Why Ivy Engine Is Center of attraction?
Angular is one of the best open-source JavaScript frameworks for building mobile and desktop web applications.
We’re going to learn how you can enable the Ivy engine for existing projects and how to create a new project with default Ivy engine functionality in your website with Angular.
Have you met the new compiler yet? It’s called “Ivy”. Before you ask why let me tell you that because it sounds like “IV”, the fourth roman numeral, which means if you get into the details you will find that it stands for the 4th generation of the Angular compiler.
Requirements: As per the official documents of Angular
Node.js:
- Angular requires Node.js version 10.9.0 or later.
- npm package manager
Angular, the Angular CLI, and Angular apps depend on features and functionality provided by libraries that are available as npm packages. It is also very important to know that you must have an npm package manager to download and install npm packages.
The latest browser is compatible with WebRTC application development.
What is Angular Ivy?
Ivy is the famous code name for Angular’s next-generation compilation and rendering pipeline.
Ivy stands for ‘IV’, 4 in roman numbers. The last rewrite was done in Angular 4.0. In Angular version 8, we can choose to use ivy in its preview version, but in the upcoming Angular version, a new compiler and instructions are used by default, which is known as View Engine. Angular Ivy is the 3rd generation of the Angular renderer.
Main highlights & features
- Ivy engine is the main highlight of Angular’s next version 9. It changes how internally things work without changing the applications.
- Latest renderer comes with the following features:
- faster compilations
- smaller bundle size
- better debugging,
- Dynamic loading of modules and higher-order components.
- Ivy opened up the new possibilities of most awaited features and changes on which the Angular team is working hard like – i18n (Internationalization) service, metaprogramming, or the feature which is most needed – lazy-load a component instead of the whole module. The challenging or most intriguing part is to make JiT components and AoT components work with each other or even diving into manually writing instructions to level up the performance!
- The most eye-catching feature that can change the way an angular application works is –
- Reducing bundle size
- When our angular app is using lots of core features
- PWA package
- Angular material animations module
- It increases the main bundle size which will make things slower at build time. but by just enabling IVY, it will reduce the main bundle size resulting in faster loading time. you can see the results by yourself.
- When our angular app is using lots of core features
- Reducing bundle size
Note: we can enable ivy from tsconfig.app.json file adding the following.
"angularCompilerOptions": { "enableIvy": true } |
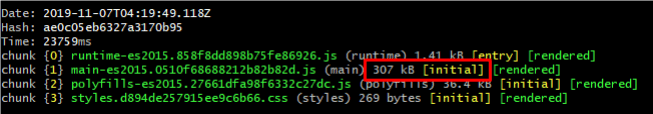
Application build without enabling ivy

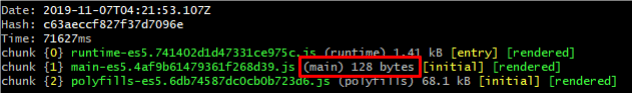
Application build after enabling ivy

Why use ivy?
Being a developer when you are asked to adopt new things, for every one of them, a question will always pop up in mind – why this over the old one? Now the “Why?” for IVY has 2 main answers:
- Locality
Locality here means a principle that is followed by ivy.
The idea behind this principle is to compile one file at a time. And here emphasizing “only one” because only one means just one component file and its template and no other dependencies which will make the compilation process much faster and simpler.
Earlier it was not possible to balance code to ship to AoT compiler but now it will create a balance between AoT and JiT.
- Tree shaking
The Tree Shaking technique is a build-optimization that ensures that the unusable code will not be included in the final bundle during the build process of application.
So, we don’t have to ship the whole framework code and just the pieces of functionalities we use. The main advantage of this is a reduction in startup time.
How to set up a new project with ivy?
- With Angular version 8, it is recommended to use @angular/core@next version of Angular (8.1.x) rather than @angular/core@latest (8.0.x), because all the latest bug fixes and improvements are in version 8.1.x.
- To set up a new project with ivy, just use the flag –enable-ivy with ng new like this:
- ng new demo-ivy-app –enable-ivy
How to enable ivy in an existing project?
- To enable ivy in existing project the initial step is to add configuration for ivy in your app’s tsconfig.app.json by adding this:
"angularCompilerOptions": { "enableIvy": true } |
- AoT compilation with Ivy is faster.
- So, to add configuration for AoT, we have to modify default build options in angular.json file:
"build": { "options": { "aot": true, } } |
Debugging with ivy
- Working with JavaScript means you have to rely on console outputs a lot more than anything for debugging purposes.
- Ivy provides better, detailed, and to the point console outputs while we run into errors.
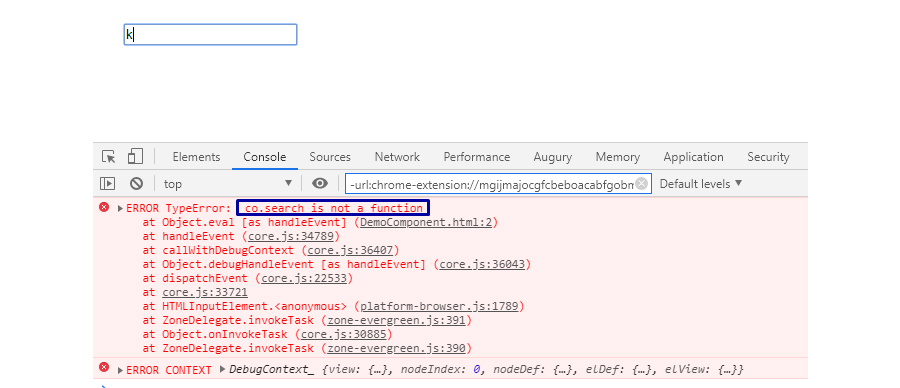
- To differentiate the console output with and without ivy, we will create an input event and bind it to a function that doesn’t exist.
- Here’s the code snippet of a simple input:
// demo.component.ts import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-demo', templateUrl: './demo.component.html', styleUrls: ['./demo.component.css'] }) export class DemoComponent implements OnInit { constructor() { } ngOnInit() { } } // demo.component.html <input (input)="search($event)"> |
- Now, this must run into an error, because no such function named “search” exists in our component file. So, let’s look into the output without enabling ivy.

Conclusion
- Using ivy with angular makes code run faster and much more optimized at runtime.
- In addition to this, creating interesting , intuitive bunch of hybrid applications now becomes possible. Also, you can add angular components within projects of other frameworks.
- With Angular 9, there is no denying the fact that communities can benefit from smaller, high-performance applications. This eventually results in offering a better developer experience.
WebSocket is a correspondences convention for a constant, bi-directional, full duplex TCP association from a client’s internet browser to a server. The WebSocket convention empowers...
 May 14, 2020
May 14, 2020 



Comments
Leave a message...