Drupal – Basic understanding of view and how to override view templates
In the modernized world, Innovation is considered as the key factor in life. None of us would like to live their life in a common manner. Most of the people are crazy about making their life colorful. To achieve the goal, all of us are trying hard to implement their innovative ideas and negate the use of common things. The same concept arises in website design and their structure to make it impressive rather than to use default design.
In this post, we will learn how to display the list data in various formats by using the Views module. In Drupal, the Views module has been included with Drupal 8 core while in Drupal 7, we are required to download the Views project from the Drupal community.
*Drupal 7 version of Views requires the Chaos Tool Suite also known as CTools.
A view is nothing but the term being used for the listing of content on a website. Technically speaking, the core Views module handles the display of views. Besides, the core Views UI module in the administrative interface allows you to create and edit them. When you define views, it simply means you are taking data from your website and displaying it to the user.
To create a view, you will need to follow the below-mentioned steps:
- Log in Drupal website with admin credential
- Go to Structure -> Views -> Add new view
- Fill up the required details:
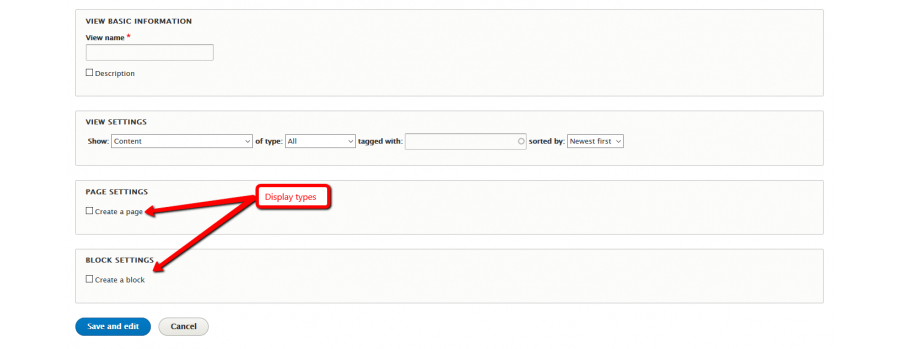
- View basic information
- View settings
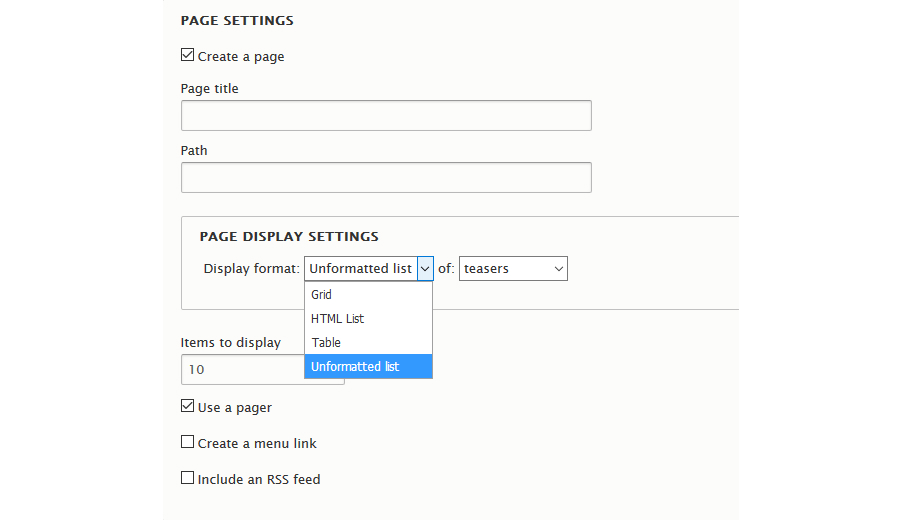
In this section, you will need to select “Show” dropdown value to which you would like to display i.e. Content, Users, Files, and more. Based on your 1st dropdown selection, 2nd dropdown value will be populated i.e. If 1st dropdown value is Content then 2nd dropdown would have List of all content type as an option to choose.- Page Settings
- Block Settings
Display type
The point suggests each view can have one or more displays. And each one of these produces one type of output. Options for display types include:
Page
This makes output at a particular URL, for the main page content at that URL.Block
Makes output in a block, which can be placed on pages.
- Choose the Display format.
Chances are pretty high of you choosing to output your data in a table, grid, HTML list, or another format, everything surely Depends on the display type. However, some formats are giving you a second choice that lets you output either rendered entities or fields. Unfortunately, other formats do not give you this choice (for example, if you use a table format, you must always use fields). - Click on the “Save and edit” button.

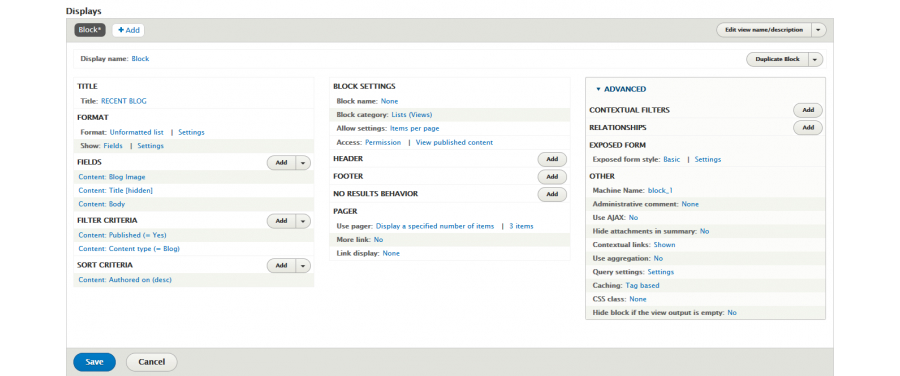
Now, the view is ready to display your website content in your chosen format & type with their default listing style.
Now, our main question arises here in context to Drupal development is that how to override Drupal 8 views default templates style and use our own customised template layout. For those perspectives, we will list out some basic understanding of view templates which becomes part of the layout with their filename.
Default view templates are located at “/core/modules/views/templates/”.
For better understanding, we have taken one example of “Recent Blog” listing view and below are the details:
View Name: Recent Blog
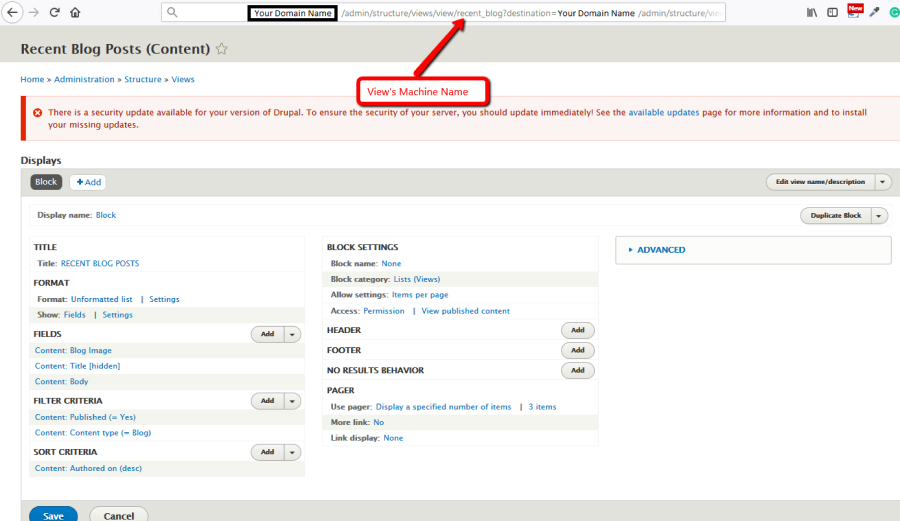
View Machine Name: recent_blog (You will get view’s machine name from the view’s URL) -

- First template: Layout Purpose
This template is used for all views and it contains the layouts for the view. In this template, you will get all the main sections of the listing view. This layout covers mainly the following parts:
– header
– footer
– view content
– exposed form
– attachments
For example,
if you would like to change/update any wrapper “div” or “class” or other changes to top-level hierarchy then you will need to override this view template. Actual Filename: views-view.html.twig Override Filename: views-view–recent_blog.html.twig - Second template: Style Purpose
Depending on the selection of applied view style, the default user template may vary.

There are mainly four types of default view display formats available.
Grid: views-view-grid.html.twig
Default theme implementation for views to display rows in a grid.
Table: views-view-table.html.twig
Default theme implementation for displaying a view as a table.
HTML List: views-view-list.html.twig
Default theme implementation for a view template to display a list of rows.
Unformatted: views-view-unformatted.html.twig
To display a view of unformatted rows is what Default theme implementation is all about.
Override Filenames:
Grid: views-view-grid–recent_blog.html.twig
Table: views-view-table–recent_blog.html.twig
HTML List: views-view-list–recent_blog.html.twig
Unformatted: views-view-unformatted–recent_blog.html.twig
- Third template: Style Purpose
Filename: views-view-fields.html.twig
Default view template to display all the fields in a row. This template is used only if the view row style is set to “Fields”. In simple words, the template is highly responsible for looping through available fields and print fields wrappers, labels, and markup.For example, if you would like to add any wrapper “div” or class to loop structure then you will need to override this view template.
Override Filename: views-view-fields–recent_blog.html.twig
- Fourth template: Style Purpose
Filename: views-view-field.html.twig
Default theme implementation is said when it is for a single field in a view. This template is used only if the view row style is set to “Fields”. This is the last template and is responsible for printing each field markup.
For example, if you would like to change/update specific field output style/layout then you will need to override this view template.
Override Filename: views-view-field–recent_blog.html.twig
So, that’s all for now! Keep watching the space to know more about Drupal development.
The whole world is moving to the eCommerce store and selling products online. And nowadays, People are moving to Shopify for eCommerce online store ...
 May 27, 2020
May 27, 2020 

Comments
Leave a message...