases as part of the development process. Additionally, it provides test runners like Mocha, Ava, and Jest that are capable of executing tests while the development process is in progress.
Jest is very compatible with a variety of features, including mocked modules, timers, and Jsdm support. In contrast, frameworks such as Mocha are compliant with browser-specific standards and provide simulations similar to those seen in a real browser.
7. Componentization
The main objective behind the concept of componentization is to isolate all the front-end features into encapsulated components. What’s the point of doing so?It gets simpler to reuse, test, secure, convey, and adjust and you recognize what’s the best part that should be possible without breaking the application.
In 2013, React development incorporated component-based structure over the platform which was still based on MVC; i.e Angular. The only problem here was things were pretty hard to overlook. Today, both are segment based which implies they can be effectively repurposed with various information and styles for different pages and applications.
8. Performance
Another crucial criterion to consider is performance. And when it comes to evaluating the performance of each frameworks, DOM – Document Object Model is the perfect choice to consider. What it actually does is, the programming interface organizes the HTML, XHTML, and XML documents in such a way that it enables the scripts to interact with each other; somewhat like an entire tree structure.
The whole tree behind gets refreshed every single time the change is made. As a result, this makes the data synchronization process slower and eventually declines the performance of the entire framework. In such cases, Virtual DOM acts as a huge help. Once all changes are tracked, specific elements are updated without affecting any other parts.
If you have a single page that can be updated occasionally, Real DOM offered by Angular is the right choice but if your pages require regular content updates and look no further than React featuring the virtual DOM.
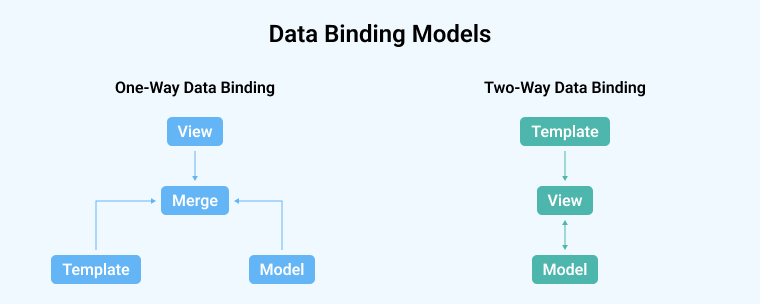
9. Data Binding

Angular is all around associated with Document Object Model (DOM) to show information through the regulator utilizing two-way officials. For example, if the client cooperates with a <input> field and offers a new incentive to the application, the View is refreshed, yet the Model too.
Two-way data binding restriction is beneficial for Angular as it helps Angular developers to compose less standard code to make collaborations between segments (the view and model) in the given application. For each data binding, it makes a watcher.
ReactJS, then again, utilizes one-way data binding which implies they will in general direct the progression of information just one way. Because of haziness, the data continues to evolve. Facebook accompanied its own application design called Flux which is set to control the progression of information. It’s just conceivable to move an activity to the store when it’s completely refreshed. With this idea, Flux improves the adequacy of the codebase. It’s extraordinary when you work with progressively refreshed information.
10. Code Quality
AngularCLI is principally used to improve the nature of code to acquire standard whatever the undertaking is. Actually, Angular CLI has effectively decreased the expectation to absorb information of Angular and furthermore permitting engineers to anticipate aggregation conduct.
Then again, ReactJS has a ton of things that expand its code quality as well as give a character that is unique in relation to every single other structure. For example, utilizing the DisplayName string to investigate the messages will let you recognize the components.
11. Maintainability of Code
Angular is most renowned for its ability to create single-page apps. The reason for this is that single-page programs have intricate architecture and several programming modules. As a result, it is common for programme files to be stored in separate files.
Maintaining such a complicated structure while maintaining a rich and highly customized app requires selecting the appropriate framework that supports complex maintainability and the management of complex naming conventions. We adhere to the Angular style guide’s recommended practises in the majority of scenarios when SPAs require a bulletproof standard practise for code management.
For instance, Weather.com is a well-known example of a website that utilises Angular as its backbone technology.
According to Similarweb, weather.com is one of the most frequented websites in the world. Angular enabled them to obtain real-time weather data for the widgets. It blends widgets with user interface components and repurposes components for improved code maintainability.
We’ve frequently seen developers struggle with major maintainability issues while developing rich web clients, where merging HTML and Javascript is challenging owing to the lack of modularity.
The nice thing is that Angular takes care of these issues by generating maintainable Javascript. It provides an HTML extension to address these issues, which results in relief for developers and significant time savings for developers.
Tech consultants frequently inquire about the best practises for maintaining the code and developing a habit of writing clean code from the ground up. However, it appears to be tough to develop clean code without causing production to slow down. Reactjs was shown to be a more efficient way to write clean code while maintaining the same time investment and quality production hours.
It has been demonstrated to developers that they should avoid rewriting the same thing and becoming confused between code review comments. Rather than that, Reactjs has compelled developers to write code that interoperates with the little modules without becoming redundant in practise.
Reactjs does not need developers to write code in splits and makes it extremely machine-readable while also making it comprehensible to other developers. It improves code reuse by enabling the creation of reusable UI components.
Due to the fact that Reactjs enables the creation of custom Reactjs components, it is simple to render uncontrolled input fields and to readily identify the components due to their distinct naming conventions.
12. Toolset
React utilizes a variety of code editors and code translation tools, including Sublime Text, Atom, and Visual Studio. It bootstraps a project using the Create React App (CLI) tool, and the server-side rendering is handled by the Next.js framework. To test a React application, many tools for various parts are required.
As with React, Angular makes use of a variety of code editing tools, including Sublime Text, Aptana, and Visual Studio. The project is configured using the Angular CLI, and server-side rendering is handled by Angular Universal.
However, the distinction between Angular and React technologies is that Angular can be thoroughly tested with a single tool. Karma, Protractor, or Jasmine are all possible choices. This is also one of the notable advantages of Angular over React.
13. Server Rendering
Angular makes it easier for web spiders to index your application by creating static versions that are readily liked and searchable. Angular produces the application using server-side rendering by producing a static view before it becomes fully interactive. It is entirely up to you how intelligently you combine JSON and client-side caching to improve server-side speed. Nothing beats Angular when it comes to decreasing client-server bandwidth.
Angular is developed on a paradigm that has built-in testing needs such as dependency injection and object mocking. Given that Angular has Google on its side, we have little reason to distrust its future enhancements. Additionally, it is capable of lowering code by removing the need for recompilation and rapidly reflecting changes to the frontend.
To optimize
your application’s SEO, you’ll need to render it to the server. With the aid of a few particular functions, Reactjs does this with ease. You may accomplish this by invoking the RenderToString method instead of Render. Unlike other javascript frameworks, Reactjs is not a hard javascript library that will prevent you from obtaining advantages indefinitely.
Alternatively, you may use renderToStaticMarkup to avoid adding DOM properties such as data-react-id, which is advantageous for developing a simple static page generator.
The most well-known application built with Reactjs is “Facebook.”
- Rendering at breakneck speed
- Superior functioning even with a substandard internet connection
Consider another “Dropbox” instance.
- Known for its online file storage platform
- Synchronization of data on the cloud that is seamless and speedy
- Connectivity via the Internet
14. Community Support
On GitHub and GitLab, React has a larger community following than Angular. However, according to the StackOverflow Developer Survey, the number of developers using Angular is somewhat larger than the number of developers using React.
Thus, both front-end development frameworks have a similar level of community support.
After learning about React JS and Angular, as well as their benefits, let’s examine their differences and similarities.
15. Learning Curve
It might quite interest you to realize that Angular is harder to ace when contrasted with React, with a precarious expectation to absorb information(steep learning curve). While maintaining complex management systems, Angular development is dynamic and offers various answers for tackling issues.
On the other hand, ReactJS is a simpler route to learn. Also, ReactJS developers with a wide range of resources that can be utilized for various purposes inside the biological system shouldn’t be ignored. This is particularly useful for newcomers who are understanding the system and hoping to build up their first application utilizing response.
6. When to Use Angular for Developing an App?
- Your crew is proficient in Java, C#, and earlier Angular versions.
- The complexity of the application ranges from Low to Medium.
- You prefer pre-configured solutions and want more productivity.
- You desire to enable the Bundle Budgets in CLI option, which notifies developers when the size of the app bundle exceeds a predefined value. In other words, choosing Angular is the best choice if you want to control the size of your application.
- You require a feature-rich, large-scale application.
7. When to Use React for Developing an App?
- Your crew is knowledgeable on HTML, CSS, and JavaScript.
- You require a highly tailored, niche application solution.
- The development process involves a plethora of components with varying and often changeable states – active/inactive navigation elements, dynamic inputs, user login and access rights, buttons enabled/disabled, and so on.
- As the app project grows, components are intended to be shared across several applications.
- You desire to devote time to pre-development planning.
8. Comparison Chart – Angular vs React
| Parameters | React | Angular |
| Type | React is a JavaScript library that is significantly older than Angular. | Angular is an all-inclusive framework. |
| Use of libraries | React js is a library that may be packed alongside other programming libraries. | Angular is a self-contained solution. |
| Learning curve | It is simpler to comprehend than Angular. However, when combined with Redux, it becomes more difficult to understand. | For novices, learning Angular is not simple. As a result, extensive training is required. |
| Community support | In terms of community support, React falls short. | It possesses a robust and stable system of community support. |
| Installation time | React requires more time to set up. However, it is extremely fast at delivering projects and developing applications. | While Angular is simple to set up, it may result in an increase in coding time, which may result in project delays. |
| Best feature | It allows you complete control over the tools, architecture, and libraries used to construct an application. | It provides a limited degree of liberty and flexibility. |
9. React vs Angular: Summary
So this is it! Both the frameworks (Angular and React) have their own arrangement of abilities, both with their great and terrible sides. Pick a portion of the key highlights of the project and attempt to execute it in a shortsighted way utilizing one of these – Angular turn of events and ReactJS development. Or what you can do is choose an Angular development company which also offers ReactJS development services to save you from a lot of headaches in the long run.
In general, Reactjs is taking an easy path to success, as it has nothing to do with HTML organization and instead focuses on the simplest ways to reuse UI components. While Angular is capable of managing various tasks without requiring any further assistance, it may appear difficult at first. However, it’s critical to realize that React has a lower learning curve, which results in faster development, but Angular offers more built-in functionality.
Both technologies React and Angular are quite powerful, a significant advancement over the early days of web programming in terms of enhancing, facilitating, and speeding development.
FAQs
1. How are React and Angular different?
When comparing React vs Angular, there are numerous distinctions. For instance, React is a one-way data binding framework, whereas Angular is a two-way data binding framework. Similarly, Angular makes use of actual DOM, but React makes use of virtual DOM.
2. Is angular faster than react?
No, because React is based on the Virtual DOM, it is quicker than Angular.
3. Why is React more performant than Angular?
React.js applications take advantage of a virtual DOM, which enables developers to make changes virtually without rewriting the full HTML doc. It accelerates the rendering of updates and provides speedier performance.
4. Which is more popular, angular or react?
It’s difficult to select between React and Angular. While React receives more searches, Angular is highly regarded by developers due to the availability of pre-built solutions — indicating that both are well-known in the market.
5. Which is more straightforward to master: angular or react?
React is far simpler to understand.
More Comparison Post
React Native Vs Ionic: Which is the Best framework for Mobile App Development
Laravel Vs CodeIgniter – Which is Better PHP Framework for Development In 2020
The evolution of front-end ecosystems cannot be ignored at any rate. In fact, certain technologies have become the “best sellers” in the world of web...
 Oct 8, 2020
Oct 8, 2020 



This topic is quite controversial. As we all know both Angular js and React js are popular for developing the frontend of apps, comparing these two in terms of popularity and technicality is so difficult but you rightly described both. Certainly a really good blog. Thanks!
Such an amazing piece of content! Angular and React both Javascript frameworks have their pros and cons. As a web programmer, I used to prefer Angular for web development but now after reading your blog, I'm eager to learn React js as well. Thanks for adding value to our developer's community.
Inspiring writings and I greatly admired what you have to say, I hope you continue to provide new ideas for us all and greetings success always for you...Keep updating more information...